In this case study, we will explain bug fixes, new features, SEO & website optimization that our team of developers carried out during support & maintenance. Moreover, we will share with you performance and speed results. Keep reading to check it out.

Forethought.ai is a company that specializes in developing artificial intelligence solutions for customer support and knowledge management. They focus on using AI to improve the efficiency and effectiveness of customer service operations, particularly in areas such as ticket resolution and response prediction. They have designed a product that helps customer support agents by providing them with relevant information and suggestions in real time to enhance their productivity and accuracy.
Our team has worked Forethought.ai before, by creating their WordPress website for them. They have happily extended their collaboration with our experts, by taking advantage of our WordPress Support services. During our support services, coders fixed bugs, implemented new features, and focused on website optimization along with SEO. Dive in with us to learn more about this project’s WordPress support journey.
QA testing and bug fixes for WordPress site
Let’s start with going over some of the QA testing and bug fixing our support team did on this WordPress website. One fix that they made is adding consistency between mobile and desktop views. Moreover, they made sure that the icons in the footer were consistent throughout. Some other fixes include bringing back missing content, getting rid of overlaying content, and more. Explore with us the details below.
Inconsistencies between mobile and desktop views
Elements of the graphic section were more aligned right on some devices which needed to be more consistent with the desktop visual of the section.
Before: 👇

After: 👇

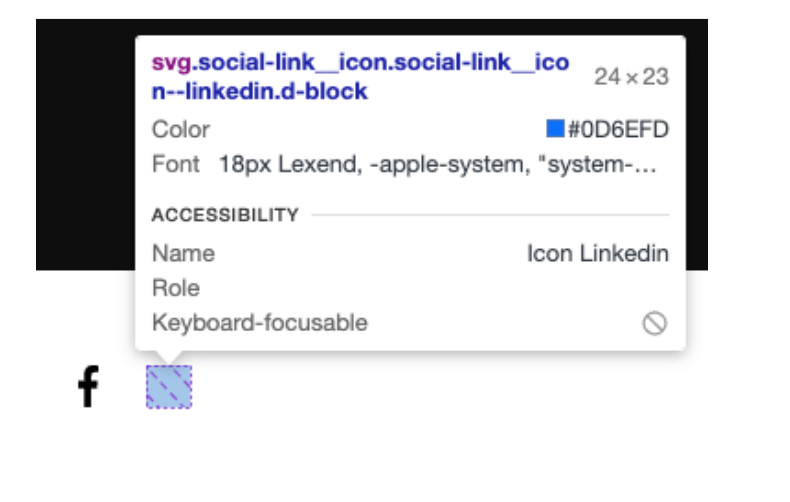
Footer icons differed from page to page
Some of them were missing on specific pages which might have caused users confusion. These icons are located in the footer of the website and you want that to remain consistent across the website. This boosts credibility, reliability, etc.


