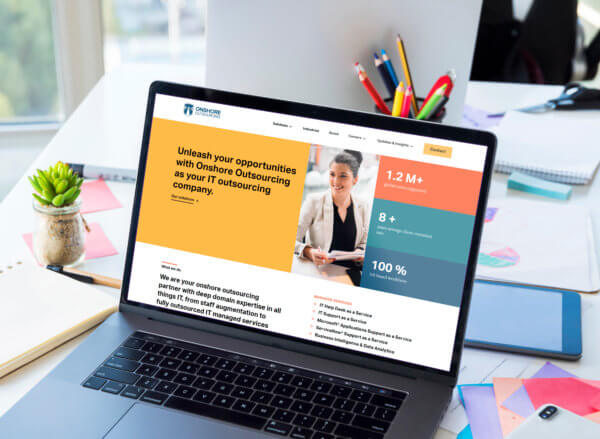
Check out our case study on the website, we provided for, Onshore Outsourcing. In our case study we provide web solutions that work well with WCAG guidelines, while still delivering a highly optimized website.

Onshore Outsourcing works in the outsourcing industry. The IT world doesn’t have any secrets for them, and they have knowledge not only in staff augmentation, but also in fully outsourced IT managed services teams. We were challenged to create for them a website which needed to be as effective as their work.
WCAG: the great challenge
One of the biggest challenges for this project was adjusting the website to WCAG / ADA Compliance on level AA—Intermediate. A lot of project hours were spent to ensure that the website meets the requirements of WCAG.
What is WCAG?
WCAG – Web Content Accessibility Guidelines. It is an international standard for making websites accessible to people with disabilities who may have sight, movement, or hearing problems. It is very important to adjust a website, so everyone can fully use it.
WCAG in Onshore Outsourcing project
The website for Onshore Outsourcing is big and a little complicated. There were many sections where adjusting to the WCAG standard was a little bit tricky. Despite that, Acclaim’s team has lived up to the challenge and the results are amazing 😍
Making links more descriptive

The link presented above is easy to read and understand where it leads to a healthy person. If someone is using a screen reader Learn more text doesn’t share much. That’s why we had to add a hidden area with more text, for example Learn more about our services. Now it is much easier to understand where the link leads.
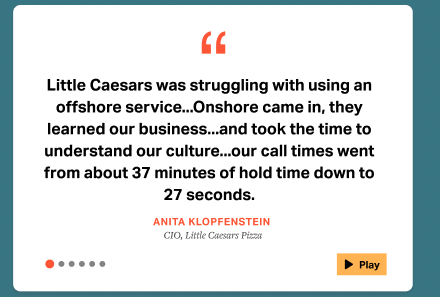
Play/pause button for auto-playing sliders

If a person doesn’t have problems with reading and sight it is easy to read a slide before another one will come up, but for someone with a disability, it might be hard. With a play/pause button, anyone can pause the slider and go to the next slide after reading the whole content of one slide.
Facilitation for users using a keyboard to see a website.

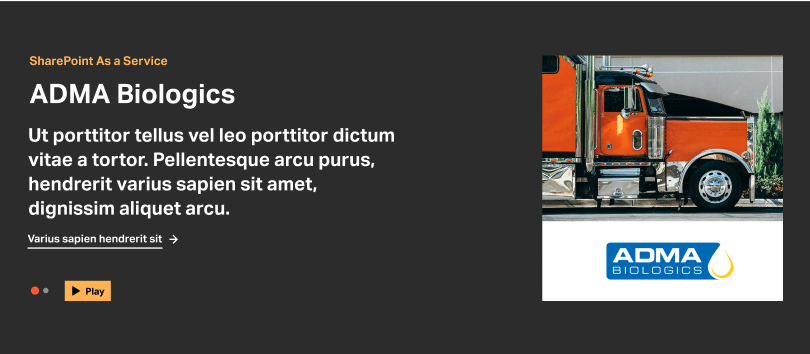
Most of the users use a mouse to navigate through the website, but some of them can’t do that, and they are using a keyboard instead. It is very important to properly adjust a website to such use. On Onshore Outsourcing website, users can tab through the entire website section by section. It not only refers to simple sections but also sliders such as the section below.
