Do you have a poor-quality WordPress website? Are you looking to improve it but aren’t sure where to start? We have compiled a list of tips & tricks to help end your poor-quality WordPress website. Let’s dive in a learn how to improve your WordPress site.

You should be constantly looking to improve the poor quality of your WordPress website. This will help you overtake competitors, attract new customers and boost your revenue.
Having a strong online presence is vital for businesses and individuals alike. WordPress, with its user-friendly interface and extensive customization options, has emerged as the go-to platform for building websites. However, the increasing popularity of WordPress has led to a flood of websites of varying quality. Unfortunately, many end up falling short of user expectations.
Guide to end poor quality WordPress sites for everyone
If you’ve ever stumbled upon a poorly designed, slow-loading, or error-ridden WordPress website, you understand the frustration it can cause. But fear not! In this comprehensive guide, we’ll explore the essential steps to help you put an end to poor-quality WordPress websites. And ensure your online presence stands out for all the right reasons.
From understanding the common pitfalls to implementing effective strategies. We’ll delve into practical tips and expert advice that will 👉 elevate your WordPress website 👈 to new heights. Whether you’re a business owner looking to revamp your website or an aspiring web developer seeking to enhance your skills, this guide will serve as your roadmap to success.
We’ll tackle crucial aspects that contribute to poor-quality websites. Aspects such as subpar design & sluggish performance. Along with a lack of user experience optimization, and security vulnerabilities. With each topic, we’ll provide actionable insights and best practices. We will also recommend tools that will empower you to make meaningful improvements.
Additionally, we’ll emphasize the significance of ongoing maintenance and regular updates to keep your WordPress website running smoothly. After all, building an exceptional website is only the first step. Maintaining its quality and relevance is equally crucial for long-term success.
Whether you’re a novice or an experienced WordPress user, this guide aims to demystify the process of creating and maintaining high-quality websites. By the time you reach the end, you’ll possess the knowledge and tools necessary to transform your WordPress site. Your site will turn into a polished, professional, and engaging online destination.
So, if you’re ready to bid farewell to the world of lackluster WordPress websites and embark on a journey toward excellence, let’s dive in. Let’s discover how to turn your online presence into a true digital masterpiece.
Why does the quality of your WordPress site matter?
The quality of a WordPress site is important for several reasons:
1. User Experience:
A high-quality WordPress site provides a positive user experience. This is crucial for attracting and retaining visitors. A well-designed and well-organized site enhances usability. Moreover, it makes navigation intuitive. This ensures that visitors can find the information or products they are looking for easily. A positive user experience leads to increased engagement, lower bounce rates, and higher conversion rates.

2. Brand Image and Credibility:
Your website is often the first point of contact for potential customers or clients. A professional, visually appealing, and functional WordPress site reflects positively on your brand image. Also, it helps establish credibility.
A poorly designed or outdated website can give the impression of a lack of professionalism or attention to detail. Both of which can potentially lead to a negative perception of your business.
3. Search Engine Optimization (SEO):
The quality of your WordPress site directly affects its search engine rankings. Search engines like Google consider factors such as site speed, mobile responsiveness, content structure, and user engagement when determining search result rankings.
A well-optimized site with high-quality content, proper meta tags, and relevant keywords will have better visibility in search engine results, driving organic traffic to your site.
4. Security:
A poorly built or maintained WordPress site can be vulnerable to security threats. Threats such as hacking attempts, malware injections, or data breaches. Keeping your WordPress installation, themes, and plugins up to date. Using secure hosting, and implementing necessary security measures are essential for protecting your site and user data. A compromised website not only harms your reputation but can also lead to legal and financial consequences.
5. Performance and Loading Speed:
Website performance and loading speed are critical factors for user satisfaction and search engine rankings. Slow-loading sites can frustrate visitors. This will lead them to abandon your site and seek alternatives. Optimizing images, using caching techniques, minimizing code, and employing a reliable hosting provider are some ways to improve the performance of your WordPress site.
6. Scalability and Future Growth:
A high-quality WordPress site is built with scalability in mind. This way it allows for future growth and expansion. Whether you want to add new features, integrate third-party services, or handle increased traffic, a well-structured and extensible website will make it easier to accommodate changes. Moreover, it will help scale your online presence.
Investing in a well-designed and well-maintained website can yield significant benefits for your online presence, user engagement, and overall business success.