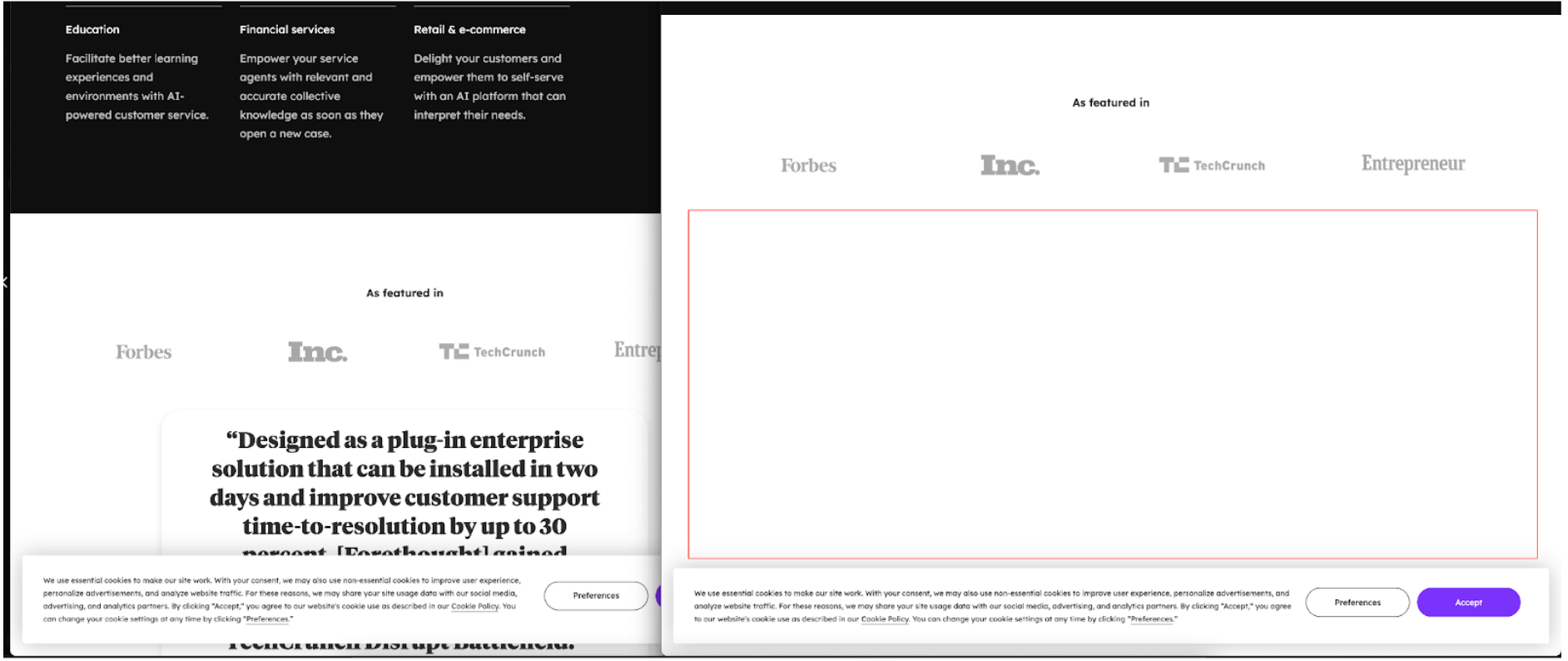
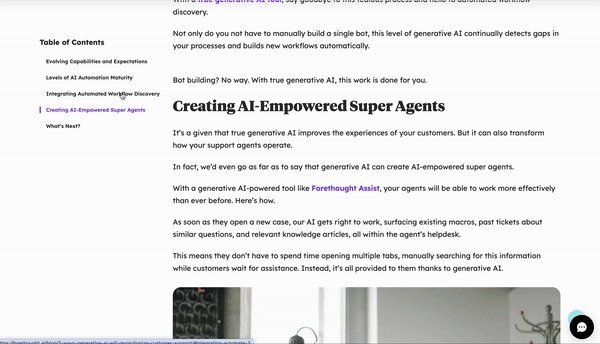
There was content missing on Pillar Pages
As you can see from the images below, there was a big chunk of content missing on pillar pages. The absence of crucial content on Pillar Pages hindered their effectiveness in guiding readers through comprehensive topics. Addressing the missing content is essential for enhancing the pages’ value and ensuring a more seamless user experience.
Missing content 👇

Content on pillar pages brought back 👇

The dropdown was overlaying page contents
The dropdown overlayed the page contents, obscuring them from view. Adjusting its position resolved the issue, revealing the underlying content seamlessly. This way the user can view all the content without a problem.


