Check out our case study on the website we provided for Forethought. This company is working on AI technology. To keep up with their futuristic endeavors, we provided them with innovative features along with animations and excellent results.

- Check out the animations and features for this futuristic site
- Animations on the Forethought website
- Hero sections are never enough
- Editing hero section in admin panel
- See it in action
- Animations
- How did we handle features & animations across the whole website?
- Web performance & speed results
- Features, animations, and futuristic web performance, oh my!
Forethought is working on human-centered AI to move customer service to a higher level. Their website needed to reflect high standards and a future-based approach. Our mission was to provide them with a futuristic website with amazing web performance results.
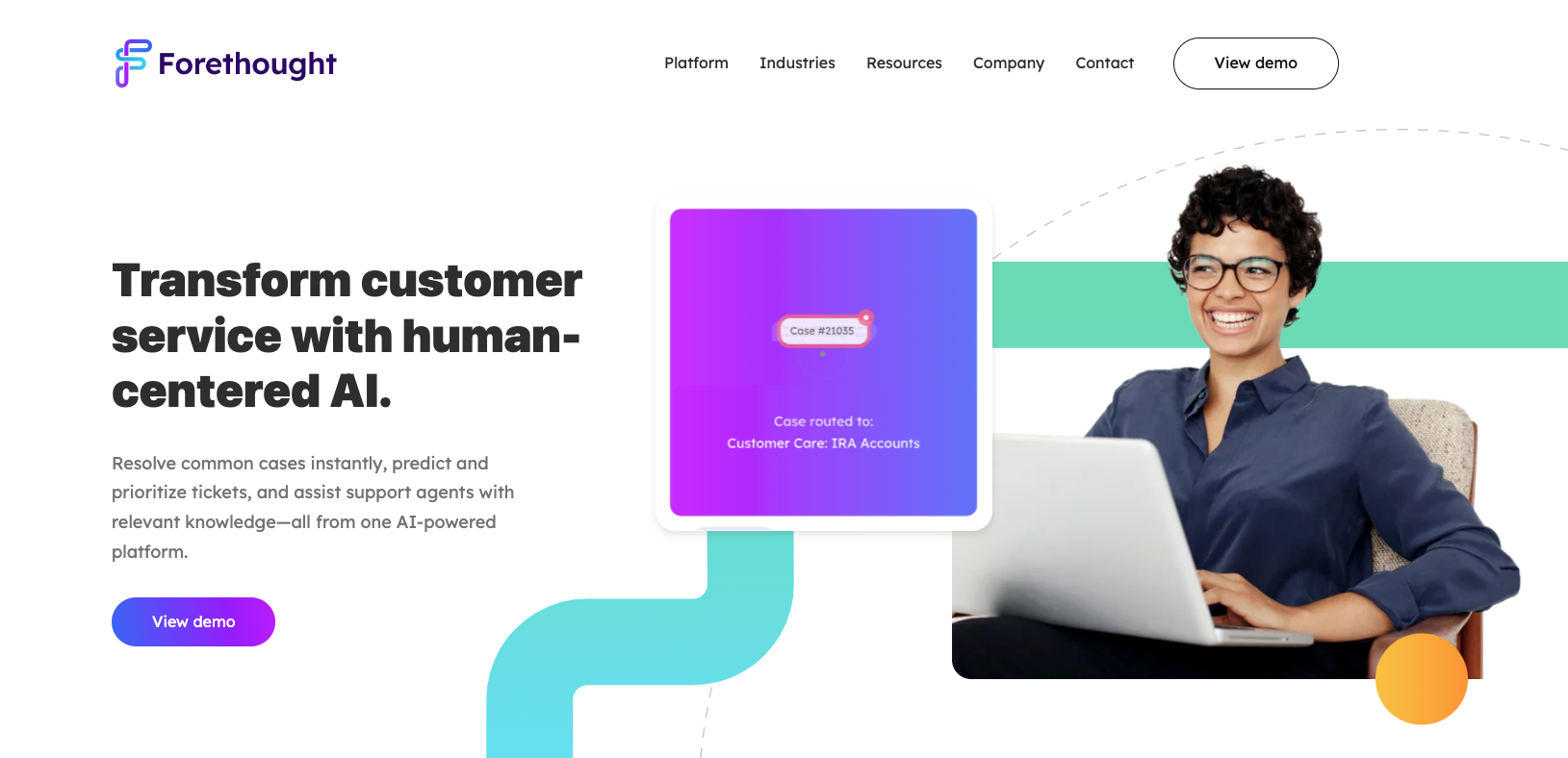
Check out the animations and features for this futuristic site
We created many futuristic animations and features for this human-centered AI company, check out the details below: 👇
Animations on the Forethought website
You’ve already seen animations in the hero section, so now it’s time to see some other ones.