How to improve Poor-Quality WordPress Website
There are a number of ways to improve your poor-quality WordPress site. Some of these include:
Use a custom WordPress theme
The first step to improving your poor-quality WordPress site is to use a custom theme if you haven’t already done so. You may be wondering well what’s wrong with using a 👉 free pre-made theme 👈?
Free WordPress themes that are readily available online are bloated with features. The aim of these themes is to enable the website owner to build any site he or she wants. But truthfully you will probably only use 30 to 40 percent of the different features. While the rest will take up room on your site and slow down your site performance.
Another problem with free themes is you cannot personalize them as much as you would like, in comparison to when someone is building you a custom theme. For example, you may only have three customization options for a particular animation, but you had in mind something entirely different. Or you wanted to change something within the layout of your WordPress site but the theme you downloaded has limited options.
Using a custom WordPress theme you can avoid these problems. A custom theme can be created with speed optimization and website performance in mind. Professional WordPress developers will streamline code, image optimization, use lazying load, a caching plugin and so much more to optimize your site.
Also, with a custom theme developers will create the exact site you want. You will have only the features you need without the extra fluff. Moreover, the layout, structure, and content placement will be created in a way to best represent your company brand.
Improve website responsiveness
Going along with custom themes is making sure your website is responsive. Website responsiveness is making sure that your website looks good on all screen sizes. You want your website to look good on a desktop, laptop, tablet, or smartphone. Moreover, you want your website to function the same way on all devices.
Google and other search engines tend to rank websites higher that are responsive across all screen types and devices. Over recent years website responsiveness has become one of the top criteria. Similar writing websites mobile-first.
Here are some steps you can take to enhance the responsiveness of your WordPress site:
- Choose a responsive theme: Select a WordPress theme that is specifically designed to be responsive. These themes are built with mobile-friendly layouts and fluid grids, automatically adjusting the content based on the screen size.
- Use a responsive framework: If you’re developing a custom theme or modifying an existing one, consider using a responsive framework like Bootstrap or Foundation. These frameworks provide a set of CSS and JavaScript components that make it easier to create responsive designs.
- Implement media queries: Media queries allow you to apply different styles to your website based on the screen size of the device being used. By using CSS media queries, you can create responsive layouts that adapt to various screen sizes. You can define breakpoints and adjust the design accordingly.
- Test on multiple devices: Make sure to test your website on different devices and screen sizes to ensure it looks and functions well across various platforms. Use online tools like BrowserStack or responsive design testing tools in web browsers to preview your site on different devices.

Keep WordPress plugins to a minimum
Here, a plugin, there is a plugin, everywhere a plugin! Let’s stop the madness and not go overboard with WordPress plugins. While the foundation of WordPress is plugins, it does not mean you need to use a plugin to create each new feature. In fact, you are better off asking a developer to create the feature you want by writing a few lines of code, than using yet another WordPress plugin.
On average if you are using WordPress plugins on your site you want to keep it to a healthy minimum, from 10 to 20 plugins. If your website has 50, 60, 70, or 100 plugins we have a major problem. Each plugin can create a potential security risk for your website. This is because each plugin is written by a different author, with a different skill set. So the quality of the code may vary which increases the probability of hackers exploiting your site.
Moreover, some plugins are updated on a regular basis by the author, while others a created once and then left alone. So you may be left with a ton of bugs. This is another reason why you should only choose 👉 top-quality & must-have plugins 👈. They are easier to manage, trusted, and won’t cause security issues for your website.
Update WordPress core & WordPress plugins
Another way to vastly improve your site is on a regular basis update WordPress core & WordPress plugins. According to our expert developers, your WordPress core and plugins should be updated at least once a month. But optimally you want to update everything once a week.
You want to update these things to keep your site new. Moreover, you want your WordPress site to be compatible with the latest browser versions, operating systems, and various devices. Another key advantage of consistently updating WordPress core & plugins is security patches. Each update patches up any security holes that existed in the previous version. Therefore, making your site more secure and less vulnerable to hackers.
Additionally, by running cyclical updates you will gain new features. These can be features that your website visitors may enjoy. Or these may be features that your editors and developers may take advantage of when using the WordPress dashboard.
If you don’t feel like taking on the task of running updates for your WordPress software & WordPress plugins, you can try 👉 WordPress support services 👈. This way your site is supported & maintained on a regular basis. Plus you can rest easy because the stress of completing these tasks is no longer on you.

Boost WordPress site speed & performance
There are a few things that we need to go over when talking about WordPress site speed & performance.
How to test WordPress site speed & performance?
The first thing you want to do is test your WordPress site using free online tools like Google PageSpeed Insights and Pingdom. Both of these tools will provide you with valuable insight into what aspects could be improved to boost the speed and performance of your site.
Do you want to check the health of your website?

What information will Google Page Speed Insights provide me?
PageSpeed Insights is a web performance tool developed by Google that provides developers with information and recommendations to optimize the speed and performance of their websites. It analyzes the content of a web page and generates a performance score along with detailed insights into the factors affecting the page’s loading time.
When it comes to improving a WordPress site using PageSpeed Insights, here’s the information it provides and how developers can utilize it:
1. Performance Score: PageSpeed Insights assigns a score ranging from 0 to 100 to indicate the overall performance of a web page. A higher score suggests better performance, while a lower score indicates areas that need improvement.
2. Lab Data: PageSpeed Insights provides lab data metrics that simulate how page loads on a standard device and network connection. This includes metrics like First Contentful Paint (FCP), Largest Contentful Paint (LCP), First Input Delay (FID), etc. These metrics help developers understand how quickly the page loads and becomes interactive for users.
3. Field Data: This section displays real-world data gathered from users who have visited the website. It provides information about how the page performs in different regions, network conditions, and devices. Field data gives developers insights into how their site performs in the real world and helps prioritize optimizations.
4. Opportunities: PageSpeed Insights identifies specific opportunities for improvement. It suggests optimizations such as leveraging browser caching, compressing images, minimizing JavaScript and CSS, reducing server response time, and more. Each opportunity is accompanied by an estimated potential performance improvement and recommendations on how to implement the suggested changes.
5. Diagnostics: This section provides additional information about the page’s performance, including specific issues that may affect its loading speed. It identifies areas such as unused JavaScript or CSS, render-blocking resources, redirects, and other factors that can impact performance negatively.
By analyzing the information provided by PageSpeed Insights, developers can prioritize and implement various optimizations to improve the speed and performance of their WordPress site. This can lead to better user experience, higher search engine rankings, increased engagement, and improved conversion rates.
What is the Pingdom speed test? What does it tell us about our website?
Pingdom speed test is a popular online tool used to measure the performance and speed of a website. It provides insights into various aspects of website performance, helping website owners and developers identify areas that need improvement.
When you enter a website URL into the Pingdom speed test tool, it performs a series of tests to measure the website’s load time and provides a detailed report. Here’s what the Pingdom speed test tells us about a website:
1. Load Time: Pingdom measures the time it takes for the website to fully load in a web browser. It provides the overall load time. As well as a breakdown of the different components (such as HTML, CSS, JavaScript, and images) and their respective loading times. This information helps identify which components may be causing delays. And therefore, affecting overall performance.
2. Performance Grade: Pingdom assigns a performance grade to the website based on various factors. It takes into account the size and number of requests made by the website. As well as the best practices for optimizing performance. The grade helps assess how well the website is optimized and highlights areas that need improvement.
3. Page Analysis: Pingdom provides a detailed analysis of the web page. This includes the size of the page and its individual components. It shows the number of requests made to the server, which can impact loading times. By examining this information, you can identify large files, excessive scripts, or unnecessary elements that contribute to slower loading speeds.
4. Performance Insights: Pingdom offers insights into specific areas that affect performance. It may identify issues such as uncompressed images, render-blocking JavaScript or CSS, large file sizes, or excessive redirects.