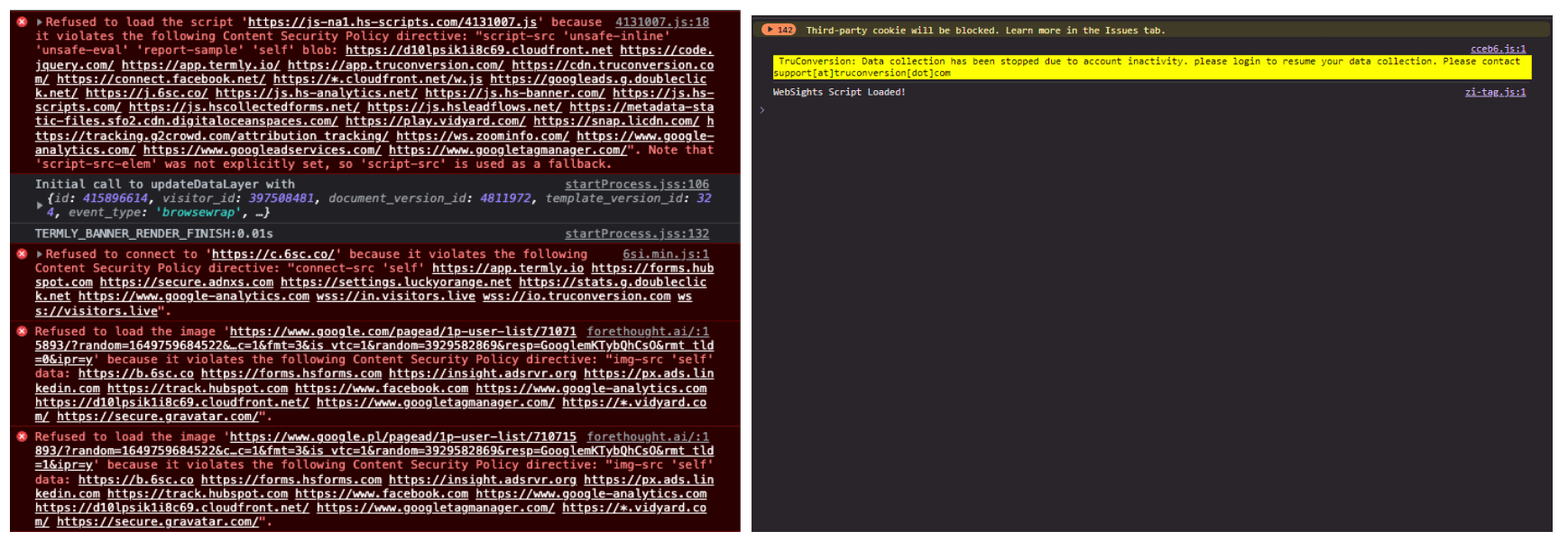
There were a lot of console issues, mostly Content Security Policy related.
Console issues plagued the system, predominantly stemming from Content Security Policy complexities. Resolving these hurdles will streamline performance and enhance security measures.