One of my favorites is one presented below 👇:
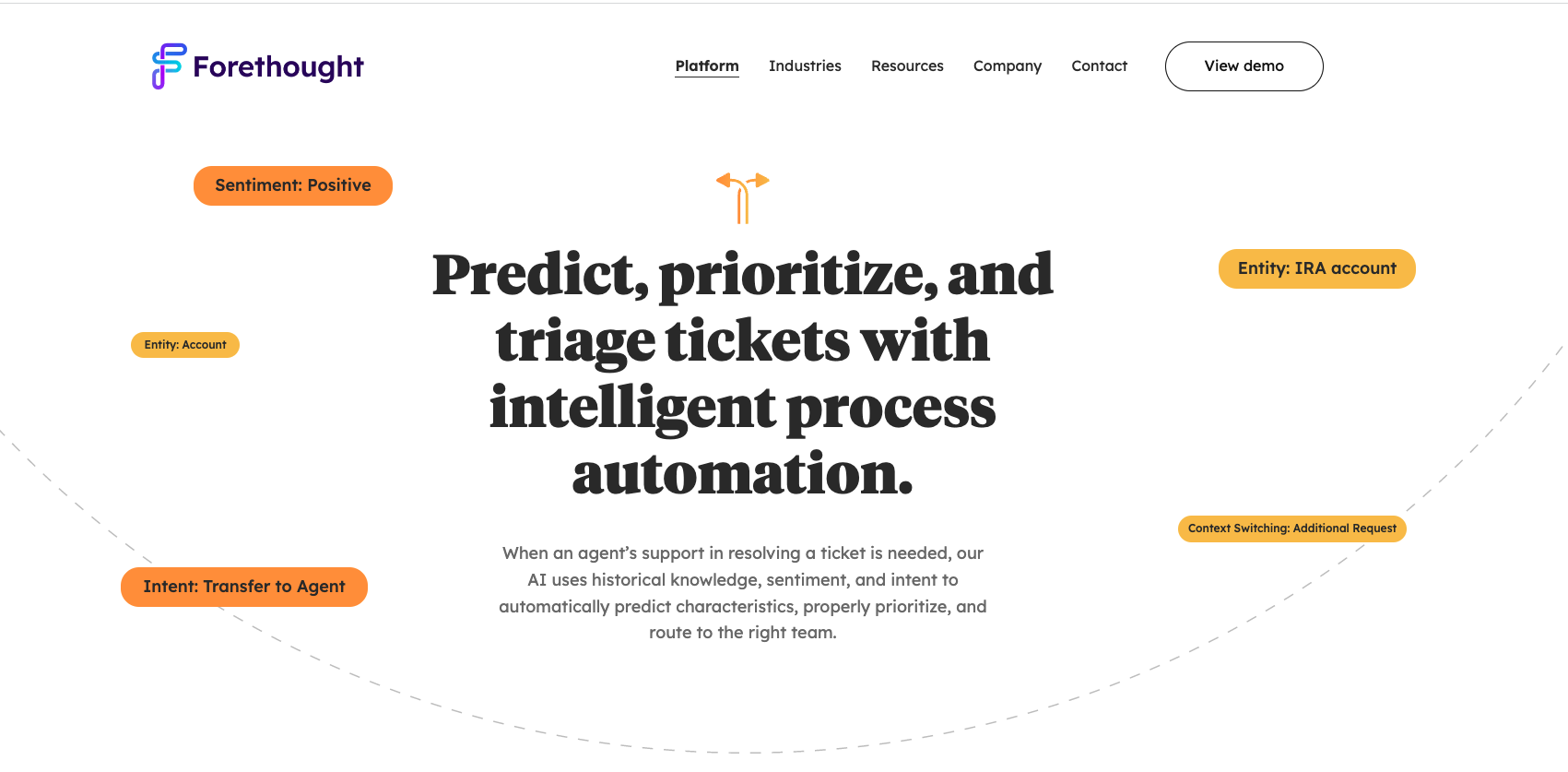
We have a few headings and each one has some description. Instead of showing all of this at once, we offer every description separately in a loop. This creates the effect of showing features of AI one by one and therefore makes it easier to learn about the product.