How to speed up your WordPress site?
Speeding up a WordPress site can greatly improve its performance and user experience. Here are some steps you can take to 👉 optimize your WordPress site for speed 👈:
1. Use a Fast and Reliable Hosting Provider:
Choose a reputable hosting provider that specializes in WordPress hosting. One type of WordPress hosting provider that we recommend is 👉 Cloudways 👈.
2. Optimize Images:
Large image files can significantly slow down your site. Optimize your images by compressing them without sacrificing quality. You can use plugins like Smush to automatically compress and optimize images. Moreover, when you optimize images it makes it easier to upload them to your WordPress media library. As the media library only accepts files to a certain size, once the file is too large it won’t allow you to upload it.
Also, you may want to choose to format your media files WebP as this will also play a huge role in speeding up your WordPress site. This media format streamlines your images without losing quality. All while, without slowing down your site.
3. Utilize WordPress Caching Plugin:
Implement a caching plugin like WP Rocket or W3 Total Cache to generate static HTML files of your dynamic WordPress pages. Caching reduces server load and improves page load times for returning visitors.
4. Minify CSS and JavaScript:
Minification reduces the file size of your CSS and JavaScript files by removing unnecessary characters and spaces.
5. Enable GZIP Compression:
GZIP compression reduces the size of your website files, making them quicker to load. Most caching plugins have built-in options to enable GZIP compression.
6. Optimize Your WordPress Database:
Regularly optimize and clean up your WordPress database to remove unnecessary data. Data such as post revisions, spam comments, and unused plugins.
7. Enable Lazy Loading:
Lazy loading defers the loading of images and videos until the user scrolls down to the relevant section. This helps reduce initial page load time. You can use plugins like Lazy Load by WP Rocket or a lazy loading feature built into your caching plugin.
Additionally, lazy loading can be used to slow down various scripts. You can prevent scripts from loading on your whole website that is only responsible for one element on one page. For example, if you have a contact form only your contact page, there is no need for the scripts for that form to load everywhere.
8. Implement AMP (Accelerated Mobile Pages):
AMP is a framework that creates lightweight versions of your web pages, specifically designed for mobile devices. It improves mobile loading speed and provides a better user experience on smartphones and tablets.
9. Regularly Update WordPress and Plugins:
Keep your WordPress core, themes, and plugins up to date. Updates often include performance improvements and security fixes. You can take advantage of 👉 WordPress Support & maintenance services 👈, to take care of these aspects for you.
10. Make sure your hero section doesn’t have animations, videos, etc.
Google, does not like animations, videos, or moving elements in the hero section. So, the section that is above the fold. This is because these types of elements will slow down your site. It’s best to keep your hero section rather simple and clean. While menus, text, an image, buttons, etc. are perfectly fine. Moving parts can definitely impact your ranking on Google especially if your site loads slowly because of them.