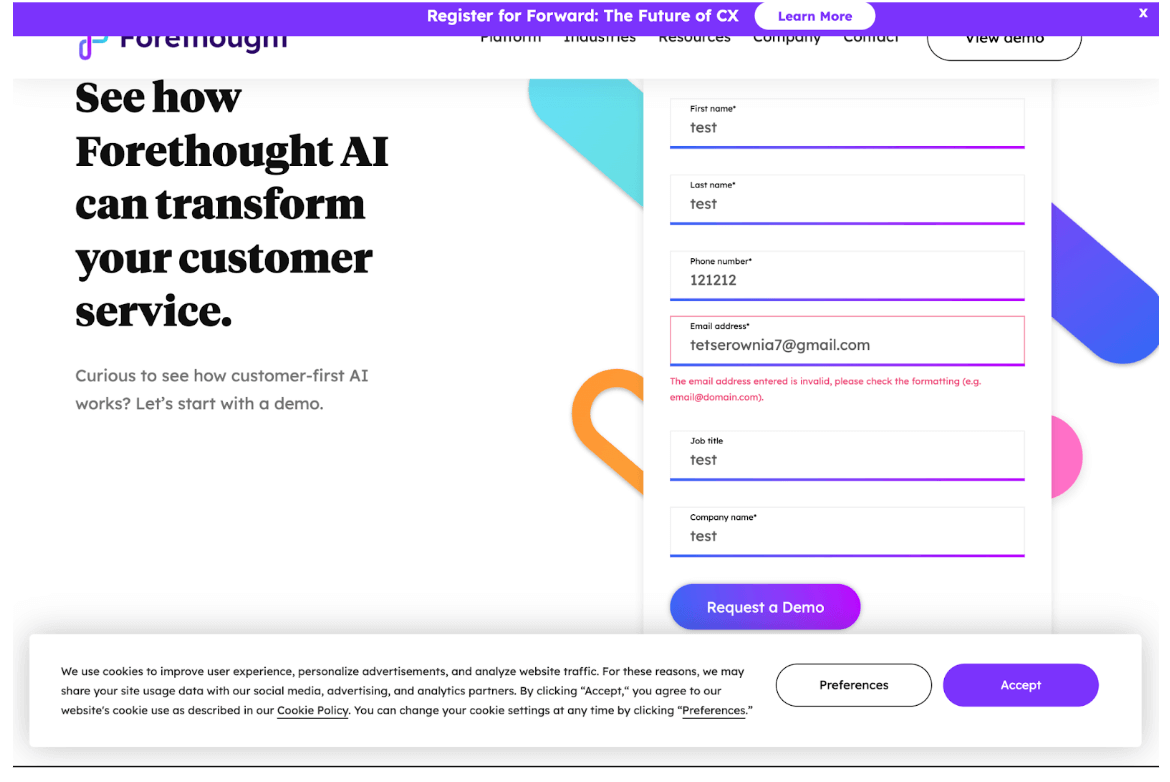
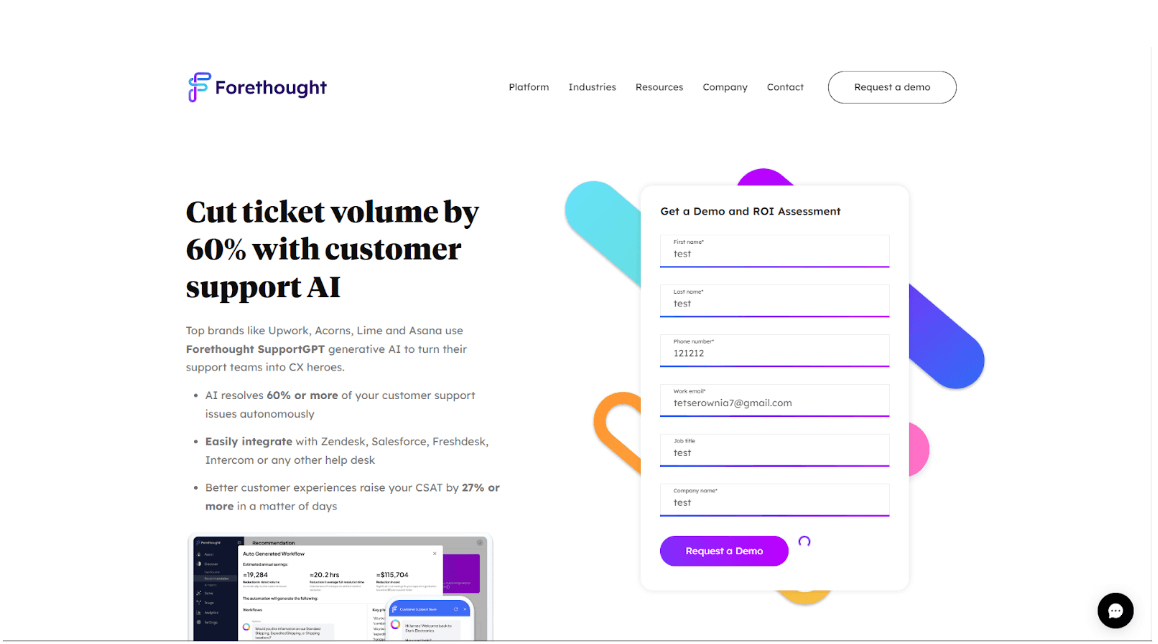
CTA Form was not accepting any emails whatsoever
The contact form on the website was not accepting any emails. This could be a significant issue, as it impedes communication between the website owner and its visitors or potential customers.
The problem stemmed from the validation script. So we fixed the validation scripts responsible for that. Validation scripts are responsible for ensuring that the information submitted through the form meets certain criteria, such as being in the correct format (e.g., a valid email address), to prevent errors and misuse.
Once the scripts were repaired, users would be able to submit their email addresses successfully through the CTA form on the website, facilitating communication and potentially improving engagement and conversion rates.
Before/after: 👇


Testimonials were not displayed on the Safari browser
The testimonials which serve as social proof for potential customers, were not displayed on the Safari browser. Ideally, everything should look the same across all internet browsers. So our team fixed that to make it possible for all users to access testimonials.

FAQ accordion was not working properly
Our team fixed the FAQ accordion for users to be able to access answers to the questions provided on the landing page. Thus eliminating frustration and improving user experience.