As you can see it is a slider so when a user gets to this section it first tabs him between slides and after reaching a final one goes to the next section.
Fully adjusted navigation: both on desktop and mobile
The header navigation is one of the most important parts of the website. Navigation created by our team fulfills WCAG requirements not only on desktop but also on mobile, which makes it a lot much easier to navigate through the website.
Was it easy?
How to adjust a website to WCAG standards it’s not something you can learn in one day watching a YouTube tutorial. It’s a complicated matter and requires a lot of knowledge, but luckily our team has that knowledge and the experience 💪. For experienced developers, working on WCAG is always a challenge but with their know-how, the challenge is not as hard as it may seem at the first glance. Our team passed the test with an AA score, and now the Onshore Outsourcing website is fully adjusted for all users—even those with disabilities.
Mirror, mirror on the wall, can I edit them all?
The great UX (user experience) in the administration panel is crucial for us 🙌. We want to create nice, clean, fast, and easy editable websites and web applications. The Onshore Outsourcing website is fully editable in the administration panel. What is that mean? First, you can build every page using Gutenberg Blocks, which were specially built for website purposes. Secondly, blocks have configurations allowing you to adjust them and use different variations.
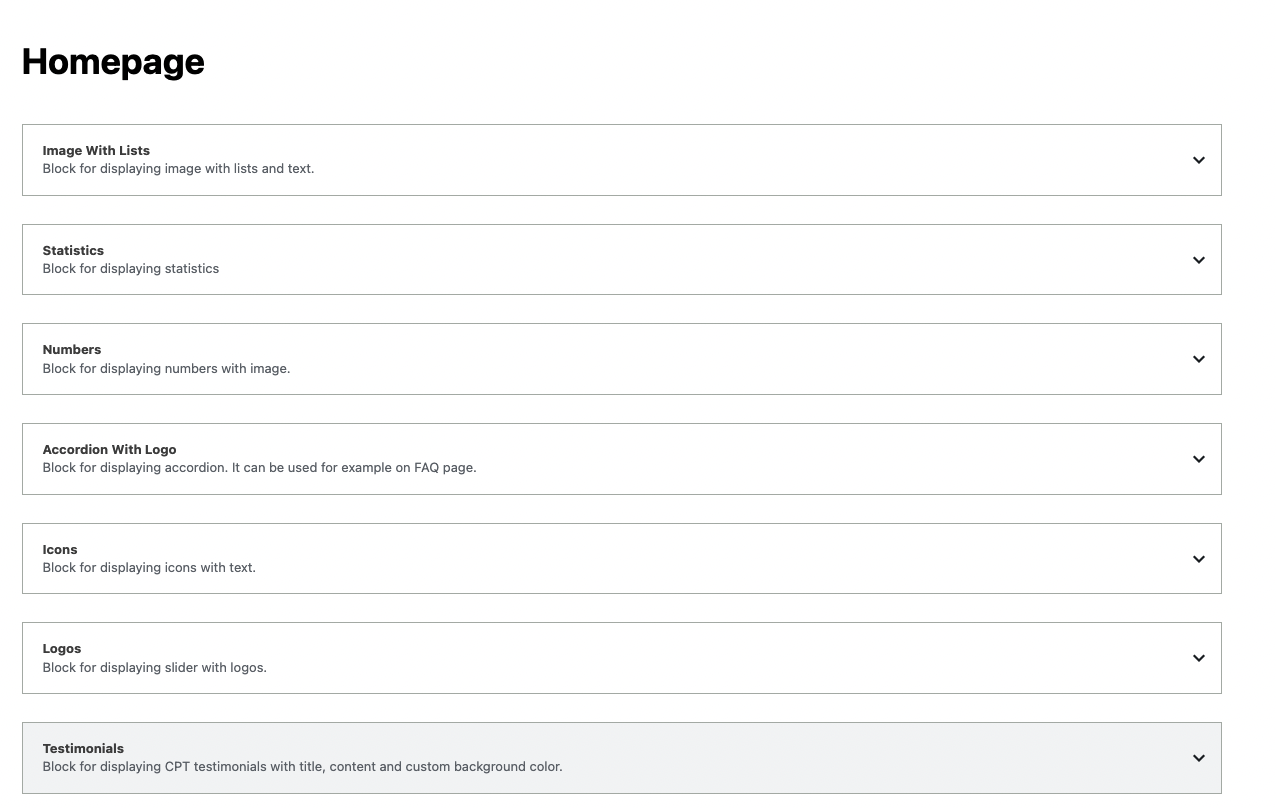
Clean and neat page editing

The preview of the page is not overly complicated. You can see blocks tidy up and with descriptions. It’s making navigating and editing very easy.