How to boost WordPress site performance?
A slow WordPress website can be extremely frustrating for both the website owner and its visitors. If your WordPress site is slow, it can lead to poor user experience, low SEO rankings, and lost conversions. Fortunately, there are a few easy steps you can take to boost your WordPress performance and ensure that your website runs smoothly.
Some of these steps include:
- Switch your site to HTTPS (more on this below 👇)
- Determine your domain name server (DNS) speed
- Minimize Time to First Byte
- Develop mobile-first code
- Detect & fix 404 errors
- Choose fewer web fonts
- Pinpoint and remove poor-performing plugins
- Clean up the WordPress media library
And so much more.
Don’t use HTTP switch to HTTPS
Switching your WordPress site from HTTP to HTTPS is highly recommended for several important reasons:
1. Security:
HTTPS (Hypertext Transfer Protocol Secure) provides a secure connection between your website and its visitors. The data transmitted between the browser and the website is encrypted. Making it difficult for attackers to intercept or manipulate the information. This is especially crucial if your website handles sensitive data such as login credentials, personal information, or financial transactions.
2. Trust and Credibility:
HTTPS is considered the industry standard for website security. When visitors see the padlock icon and “Secure” label in their browser’s address bar, it instills trust and confidence in your website. Conversely, if your site is marked as “Not Secure,” it may deter users from entering sensitive information or even discourage them from visiting your site altogether.
3. SEO Benefits:
Search engines like Google prioritize websites with HTTPS in their ranking algorithms. Migrating to HTTPS can potentially improve your website’s search engine rankings. Therefore, resulting in increased organic traffic and visibility. Moreover, Google Chrome and other browsers may display warnings on HTTP sites. This can negatively impact the user experience and further affect search rankings.
4. Referrer Data:
When traffic passes from a secure HTTPS site to an HTTP site, the referrer data (the website that referred the visitor) is often lost. This can make it challenging to track the sources of your website traffic accurately. By switching to HTTPS, you retain the referrer data, allowing you to analyze and optimize your marketing efforts effectively.
5. Compliance:
With the growing emphasis on data protection and privacy, HTTPS has become a standard requirement for many compliance frameworks and regulations, such as the General Data Protection Regulation (GDPR). By using HTTPS, you demonstrate your commitment to safeguarding user data and aligning with these regulations.
6. Performance and HTTP/2:
While not directly related to security, using HTTPS can provide performance benefits. The newer HTTP/2 protocol, which is supported only over HTTPS connections, offers improvements in speed and efficiency compared to the older HTTP/1.1 protocol. By enabling HTTPS, you can leverage these performance enhancements and provide a faster browsing experience for your visitors.
Overall, migrating your WordPress site from HTTP to HTTPS is a prudent decision to enhance security, build trust, improve search rankings, comply with regulations, and potentially boost your website’s performance.

Add security measures to your site
Another way to improve a poor-quality WordPress site is to add security measures such as a security scanner. You can also add a firewall with the help of a WordPress plugin like WordFence. There are also additional security features that a developer can add with the help of written code. First of all, they regularly review and update your website code to patch up any holes.
Some code-based security measures include:
- Set secure file permissions to restrict unauthorized access to sensitive files.
- Disable file editing within the WordPress dashboard to prevent malicious code injection.
- Protect the wp-config.php file by moving it to a higher level in the directory structure and applying for proper permissions.
- Implement SSL/TLS certificates to enable HTTPS for secure data transmission.
- Use secure protocols (e.g., SFTP instead of FTP) for file transfers
- Implement HTTP security headers (e.g., Content Security Policy, X-XSS-Protection, X-Frame-Options) to protect against various attacks.
- Display generic error messages to users instead of revealing sensitive information.
- Implement proper logging mechanisms to monitor and detect security-related events.
More security measures to add to the WordPress site
Some other features you can add to a WordPress site to enhance its security include:

1. Secure login:
- Implement two-factor authentication (2FA) to add an extra layer of security to user logins. Typically with a two-factor authentication your editor will log in to your WordPress dashboard and be asked for a one-time code, that will either be sent to him or her via email or an app.
- Enforce strong password policies to ensure users use complex passwords. A good password should include letters, numbers, upper case & lower case letters along with special characters. You can also use one of the many free password generators available online to create a good password.
- Limit login attempts and implement login throttling to prevent brute-force attacks. You can limit how many times someone can try to log in before they receive a message that they need to contact the administrator of the site. Moreover, you can get email notifications when someone fails to log into your site.
- Change the default login URL to protect against automated attacks. You should not use /admin as the URL to log in to your WordPress site. Make sure to change this, to make it less obvious to unwelcome users.
2. User role management:
- Restrict user privileges to prevent unauthorized access. Only grant necessary permissions to each user role. If you have a content editor that is only responsible for changing the text on your website then they only need to be an editor. They do not need to have full admin privileges after logging onto your site.
- Use a role editor plugin or custom code to define and manage user roles and capabilities.
3. Database security:
- Use a unique database prefix during WordPress installation to mitigate SQL injection attacks.
- Sanitize and validate database inputs to prevent malicious queries.
- Limit database access privileges for database users used by WordPress.
4. Regular backups:
- Set up automated regular backups of your WordPress site and its database. Moreover, your hosting provider should also create backups of your WordPress website.
- Store backups securely on external servers or cloud storage.
5. Security auditing and monitoring:
- Implement intrusion detection and prevention systems (IDS/IPS) to monitor and block suspicious activities.
- Set up log monitoring and alert systems to promptly respond to security incidents.
Remember that security is an ongoing process, and it’s essential to stay up to date with the latest security best practices and apply security patches and updates to your WordPress installation, themes, and plugins.

Focus on content marketing to gain more business
If you have a website as a means to drive your business forward and make more money then you need to focus on content marketing. Creating content couldn’t be more simple with the help of Artificial Intelligence. You can create a blog post in a matter of seconds due to tools like ChatGTP.
However, you may want a human to improve the quality in such a way as to provide more useful content to your user. As part of content marketing, you want to focus on blog posts, articles, product descriptions, etc. You also want to take advantage of an SEO plugin like YOAST to set up meta titles and meta descriptions. You want to create SEO-friendly permalinks.
Moreover, when uploading images you want each image to have an alt-tag. Additionally, you should have internal links across your website. This way users can further explore aspects of your business that interest them.
Focus on the content on your landing pages
So many website users when they first explore your page, will scan your pages. They will look at the various images and some headlines. If any of these aspects spark their interest then they will dive into the content. You want them to have useful content to dive into. Most users want to have enough information so that when they do contact you, they know exactly what to expect.
From personal experience, I don’t necessarily enjoy contacting a company about certain details that in my opinion should be freely available on their site. For example pricing, there should at least be a range if you cannot give an exact price for a service. This way you have an idea if this particular service is within your budget or not.
Use a hierarchy for content on landing pages, blog posts, etc. like in a book
Whether you are creating a landing page or blog post you want to create a hierarchy like in a book. It should be properly organized to make it easy for users to scan through & navigate.