Implementing new functions for the WP site
Let’s go over some new functions that we implemented for the Forethought.ai website. Many of these new features and functions were surrounding the aspect of website security. While other features were to increase user engagement.
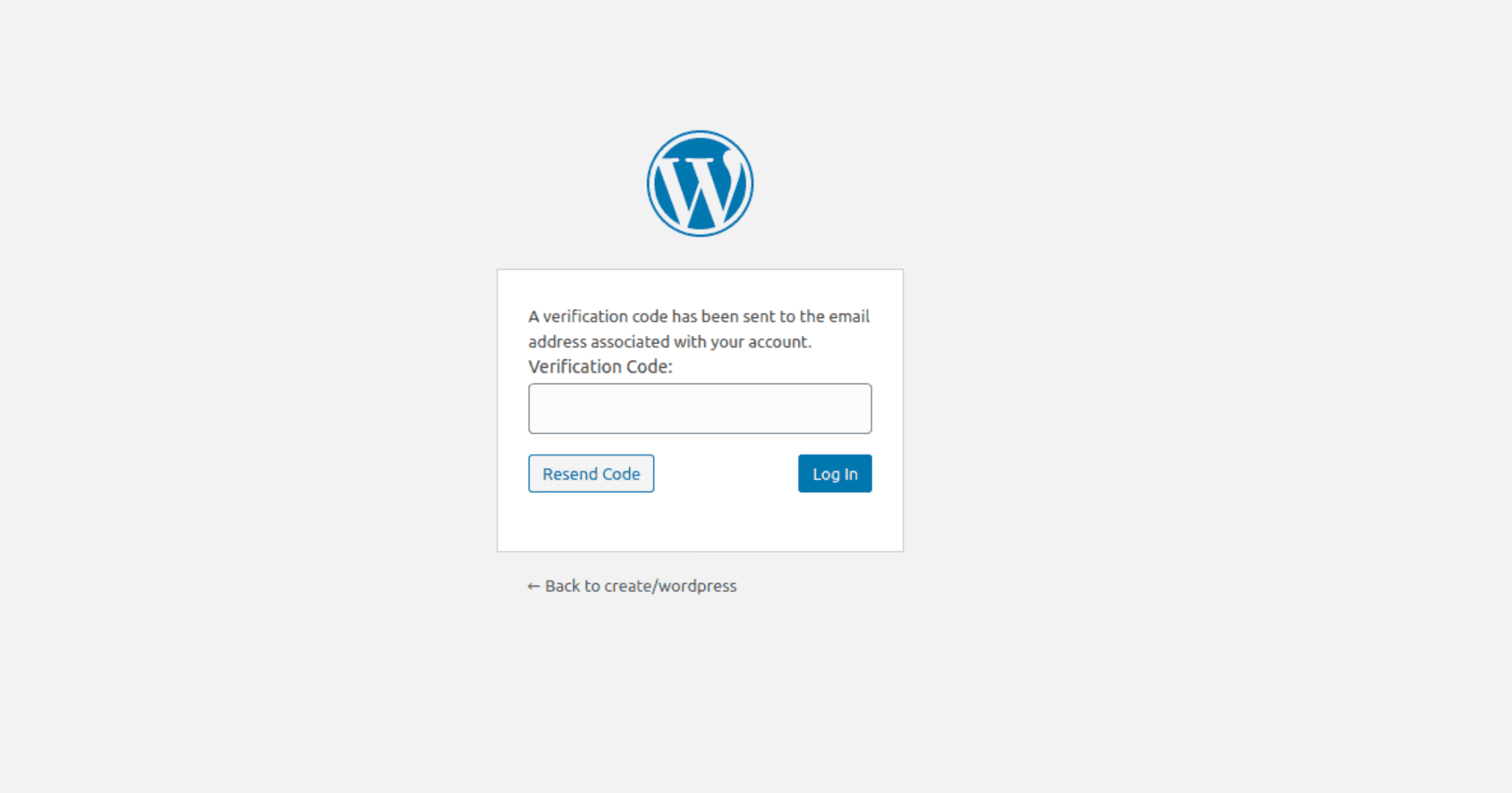
Implementing two-factor authentication
To enhance security on your WordPress site, implement two-factor authentication, requiring users to provide a second form of verification, such as a code sent to their mobile device or email. This is in addition to their password. This additional layer of protection significantly reduces the risk of unauthorized access and safeguards sensitive information.