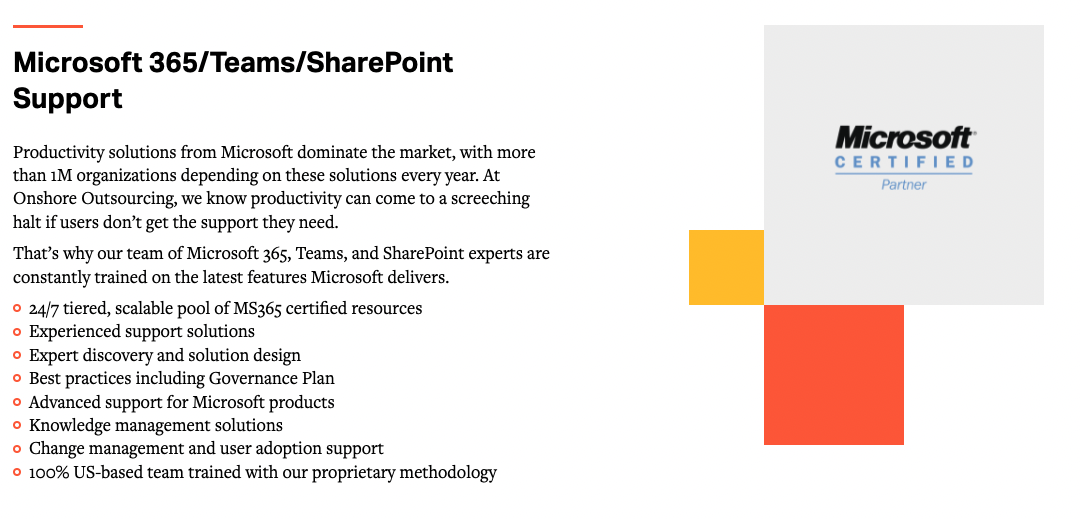
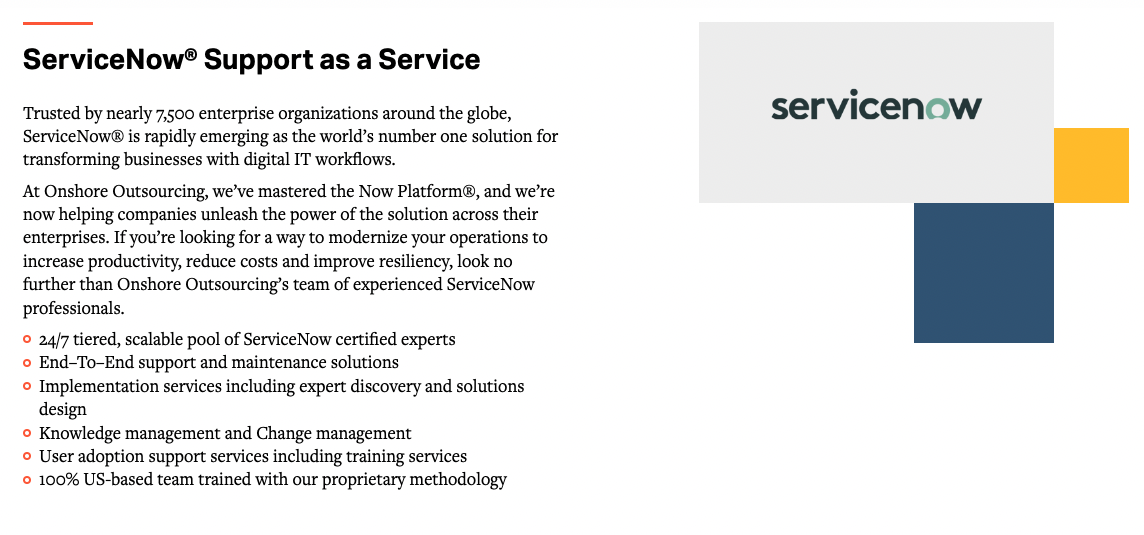
Different variations of one block


Some of the blocks can look different depending on the chosen configuration. As you can see from the images above: the decor and logo container is different. This is one of many blocks created for this website’s purposes.