Your landing page or blog post should only have one H1. After the H1 or the main heading, you can create subheadings. You should have H2 which is a subheading. A H3 is a sub subheading and so on. You can have from H1 to H6 on your webpage. The most important is of course your main heading so H1. But also H2 and H3. However, this is not to say you can’t use H4, H5, and H6. It is also important to keep in mind that your H1 should contain your main keyword and it should be spread throughout your text. Moreover, synonyms to your keyword should be used in subheadings to boost your rankings.
Link your social media accounts to your profile
A common mistake many people make on their WordPress site which lowers its quality is not linking their social media icons properly. Many people forget to link the social media icon to the appropriate profile. Typically WordPress will have these icons linked to the default site. So if you have a Facebook icon, it will link to the Facebook homepage. It won’t be linked to your profile, if you don’t change it.
It can be useful to have the right social media accounts linked as this enables website visitors to learn more about you. They can also share your company with their friends, which will hopefully help you gain more business.

Improve the user experience
Improving user experience on your WordPress site is crucial for several reasons. A positive user experience can enhance customer satisfaction, increase user engagement, encourage repeat visits, and improve conversion rates.
How to improve user experience on a WordPress website?
Here are some ways to improve the user experience on your WordPress site:
Optimize Site Speed:
Ensure your site loads quickly by optimizing images, minimizing CSS and JavaScript files, utilizing caching techniques, and choosing a reliable hosting provider. Slow-loading websites frustrate users and may lead to high bounce rates.
Responsive Design:
Make your site responsive, meaning it adapts to different screen sizes and devices. This ensures that users can access your site seamlessly on desktops, laptops, tablets, and mobile phones, providing a consistent experience.
Intuitive Navigation:
Design a clear and intuitive navigation menu that helps users easily find the information they’re looking for. Use descriptive labels and logical hierarchy to organize your content. Another key aspect when it comes to navigation is that nothing should take more than 3 clicks.
Users will typically get annoyed if they are stuck clicking through various pages to get the information they are looking for. This is why a good rule of thumb is for all your key services or products and contact forms such be no more than three clicks away.
Consistent Branding:
Maintain consistent branding elements, such as colors, typography, and logo placement, across your site. This creates a cohesive and professional look, making users feel familiar with your brand.
Clear Call-to-Actions (CTAs)
Place prominent and visually appealing CTAs throughout your site to guide users toward desired actions, such as signing up for a newsletter, making a purchase, or contacting you. Make sure CTAs are easily recognizable and communicate their purpose effectively.
Streamlined Forms
If your site includes forms, keep them simple and minimize the number of required fields. Use auto-fill options, clear error messages, and progress indicators to make the form-filling process smooth and hassle-free.
Readable Content
Ensure your content is easy to read by using legible fonts, appropriate font sizes, sufficient line spacing, and appropriate color contrasts. Break up text into shorter paragraphs and utilize headings, subheadings, bullet points, and images to improve readability.
Visual Appeal:
Use high-quality images, videos, and graphics to enhance the visual appeal of your site. However, ensure that media files are optimized for web loading speed and do not overwhelm the page.

Implement Search Functionality:
If your site has a large amount of content, consider implementing a search function. This allows users to quickly find specific information, saving them time and effort.
Regularly Test and Improve
Continuously monitor user behavior, gather feedback, and analyze site analytics to identify areas for improvement. Conduct usability testing and make data-driven adjustments to enhance the user experience over time.
Avoid a jumpy webpage when loading
Some WordPress sites jump while loading. So the site may load certain elements, then when the user tries to scroll, the screen will go white or black and reload. It will reload with new elements, but bring the user back up to the top. This is really annoying for the user and confusing in terms of navigating your site.
Ensure that your WordPress site loads steadily and does not jump while loading new elements. The transition between different elements, pages, etc. should be smooth.
Don’t display errors on your website
There is no bigger turn-off than a website that displays errors on the front end for website visitors to see. You can easily turn off these messages and only have them available for developers when they enter the WordPress admin dashboard. Also, these error messages when made available to everyone, can increase the possibility of hacking. So it’s best to hide them.
Link your company logo to your website homepage
Many companies will have their logo placed somewhere in their header and footer. But they will fail to link it to the homepage. Linking your logo to the homepage of your site is a great navigational hack. If your user wants to return to your homepage, the quickest and easiest way is by clicking your logo.
If your logo appears both in the header and the footer then it should be clickable and re-direct your website visitor to the homepage.
Make sure your company number & email are hyperlinked & clickable
If you include on your website, the phone number and email to your company make sure that they are clickable. It’s much easier to click on the email and have it be redirected to your email account of choice. Then trying to copy & paste it and then create an email.
If someone is accessing your site from their mobile phone, they should be able to click on the phone number, be re-directed to their dialing pad, and click call. As opposed to having to manually type it in.
Not hyperlinking the phone number or email is so inconvenient. Most users won’t bother with copy & paste. Instead, they will look for your competitors.
Keep your footer clean with easy menus for navigation
So have you entered a website, scroll down to the bottom where the footer is, and all you see are menus as long as your arm for about four or five columns? And to make matters worse the items on the menu are the exact same article just for a different state, region, city, or country. Neither of these options is user-friendly.
You want your footer to be clean and help your user navigate the site. It should have menus, but keep key areas of your site. The menus should include valuable items that link to your most important landing pages or blogs. You can also consider putting contact information into your footer.
Some sites don’t have a footer at all. They may have a white row, with copyright & property info but that’s it. While for small sites this might make sense, it won’t help your visitor navigate your site if they scroll all the way to the bottom.
For big & complex websites use breadcrumbs