Improving security measures on the site
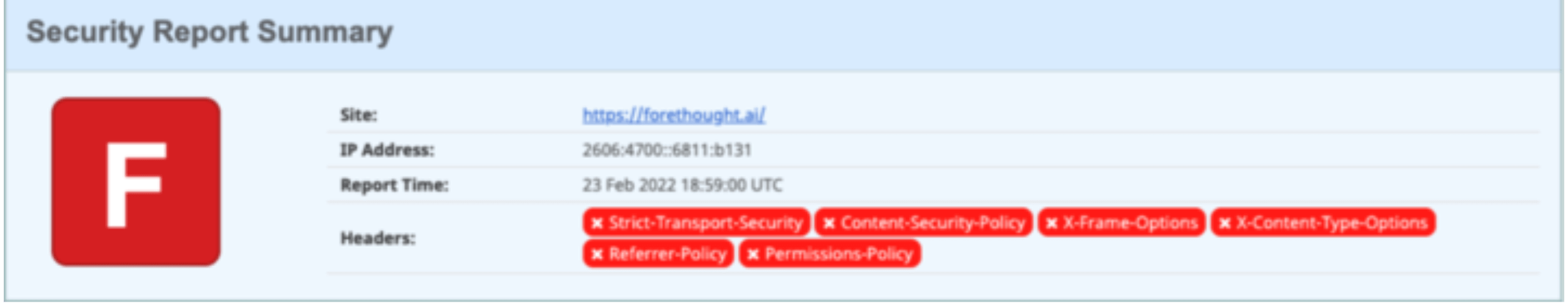
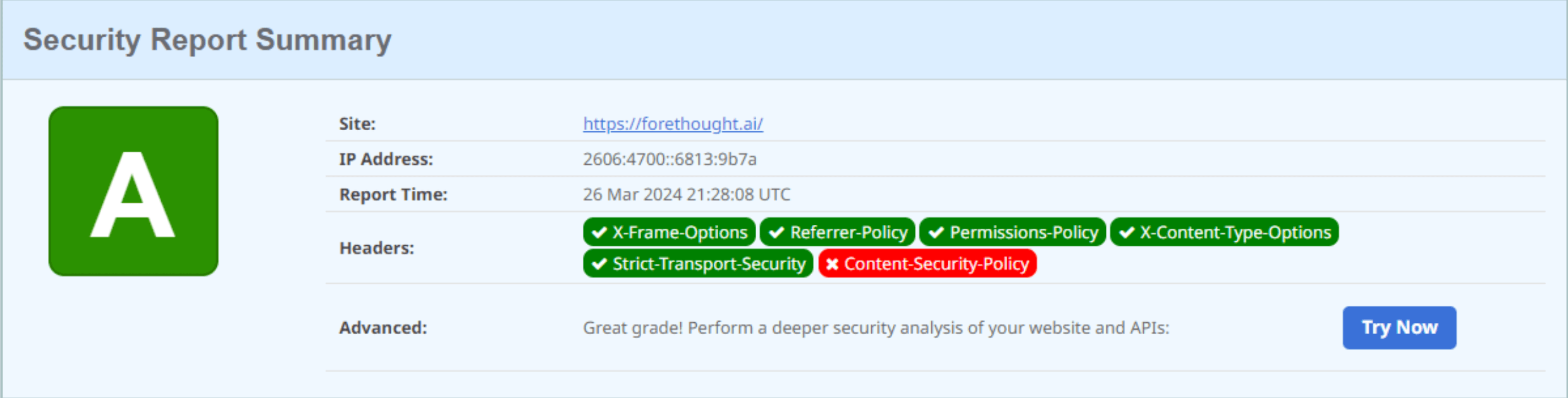
Improved overall security by proper configuration of X-frame-options, Referrer Policy, Permission Policy, X-content-type-options, HSTS, and CSP headers. Configuring X-frame options helps prevent clickjacking attacks by controlling how a page can be embedded within a frame. Meanwhile, Content Security Policy (CSP) headers mitigate the risks of cross-site scripting (XSS) and other code injection attacks by defining which resources a browser should execute or load. By properly configuring these headers, the application enhances its resilience against a variety of common web vulnerabilities, contributing to a more robust defense mechanism overall.
Before support & maintenance

