UX design is a process that ensures the success of any website. It is a practice that’s designed to make sure that the user has an easy and enjoyable experience when they visit your site.

- Understanding visual design elements
- How to improve your design skills?
- How can I improve my website's design?
- Skills UX designers should definitely have
- Where to practice UX design
- What are the common UX design practice problems
- A website that helps grow your business
- What are user expectations for website designs?
- UX design practices
UX design practice is not just limited to websites. They can be applied to any kind of app or digital product. It’s important for designers to understand what their users expect from them in order to create a successful UX design.
UX design practice is the essential fundamental block to start from before leaping into developing a website or eCommerce platform. Our developers offer 👉 UX/UI web design services 👈 to ensure a high-quality user interface.
Understanding visual design elements
In visual design, we have components such as lines, shapes, negative/white spaces, volumes, value colors, and textures. All these elements are considered to be defining components. Now, the principle of design shows us how it uses and manipulates these elements to achieve optimal results when creating a website. Some of the items mentioned are closely related, and we have to remember that they may have a complementing relationship.
Shapes
Shapes are formed from separate elements, like lines that previously exist. These shapes can be further decorated using colors, values, and textures. When creating a shape we have to remember the lengths and widths they carry. Typically, most objects that we see can identify via a shape. They only become a shape when we add colors and textures. Shapes are an essential element for graphic designers to be able to provide fast, efficient communication.

Negative Space
Negative spaces are also known as white spaces or white backgrounds. This is the blank space that surrounds shapes, images, buttons, etc. The shapes are usually considered to be positive spaces. Both of these elements complement each other and provide your website design balance. You are able to identify boundaries between positive areas and create balance within a composition.
Color theory
So color represents the presence of light and combination of various receptors. Color theory is a design area focusing on mixing and using various colors within design and artistic work. In color theory, there are important distinctions between additive and subtractive colors. Paint colors are mixed subtractive because the pigment in paint absorbs light. When different pigments are combined, they absorb a greater range of light and produce darker colors. A subtracting mix with cyan magenta and yellow produces a dark color. Combined colors are used to create a color CMYK system.
This color theory is significant for graphic designers in web design. Many graphic designers, when starting a web page design, will ask you to pick three colors.
- Two main colors form the backgrounds. These colors can be monochromatic, chromatic, complementary, etc.
- One accent color that is used to highlight important elements
Lines
Lines are the basic parts of the visual design process. When repetition occurs, it creates shapes. It can also be used to create textures. A connection between a point and a corresponding line provides the simplest element in the design. It is impossible to reduce a low-dimensional design object.
Texture
Textures are surface qualities of objects. The texture is created through repeated lines or tiles. It can also be the combination of textures using tiles. For example, diagonal lines can give an impression of ‘grips’ over otherwise smooth lines. A graphic designer in terms of web pages can provide you with an implicit texture that allows only visual perception and not tactile sensation.
How to improve your design skills?
There are many ways you can improve your design skills. Let’s first start with the basics, which is understanding visual design elements.
Learn from inspiring top designers
So let’s be honest, it’s difficult to create something that is completely unique, new, and innovative. Some of the best UX designers take what has been already done and re-work it. They re-work it in order to be appropriate for the new project they are working on.
While understanding the history of design and the various techniques is important. It is also key to understand that we are not trying to re-create the wheel. We are allowed to be inspired by designers and projects that already exist, to create our own.
Research the latest web design trends
Take a closer look at the latest trends—web design has developed quickly. Just because a web trend is current does not guarantee that the trend is suitable for your situation. 48% of the respondents cited design as being most important for their website. Every industry has its own style, and it is essential to know if you are going to enter your field.
How can I improve my website’s design?
Get User Feedback
In order to get valuable user feedback for your website, you want to consider adding little elements to your design. Design elements such as hover blocks, animations, and scrolling text. Some major elements that will evoke a response from your website users include:
Buttons
Buttons are interactive user interface elements that are essential to the conversation flow. Using buttons is essential. A picture is worth a thousand words. In general, humans can be visually awed. Images capture attention quickly. A single photo can provide a much deeper meaning to the viewer as opposed to elaborate text blocks in their entirety. Furthermore, images overcome language barriers as effectively as texts do not. Below are some tips and tricks on how to integrate images into your website.
Call-to-action buttons (CTAs)
Call to Action are buttons that point the user towards converting. Generally speaking, CTAs have a purpose to get people to specific actions. A common CTA is a sign-up button or a download button. For many websites, the most obvious is an invitation to ‘Contact us’.