Fast like thunder!
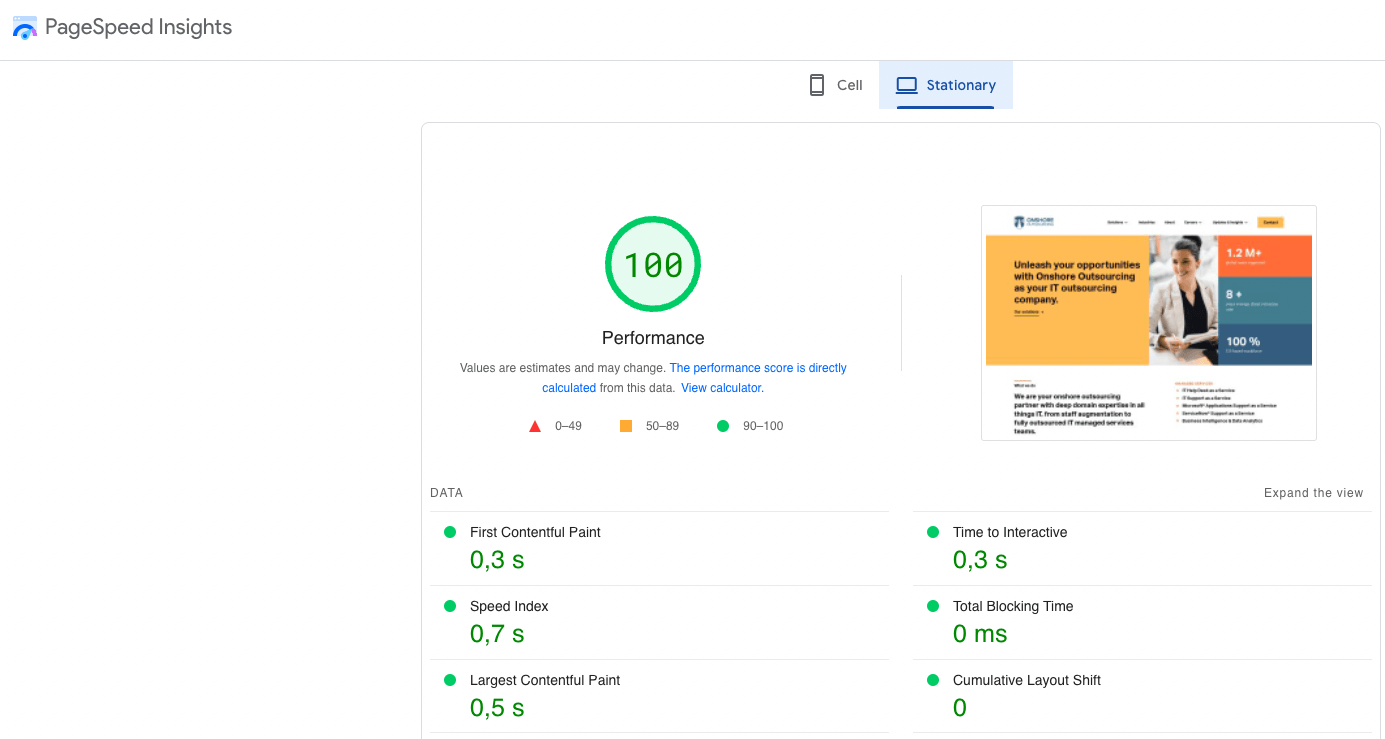
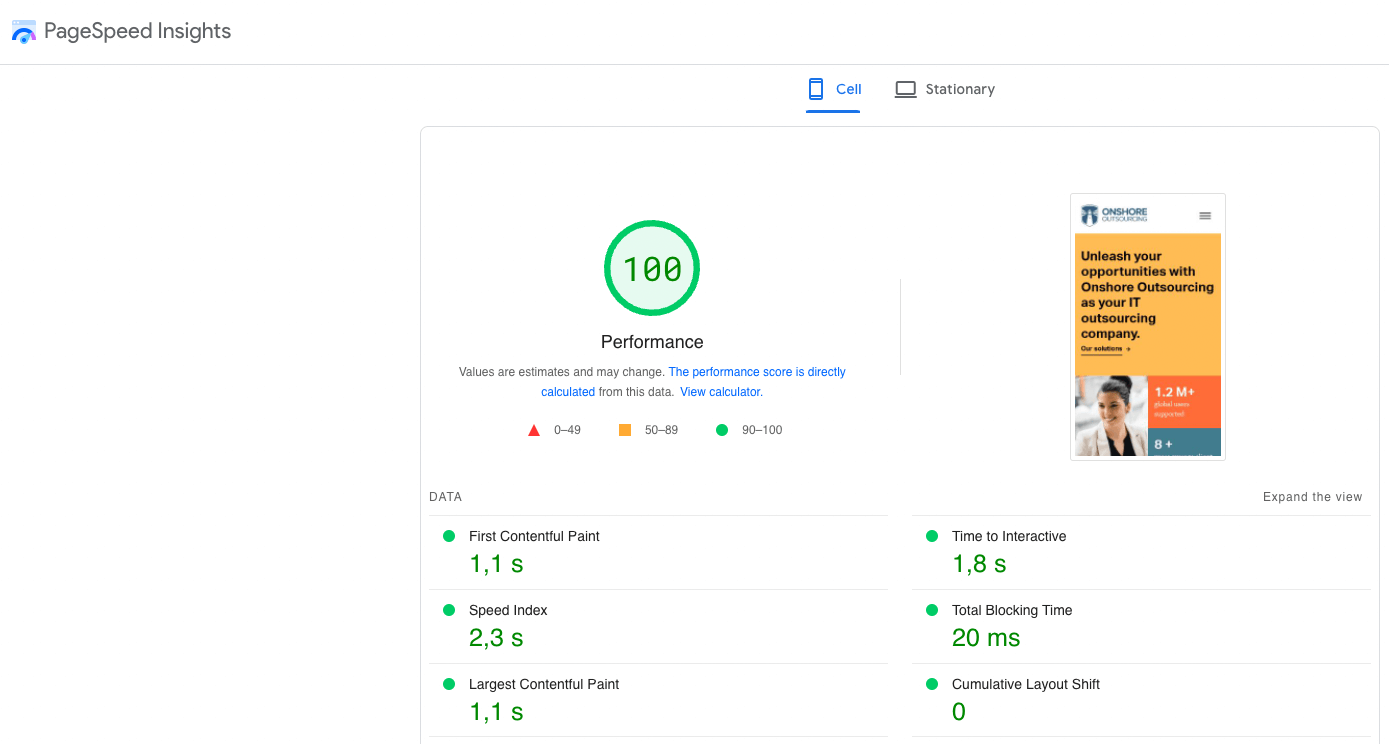
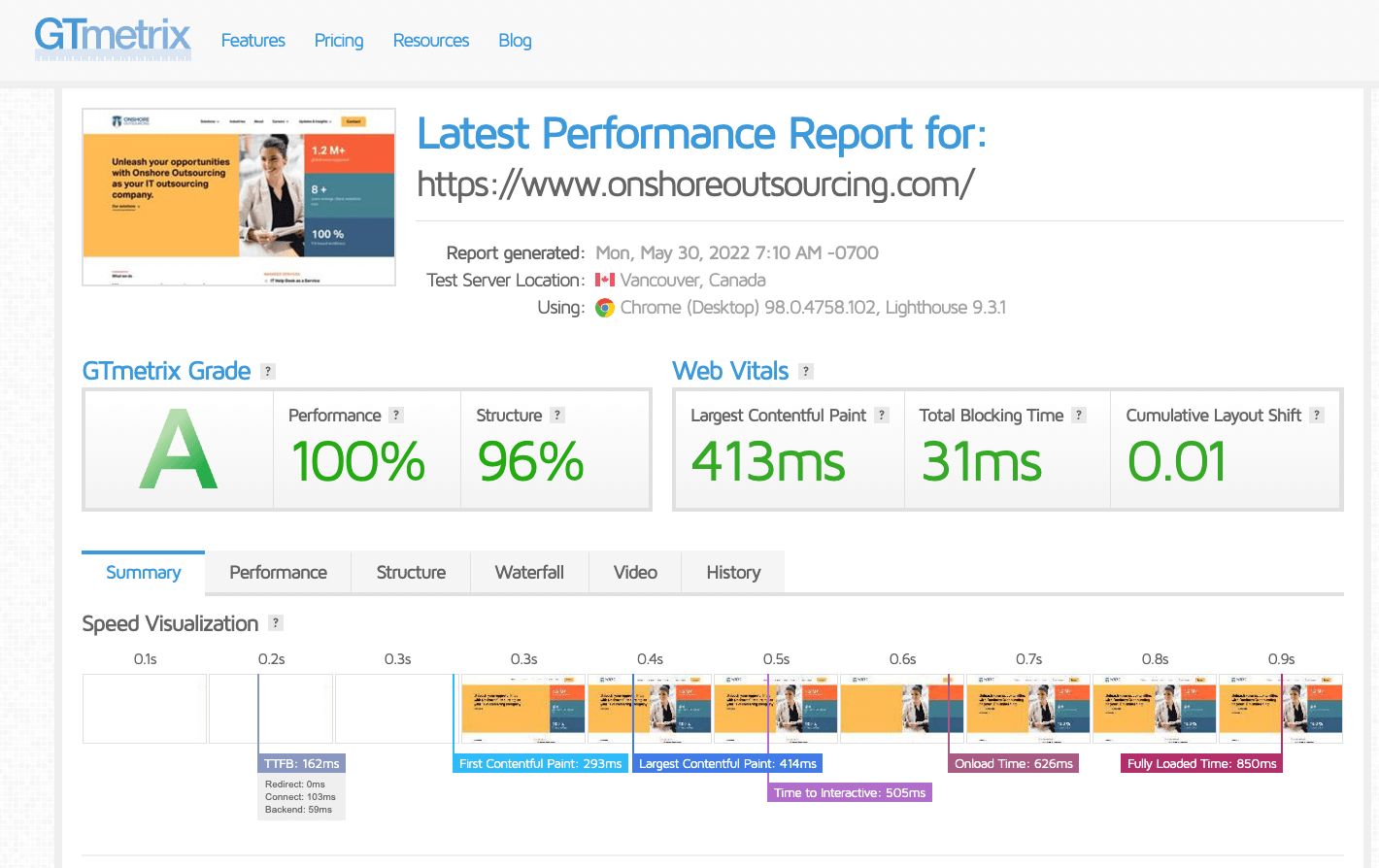
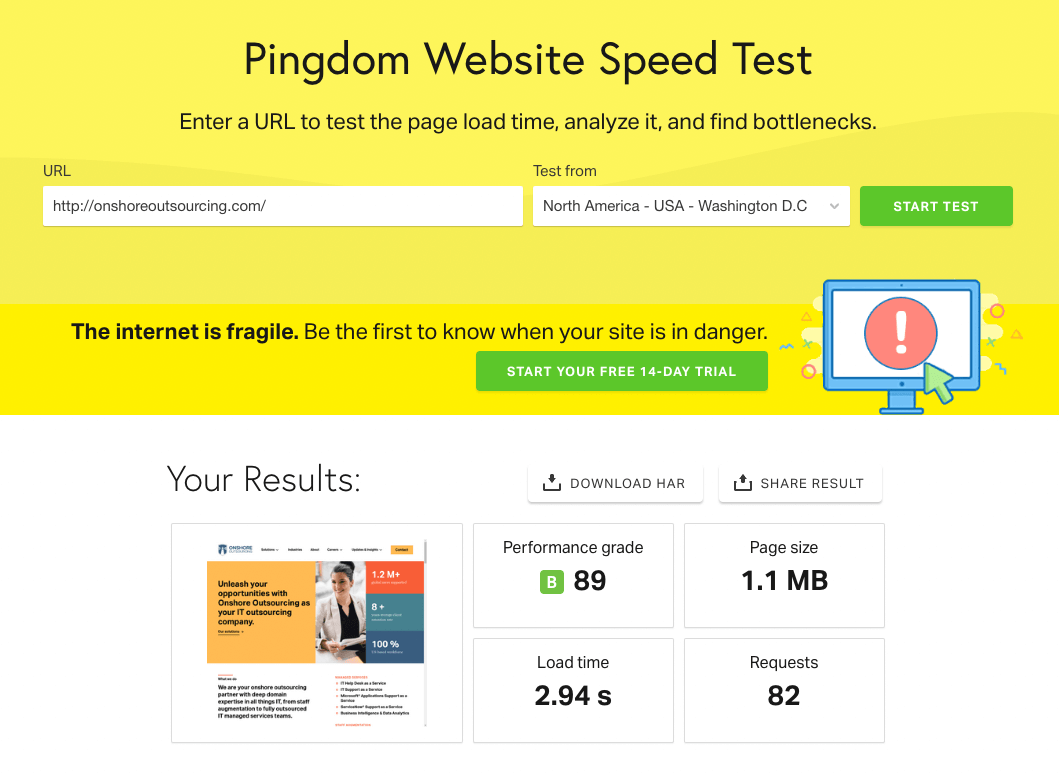
Did you resign from using a website which takes eons to load? We surely did. If the website is slow, it’s hard to use it and find all the needed information. Luckily, it’s not a problem with the Onshore Outsourcing problem. Our website optimization specialist managed to achieve great Page Speed and GTMetrix results. Take a look 👀 at the screenshots below:



100/100 on Page speed and 100% on GTMetrix are great results 🔥 🎉 But this is not the end! The website is loading turbo fast: 1s which is also a very good result.

Those results not only make it easy to use the website but also are good for SEO.
WCAG guidelines & website optimization summary
For this website project, we were able to provide our customer the best of both worlds. We provided them a website that met WCAG guidelines while also making sure that their website was optimized in terms of speed and performance. This WordPress website not only meets the demands of our customer and their business, but also the demands set by Google and similar browsers.
If you are looking for your own highly optimized website that follows WCAG guidelines, 👉 contact us 👈
Comments