Breadcrumbs are an important navigation aid for big and complex websites due to various reasons. First of all, breadcrumbs provide users with a clear and visual representation of their current location within the website’s hierarchical structure. It acts as a trail of links. It is typically displayed horizontally at the top of a webpage. Showing the path from the homepage to the current page. This path helps users understand where they are in the website’s structure and how they arrived at the current page.
Users can quickly navigate to higher-level categories or parent pages without having to rely solely on the back button or main navigation menus. It saves time and effort, especially when dealing with complex websites with multiple levels of hierarchy.
Moreover, breadcrumbs can have SEO benefits. This is because they create keyword-rich internal links. Search engines can interpret the structure and hierarchy of a website better when breadcrumbs are implemented correctly. The presence of relevant keywords in the breadcrumb links can improve the website’s visibility in search engine results.
Lastly, with the increasing usage of mobile devices, breadcrumbs offer a compact and efficient way to navigate within a website on smaller screens. They occupy minimal screen space and provide an alternative navigation option to users who may find it difficult to access the main navigation menu on mobile devices.
Don’t have music on your site that starts automatically
Some websites still have music playing automatically in the background for users when they enter. This can be annoying for the user, and it’s even worse when they don’t know where to turn it off. Then they will most likely leave your site.
A website user if he or she wants background music, can turn it on themselves, they don’t need it to play automatically when they enter your site.

Avoid videos that begin to play automatically
Another big nuisance on websites is when a video starts to play automatically. If a user wants to watch the video that is available on your site, they can turn it on. They don’t need it to start automatically. Moreover, Google tries to block this type of function. Google and other search engines are preventing developers from being able to program sites with automatic videos.
It’s also important to remember that videos that start right away, will also slow down your site speed. This is because in order for the video to play the website has to process a lot of code and files. So it’s better for the video to only turn on when requested, thus helping with site optimization.
Avoid using senseless ads
Have you ever entered a site that has ads on the side or as a form of a pop-up for something entirely different? Distracting right?
You can improve your poor-quality WordPress site by limiting senseless ads. While some ads are okay, they should be on topic or on target. But if they are completely off-topic, they will lead your consumer to a different page. And they won’t buy anything on your site.
Even if your ads are on topic, try to use them sparingly because they can be really overwhelming to your user and they will leave your site. Sometimes less is more. Sometimes fewer ads can be more effective, than an abundance of ads.

Why should I aim to provide users with a positive experience?
Providing a positive user experience is essential for several reasons:
1. User Satisfaction:
Positive user experiences lead to increased satisfaction, which encourages users to engage with your site, stay longer, and return in the future. Satisfied users are more likely to become loyal customers or advocates for your brand.
2. Increased Conversion Rates:
A well-designed and user-friendly website can improve conversion rates. By making it easier for users to navigate, find information, and complete desired actions, you can increase the likelihood of conversions, such as purchases, sign-ups, or inquiries.
3. Lower Bounce Rates:
When users have a poor experience on a website, they are more likely to leave quickly, resulting in high bounce rates. By providing a positive user experience, you can reduce bounce rates and increase user engagement.
4. Competitive Advantage:
In a crowded online landscape, a positive user experience sets you apart from the competition. Users are more likely to choose and recommend a site that offers a seamless and enjoyable experience over one that is frustrating and confusing.
5. Brand Perception:
User experience contributes to how your brand is perceived. A well-designed and user-friendly website conveys professionalism, trustworthiness, and credibility. Positive experiences build a positive perception of your brand and can lead to increased brand loyalty.

Minimize scripts that are running in the background
Minimize the number of external scripts and resources on your site. Each additional HTTP request adds to the page load time. Remove unnecessary plugins, scripts, and widgets that are not crucial to your site’s functionality.
Also, if you have many third-party integrations like Google Analytics, HotJar, Facebook Pixel, etc. You can load them all through Google Tag Manager. And only integrate Google Tag Manager on your WordPress site. This way you can have all the third apps you need but all external HTTP requests will be run through Google Tag Manager as opposed to directly on your site. Moreover, for things like Google Analytics, HotJar, etc, you can have them load asynchronously to avoid processing overload.
Using the newest PHP version
WordPress has PHP as its scripting system. It is a server-oriented language, meaning files can be downloaded on the server that hosts your website. As with themes and plugins, PHP also updates its software periodically to help improve its speed of operation and help your website load faster.
PHP 7, PHP was released in 2015 with stable versions. It has a much better performance than PHP 6. You don’t have to run a website in that framework. Use PHP 7 version in WordPress for the best way of managing your site.