Another cool animation can be found on the Platform page. During the page scroll, we got a border with a color related to the feature we were reading about. Additionally, in the content, we have looped videos starting to play when we scroll to them. 👇
We would also like to show you a simple hover effect on the icons which causes a strong 💪 impact while you see it.
It’s not much, but these neat animations will make browsing the website more fun.
Hero sections are never enough
One of the biggest challenges was creating various versions of hero sections. On the design prototype, we had 17 of them 😱. Dealing with so many heroes is never easy, but we’ve managed to do it, and the page administrator has full control over all pages and their heroes.
Editing hero section in admin panel
First, we’ve created proper admin fields. Take a look at the video below 👇
As you can see, you can choose a hero section from the dropdown and every hero has its preview. This way, it’s easier to use the hero section we want to have. Another feature is different fields for different hero versions. For example, some of them require image fields and some of them don’t. That way, the field set for every hero is unique.
See it in action
Check out the images below to see different hero section versions.



Animations
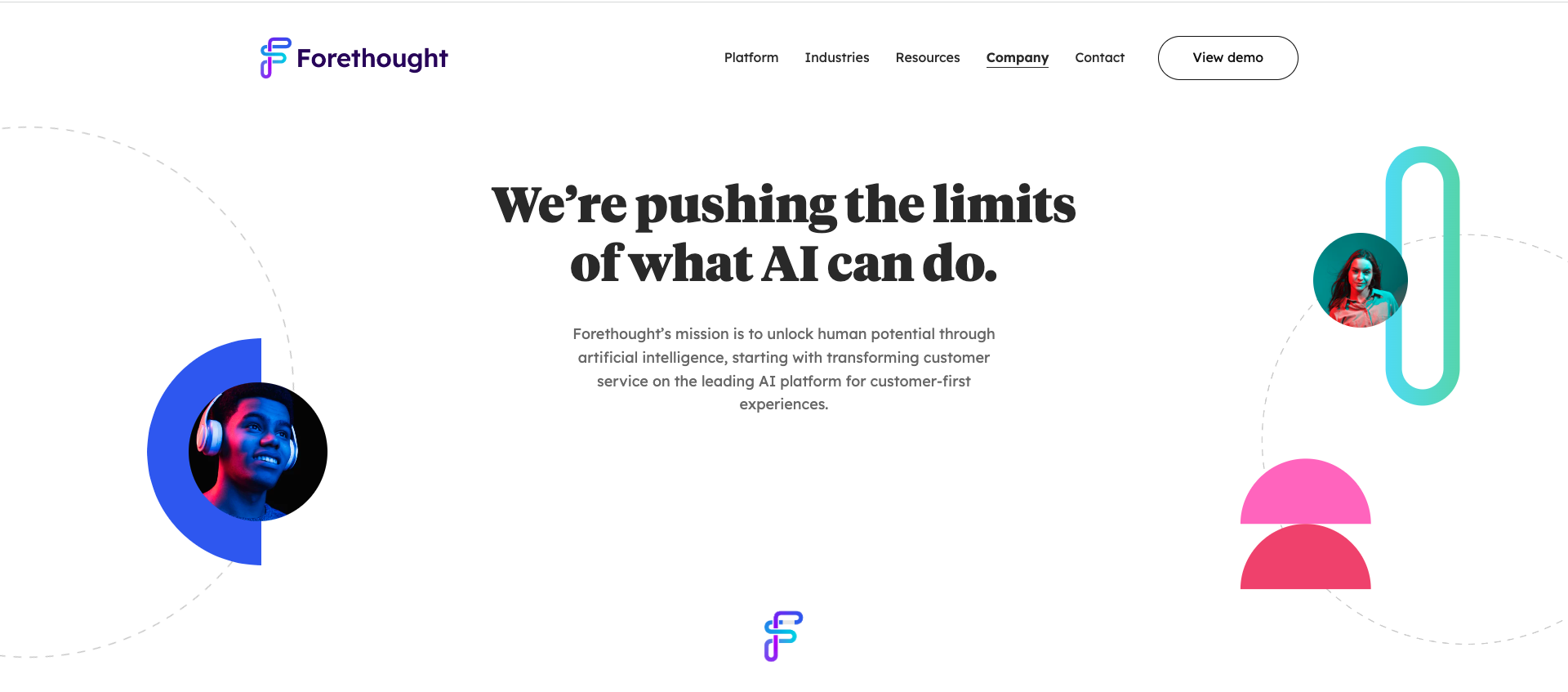
The heroes not only have different versions but also some of them are animated. The animations are not intrusive but subtle. Rather than frighten a user with animation, we wanted to amuse him and add a little sparkle to pages ✨.