Keep it as simple as possible
While the web design process is a complex and long process, when it comes to the UX design itself, too much of anything is a major user turn-off. When it comes to graphic design, the clique less is more holds true. Designers should keep things simple and easy to navigate when it comes to web design. They should make sure that they are providing an intuitive interface for users so that they can find what they need easily and quickly, without having to do any extra work in order to find it.
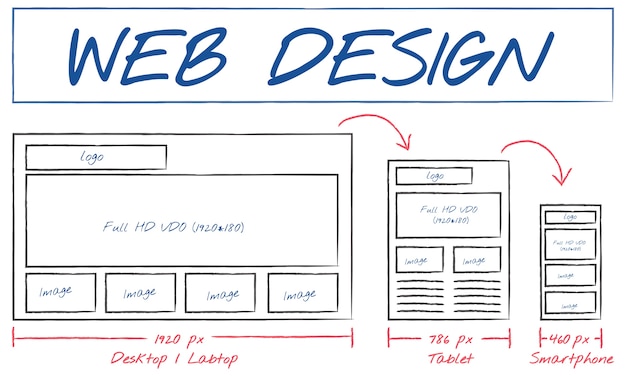
A graphic designer should be able to provide a clear idea of how their work will look in the end, as well as what kind of user experience it will provide for visitors. Furthermore, they should be able to provide you with an example of how your web design will look on different screen sizes. There should be a design for your desktop, laptop, tablet, and phone.

Plan the priorities of your designs
Create a hierarchy of your UX designs when designing websites. Hierarchies show how important different components in the design are. The most commonly used way to create hierarchy is by using color or size. Items appearing on the top or side of a website have more hierarchy than the items listed above. Most website designers will tell you that everything above the fold is the most significant element of design. All elements above the fold are meant to attract attention.

User testing review
User expectations have changed as the web has evolved into a more interactive space with responsive designs that are adaptive to each device. UX Designers must keep these changes in mind when designing for their users or risk losing them completely. The web is no longer a static and unchanging place. Users demand that their websites to be interactive, responsive, and adaptive.
The purpose of a user testing review is to find out what your users want from a website design and how your website design is working for them. User testing reviews can help you identify the strengths and weaknesses of your website design.
Do you want to check the health of your website?