Using a content delivery network cdn
Use a Content Delivery Network (CDN). A CDN stores your website’s static files (such as images, CSS, and JavaScript) on servers located worldwide. This distributes the load and delivers content to visitors from the nearest server, reducing latency.
So with a regular web server, your site would take forever to load in a location that is far away from the local server. For example, a site that loads from a server in Los Angeles, California will take a really long time to load for a user in London, UK. But when you use a content delivery network the user will be able to access the site from the nearest server to him or her. So they may be able to access your site from a server in London, UK as opposed to one all the way in California.
A content delivery network is like a giant map of various servers. So your website can be downloaded by the user from the server closest in proximity to him or her. This will speed up your loading speed and your overall WordPress site speed.
Eliminating superfluous code
Another aspect that can make for a poor-quality website is superfluous code. You should have a developer spend time analyzing your code. During this process, they can hopefully eliminate any unnecessary code. They can get rid of spaces, commas, etc. that aren’t necessary but take up space. Moreover, they provide more for your WordPress site to process, thus also slowing it down.
Also, too much fluff code can result in errors that can leave your site vulnerable to hackers. You want to streamline your code and make sure it’s clean to try to minimize any issues. And most importantly boost your WordPress site’s security.

Mobile device optimization
Mobile device optimization for a WordPress site is important because of the increasing usage of smartphones and tablets for browsing the internet. Optimizing for mobile devices ensures that your website is visually appealing, loads quickly, and provides a smooth user experience on smaller screens.
Steps to optimize your WordPress site for mobile devices:
Check out some of our key steps to optimize your WordPress site for mobile devices:
1. Choose a responsive theme:
Select a mobile-friendly or responsive WordPress theme that automatically adjusts the layout and design of your site to fit different screen sizes. Moreover, not only should the design fit different screen sizes but your site should work the same way on each device.
Google places more importance on websites that are 👉 designed mobile-first 👈 or are at least mobile-friendly. Your site should work the exact same way on your desktop and mobile. The user should not have to switch over to the desktop version to be able to carry out a specific function.
2. Optimize images:
Compress and resize images to reduce their file size without compromising quality. Large images can slow down page loading times on mobile devices. Plus if they take up the entire screen and are not properly scaled, they will distract the user from content, or even block content that is on the screen.
3. Simplify navigation:
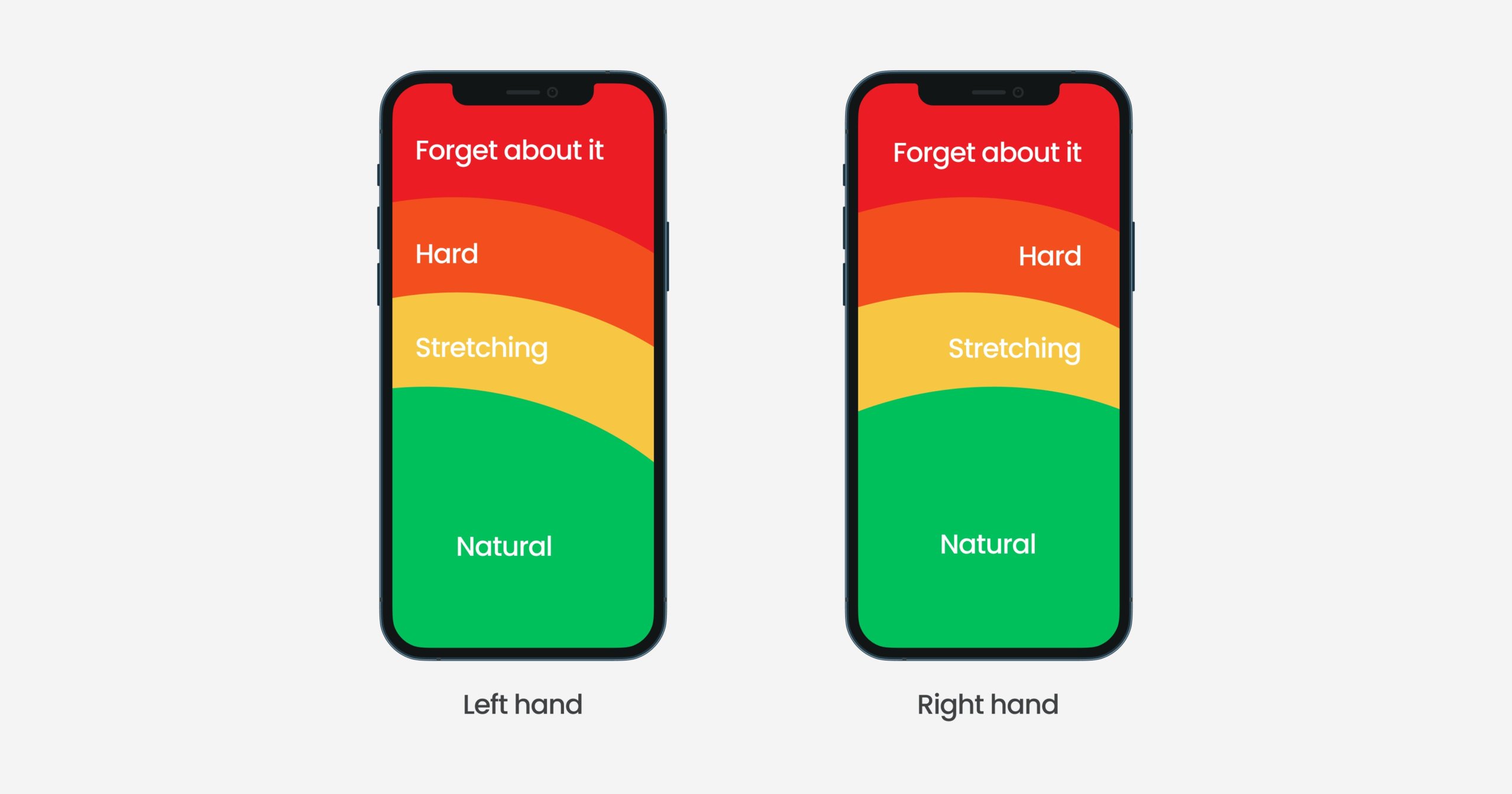
Simplify your website’s navigation menu for mobile users. Use dropdown menus such as hamburger lines. Also, use collapsible sections to organize content. Moreover, consider using an icon-based menu to make it easy for visitors to navigate your site on smaller screens. Additionally consider placing important menus, links, and icons within thumb reach.