A good example you can see of an animated hero section is on the About page. The left circle spins around slowly and the logo has a subtle animation of altering colors. It is very subtle, but when it happens it looks nice.
How did we handle features & animations across the whole website?
Besides animations in hero sections, users can find various animations on different web pages. Making animations is always a challenge, and here are some reasons why:
Speed of the website
One of the most important things for the website is to load fast 🚀 and hit the top on the Google Page Speed or GTMetrix. Animations are not the kind of thing that can help with that, but they also are not an obstacle one can’t defeat. The clue is to refactor a code and optimize files and load them in the proper order.
UX should always come in first place
Too many animations can spoil the website. Users mostly visit our website to gather some information and if animations will be too insistent or simply there will be too many of them, the user may not find what he is looking for. Of course, the design of the website is very important, but a key is to join UX (User experience 👤) with beautiful design. It is possible, and the Forethought website shows it.
Web performance & speed results
So our bread 🍞 and butter 🧈 is websites that are ultra-fast and have excellent website performance results on tools such as PageSpeed Insights, Pingdom, or GTmetrix. Here are some methods we implemented to achieve out of this world, fantastic results:
- Minifying all possible elements such as media files, fonts, graphics, etc.
- Using our favorite hosting service, 👉 Cloudways 👈
- Applying the mobile 📱 first coding approach
- Applying delay js. to slow down the appearance/loading of certain animations, images, etc.