Skills UX designers should definitely have
So there is a vast number of skills that a UX designer should possess. There are soft skills, that are usually innate and cannot be taught. Also, we have hard skills or technical aspects that be learned via hands-on experience.
Some typical graphic design skills include:
- Creative thinking—being able to come up with innovative ideas and a unique approach to the same old song.
- Time and organization skills—you need to be able to plan out your work in order to complete projects on time.
- Listening and communication skills—you need the ability to listen and communicate effectively in order to provide the best web design.
Some digital design skills that are more technical may include:
- Knowledge of branding – you want to be aware of the overall vision and concept behind a design. Your design should reflect what the business owner is trying to communicate to their customers.
- Technical skills such as coding, and software engineering – while a UX design may not be directly involved in the coding of a website. They should have awareness of how this works. For example, they should have knowledge of how 👉conversion Figma to WordPress theme 👈 process looks like. In order for their design to lend itself better to such as process.
- Integrations – you should know to integrate various elements together such as the logo design with the header. Moreover, you should know how to add animations without disrupting the overall user flow.
Where to practice UX design
So you have probably read other articles that tell you the best way to practice design UX every day is to sign up for a course. Maybe to read a book about UX design activities. So will even recommend finding a mentor that can show you and inspire you to create UX designs every day.
However, there are other ways to practice UX design activities such as:
- Setting up a task for yourself – plan to create a UX design for a real estate company webpage. You can later use this task to build your portfolio. It’s not a waste of time if it can be used for user interviews in the future.
One of the best ways to practice UX design is to take part in challenges. You can make challenges part of your everyday practice in order to not only grow your skills but look towards the future of design. There are websites that offer design challenges for well-established and new graphic designers. Some of these websites also break down your challenges into various UX tools that you need to focus on. Perhaps, you know that you struggle with understanding, there are challenges for this element of design. The same is true for the other three UX tools: ideation, testing, and implementation.
What are the common UX design practice problems
Some common UX design practice problems include:
Large fixed headers
One common UX design problem is creating large fixed headers. Fixed headers that are over 15opx do not add any additional value when it comes to branding or marketing. In fact, they create a problem when it comes to the look of your overall content.
A large fixed header can block content, making it frustrating for the user when scrolling through your website. Ideally, the header should be smaller. Furthermore, the header should either disappear while scrolling or at the very least not be a fixed element. The header should move with the rest of your content.
Thin & light fonts
There is a common trend on websites of using thin and light fonts. While this may look nice in some cases and be popular in modern and minimalistic themes, it comes with certain issues. Thin and light fonts can affect the readability of the user.
The goal of your website design it makes content readable. It is important to take into consideration that certain fonts read poorly on tablets and phones. You may want to consider a different font type altogether or perhaps adjust the font on mobile devices.
Low contrast
Another popular trend that has appeared in the ‘minimalist’ era is low contrast content. While this may make your website look more sophisticated and elegant, it is potentially problematic.
Low contrast content similar to thin and light fonts, can make your website difficult to read. This is not true in all cases, but it is important to test various screens and devices. You want to ensure that you offer sufficient contrast for a positive user experience.
You may also want to consider following Web Content Accessibility Guidelines to create a UX design that is user-friendly.
Carousels & Sliders
A popular element in many UX designs is a carousel of images and text that appears on landing pages. This can be implemented on a website in various ways such as using Slider Revolution or other slider tools.
Many designers create sliders thinking that they will catch the user’s eye. However, according to various research, this is actually not true. In many scenarios, users skip over this big chunk of content in search of what they are looking for. Sliders and carousels oftentimes do not provide value for users.
Some UX designers think that adding arrows ‘back’ and ‘forth’ on the slider will help with user flow and the discovery of valuable information. Yet again, they are rarely found and used.
If you want a bigger element at the top of your landing page, you may consider a hero section, as we have on our website. You have one image, some text, and call-to-action buttons. This is simple and more effective when capturing user attention.
A website that helps grow your business
UX design is the process of enhancing the user experience. It’s an important part of the design process, and it has a significant impact on how people interact with a website or an app.
Visual design is the art of creating a visual representation of ideas, objects, or messages. Visual designers use color, texture, typography, space, and other graphic elements to create visual representations that are pleasing to the eye and understandable to others.
Individual design elements can make or break your website. This in turn can either help grow your business or not.
Define your website’s purpose and strategy
It sounds so easy but you have to understand its purpose first and when deciding to create the site you have to be sure. Beyond defining and understanding the industry you are in and creating a content strategy. Your content and design must be communicated in a way that users understand.
In order to make money from your website, it must appear authentic and engaging in the eyes of customers. One practical tip includes gaining an emotional connection with different visitors.
Your webpage should be able to show your company’s purpose and answer fundamental questions. If your website contains this information you will significantly improve the amount of attention your products and services receive.
Design layout
A well-arranged webpage helps to identify the main user interfaces. While there are no uniform rules, there are some web design principles for building the perfect structure.
Content strategy
When creating websites, the best part of the design of a webpage will be the design of a page based upon its intended purpose. Content Strategy—which focuses on generating content for websites—will assist you in completing this task. Several pages each have specific purposes, such as telling users about something or helping convert.
What are user expectations for website designs?
Your website is essentially the anchor of your online advertising. Designing a good website requires an awareness of the problems that the visitors are facing. Today, the online marketing industry is becoming more effective than ever. Your website needs to be effective and reliable. It needs to be designed in such as a way to be easy to optimize for search engines. The ability to optimize your web design will lead to a higher conversion rate. This in turn will lead to more potential customers.
Designing the user flows
Firstly, you need to understand user interaction and how you can help a visitor navigate a website. Websites do not contain pages but are primarily designed as flows of information. The path represents a series of steps taken by a user by entering the entrance point (the site on the landing page). These tips will help in designing and managing your site flow.
Some key elements to include to increase user flow include:
- “Back” button in the browser
- Search
- Breadcrumbs
- Weblinks
Mobile considerations
Currently, about 50 percent of users have internet connections via smartphones or tablet computers. Can web development help with web development? All websites must have mobile marketing strategies.
It is vital that your website has a graphic design specifically made for mobile devices in mind.

Optimize your page speed
A common problem that most people encounter on the Internet is that it can take too long to load the website. As mobile technologies have evolved, people can find content anywhere in any country via different platforms. Those looking at content on their computer are expecting quick and accurate results. Slow page load can interrupt a user’s experience and can become frustrating. The average page speed loading time is anywhere from 2 to 4 seconds. Any web page that takes longer than 4 seconds to load, increase’s website bounce rate. Bounce rate is essential, the number of times a user exists on your site because they are unhappy with their experience. One of our beacons in website development is creating optimized websites that also load quickly.
UX design practices
If you are interested in learning more about UX design practices 👉 contact us 👈 for a non-obligation consultation.
Comments