4. Use mobile-friendly fonts and font sizes:
Choose fonts that are legible on mobile devices and adjust the font sizes to ensure readability. Avoid using small fonts that may be difficult to read on smaller screens.
5. Test your site on multiple devices:
Regularly test your WordPress site on different mobile devices to ensure it displays correctly and functions smoothly. Use tools like Google’s Mobile-Friendly Test to check if your site meets mobile optimization standards.
6. Avoid intrusive pop-ups:
Pop-ups that cover the entire mobile screen can frustrate users. If you use pop-ups, ensure they are optimized for mobile devices and don’t interfere with the browsing experience. Also, make sure that the pop-up can be closed on the mobile device. The X button or the close button should not be off the mobile screen. Because if the user has no way to close the pop-up they will simply exit your site. And they will move on to your competitor.
7. Optimize forms and buttons:
Make sure forms and buttons on your site are easy to use on mobile devices. Use larger buttons and form fields, and consider implementing autofill features to improve user experience.
Remember to continually monitor and analyze your site’s performance on mobile devices, and make adjustments as needed to ensure a seamless experience for your mobile users.
Why hire WordPress developers to improve your poor-quality site?
Hiring WordPress developers to improve a poor-quality WordPress site can bring several benefits. And help you address the issues you’re facing. Here are some reasons why it’s a good idea to hire WordPress developers:

1. Expertise and Experience:
WordPress developers have specialized knowledge and experience working with the WordPress platform. They understand the ins and outs of WordPress, including its themes, plugins, and best practices. Their expertise allows them to identify the weaknesses and flaws in your site and implement effective solutions.
2. Customization and Design:
If your site lacks a professional look, a WordPress developer can help redesign and customize it to meet your specific needs. They can create a unique and visually appealing design that aligns with your brand identity. Developers can also optimize the user experience, ensuring your site is easy to navigate, responsive, and visually appealing.
3. Functionality and Features:
WordPress developers can enhance your site’s functionality by integrating useful features and plugins. Whether you need e-commerce capabilities, membership systems, contact forms, or other advanced functionalities, developers can implement and customize the necessary components to meet your requirements. This can help improve user engagement and overall site performance.
4. Performance Optimization:
Slow loading times, frequent errors, and poor performance can negatively impact user experience and search engine rankings. WordPress developers can optimize your site’s performance by analyzing its speed, identifying bottlenecks, and implementing improvements. They can optimize code and database queries. Along with implementing caching, and leveraging various techniques to enhance site performance.
5. Security Enhancements:
Security is crucial for any website. WordPress developers can address vulnerabilities and implement robust security measures to protect your site from hacking attempts, malware, and other security threats. They can ensure your site is regularly updated, secure plugins are used and implement strategies like backups, strong passwords, and SSL certificates.
6. SEO Optimization:
WordPress developers understand search engine optimization (SEO) principles and can optimize your site to improve its visibility in search engine rankings. They can optimize meta tags, headings, URLs, and other on-page elements to make your site more search engine-friendly. Additionally, they can assist in setting up SEO plugins and creating a solid foundation for your content strategy.
7. Troubleshooting and Support:
If you’re facing technical issues, errors, or bugs on your WordPress site, developers can troubleshoot and resolve these problems efficiently. They can provide ongoing support and maintenance to ensure your site runs smoothly, and they can assist in resolving any issues that arise in the future.
Overall, hiring WordPress developers can help you transform your poor-quality site into a professional, high-performing, and secure website that meets your business objectives and provides an excellent user experience.

TL;DR: Summary of tips to improve your poor quality WordPress websites?
Let’s first go over why the quality of a WordPress site is important. It’s important because a good quality WordPress site will:
- Provide a positive user experience
- Boost your brand image & credibility
- Improve your SEO
- Amplify your security
- Improve performance loading times
- Help with scalability & future growth
Investing in your site is important to boost your online presence and increase your business’s revenue. Now let us provide you with a summary of the different tips and tricks you can use to improve your poor-quality WordPress website. Some key strategies & changes to implement to improve your site include:
- Using a custom theme
- Improving website responsiveness
- Keeping plugins to a minimum
- Boosting WordPress site speed & performance
- Don’t use HTTP switch to HTTPS
- Adding security measures to your site
- Focusing on content marketing to gain more business
- Improving the user experience
- Minimizing scripts that are running in the background
- Using the newest PHP version
- Using a content delivery network
- Eliminating superfluous code
- Mobile device optimization
Want more tips to improve your poor-quality site? Or perhaps you want our Acclaim developers to take care of your site? 👉 Drop us a line 👈, and let’s have a free no-obligation chat.
Comments