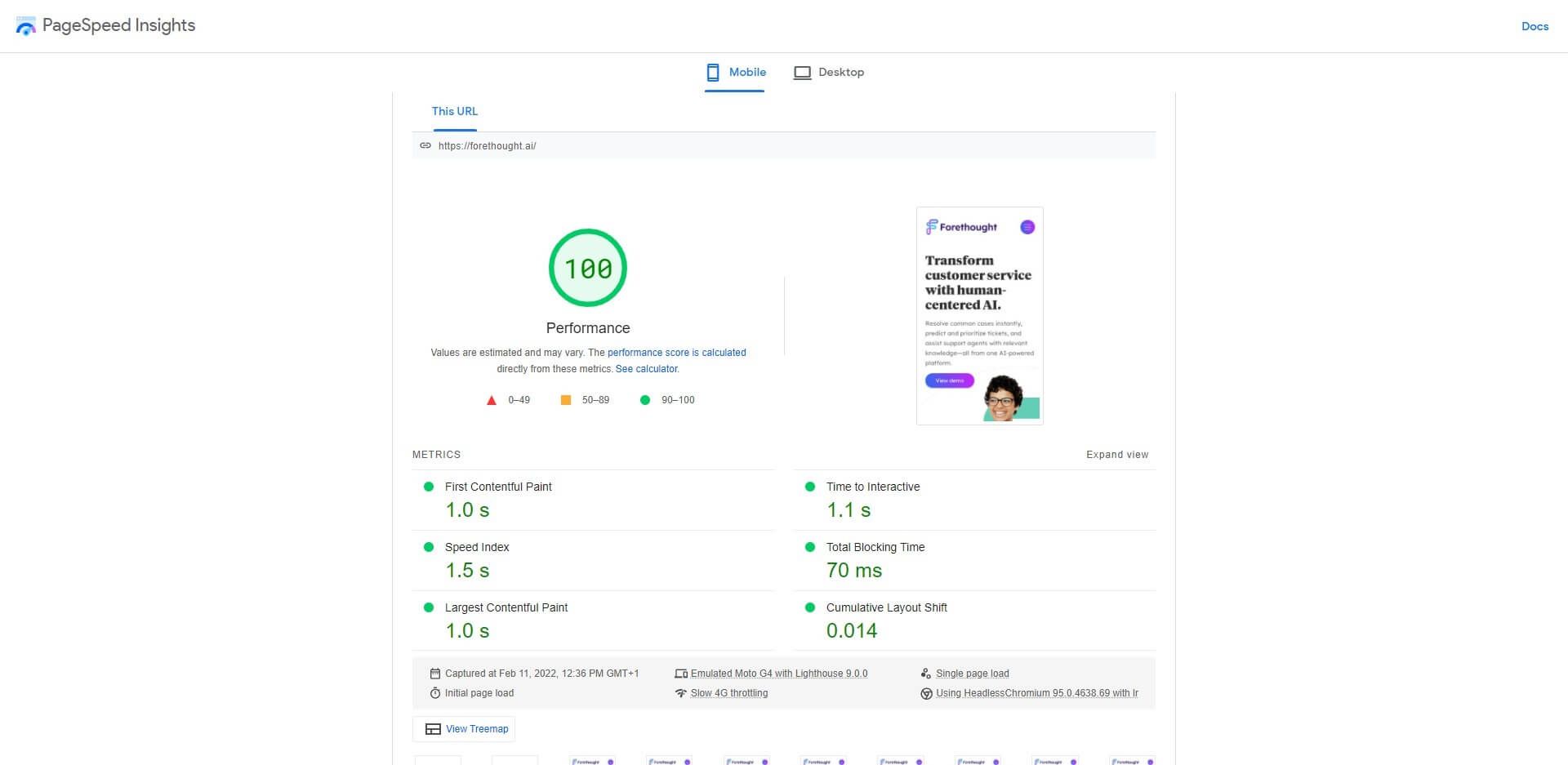
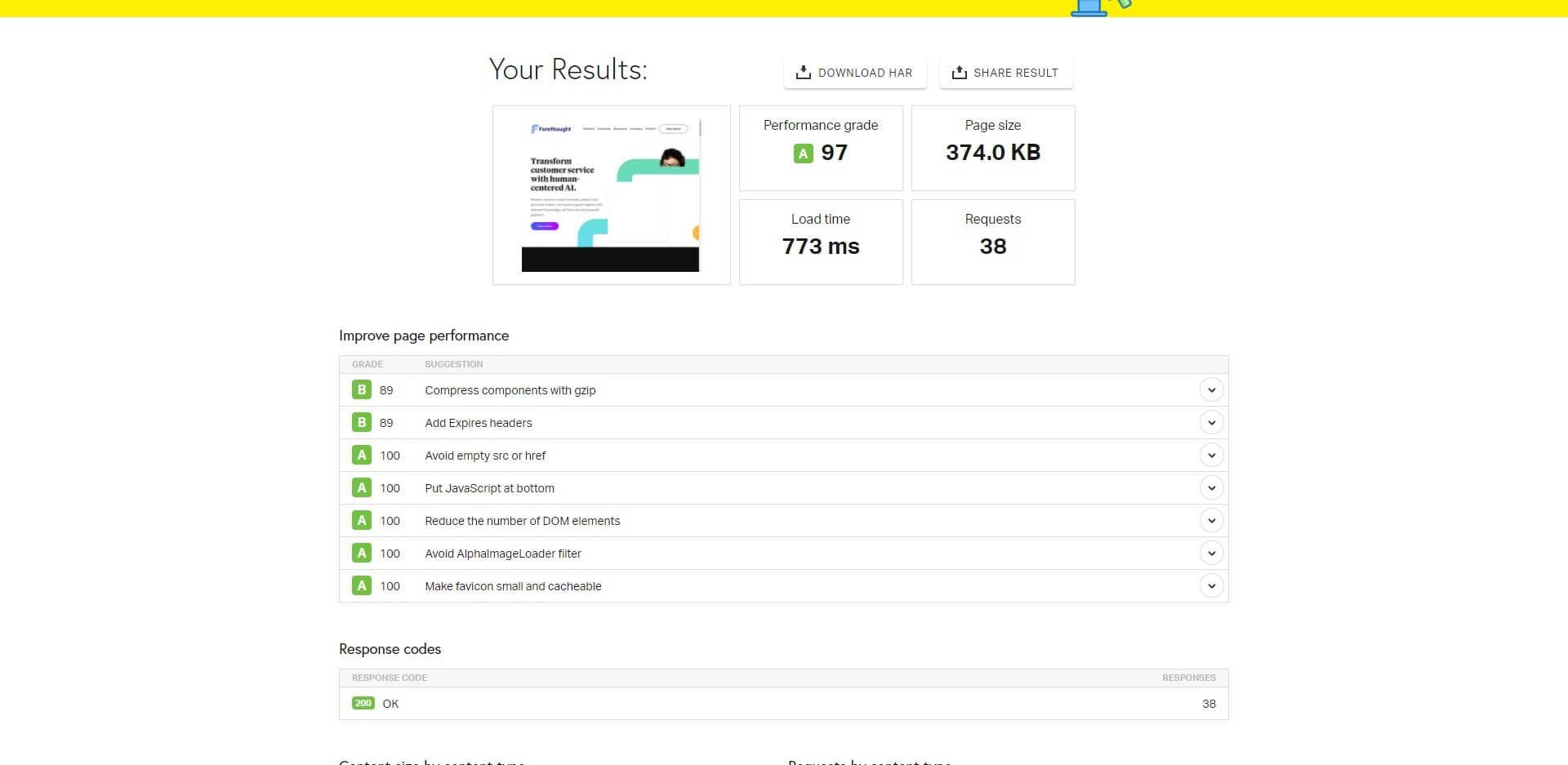
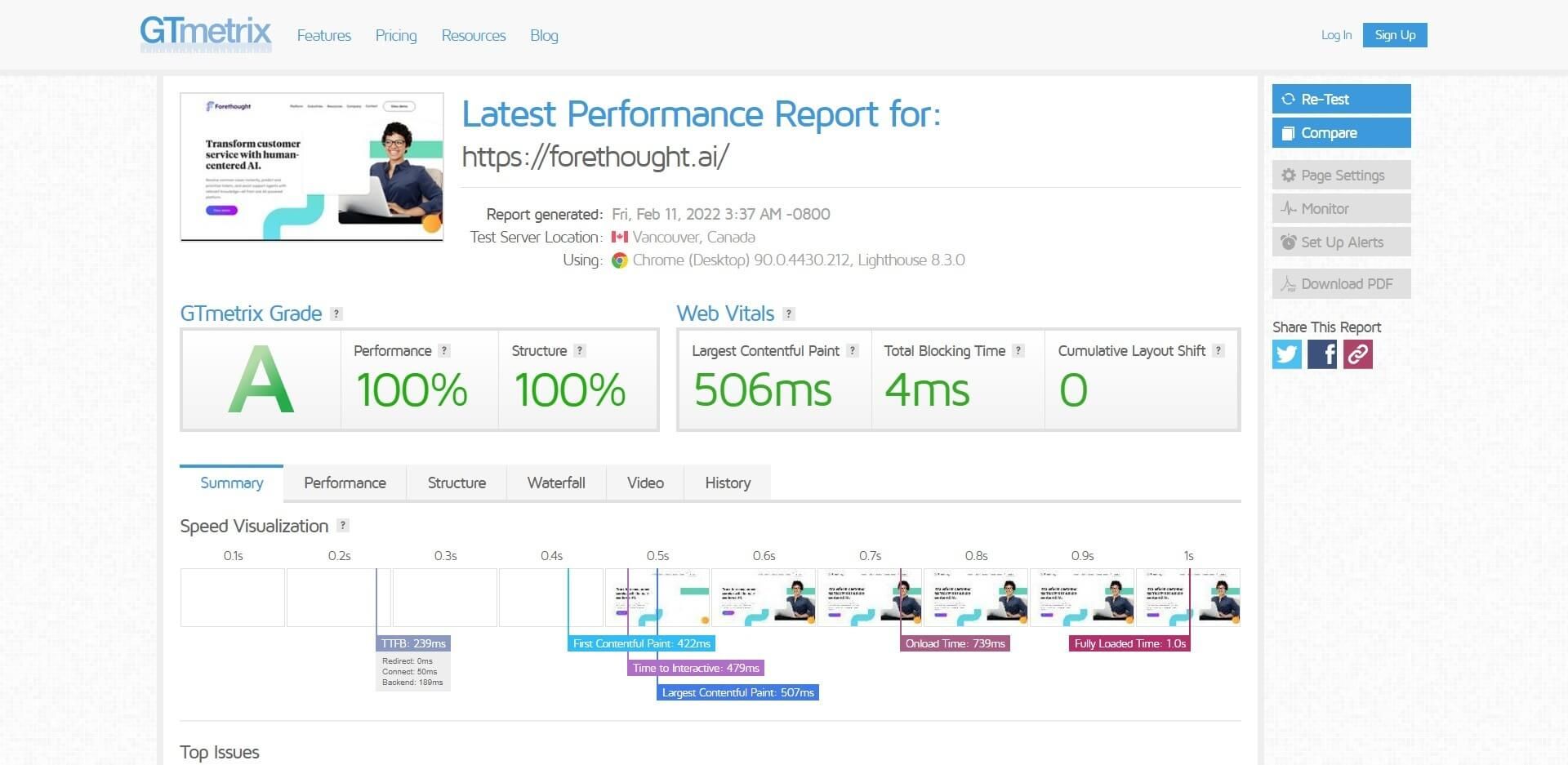
Check out our results below 👇



Features, animations, and futuristic web performance, oh my!
In this project, we developed for our customers over 17 hero sections! Each section corresponds to a certain webpage, and the admin has full control over which, one is implemented where. Furthermore, some other cool animations ✨ include the spinning of the logo, which also changes colors. Additionally, our team of developers created headings with descriptions that were displayed in a continuous loop.
Even with all these futuristic animations and features, we were still able to achieve fantastic results in terms of web performance and speed. This site has 100 / 100 on PageSpeed Insights mobile, not to mention it loads in 0.7 seconds, isn’t that incredible? 🤩
If you are interested in learning more details about this project, or your website, 👉 contact us 👈 for a free consultation.
Comments