After support & maintenance

Integrating Greenhouse.io into the Careers page
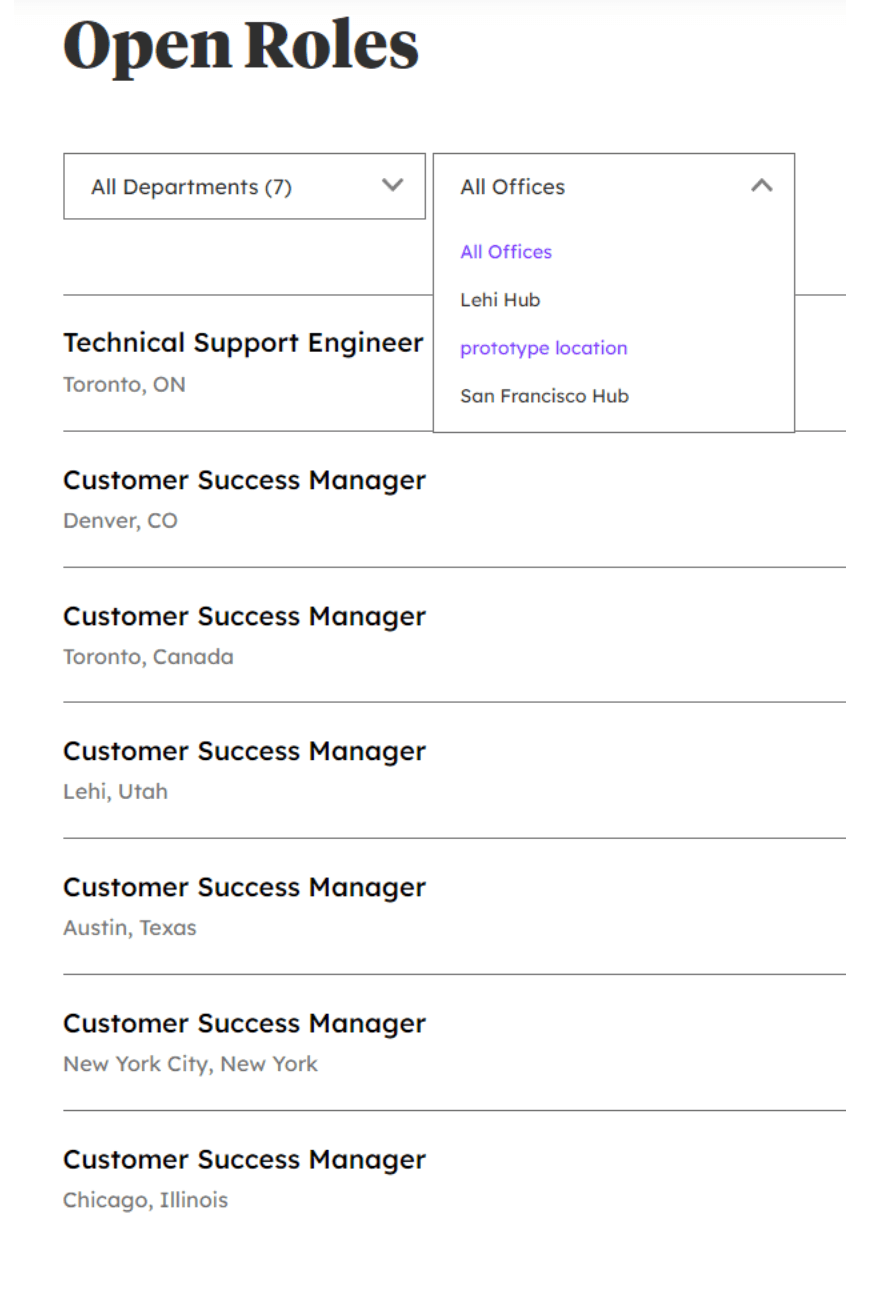
Integrating Greenhouse.io into the Careers page streamlines the application process, providing a seamless experience for candidates. This integration enhances recruitment efficiency by directly funneling applicants into the hiring pipeline.

Website Optimization and SEO
Let’s explore the many steps our experts took as part of website optimization and SEO for this WordPress site. Firstly, our team of developers fixed internal links to non-https pages. They replaced them all with the https secure protocol. Moreover, developers fixed Common Core Web Vitals issues. The main issues were the Cumulative Layout Shift in blog posts and some of the page templates which we have fixed by setting proper image sizes. Thus preventing content from fluctuating. Also, using font-display: block; property instead of font-display: swap; to ensure the content won’t move after the fonts have been loaded.
Furthermore, the support team performed a full SEO audit and fixes including:
- issues with mixed content,
- duplicate meta descriptions,
- broken internal links,
- 4xx errors,
- 5xx errors,
- inconsistent protocol in URLs,
- multiple h1 tags,
- unlocked author pages so they are available for crawlers
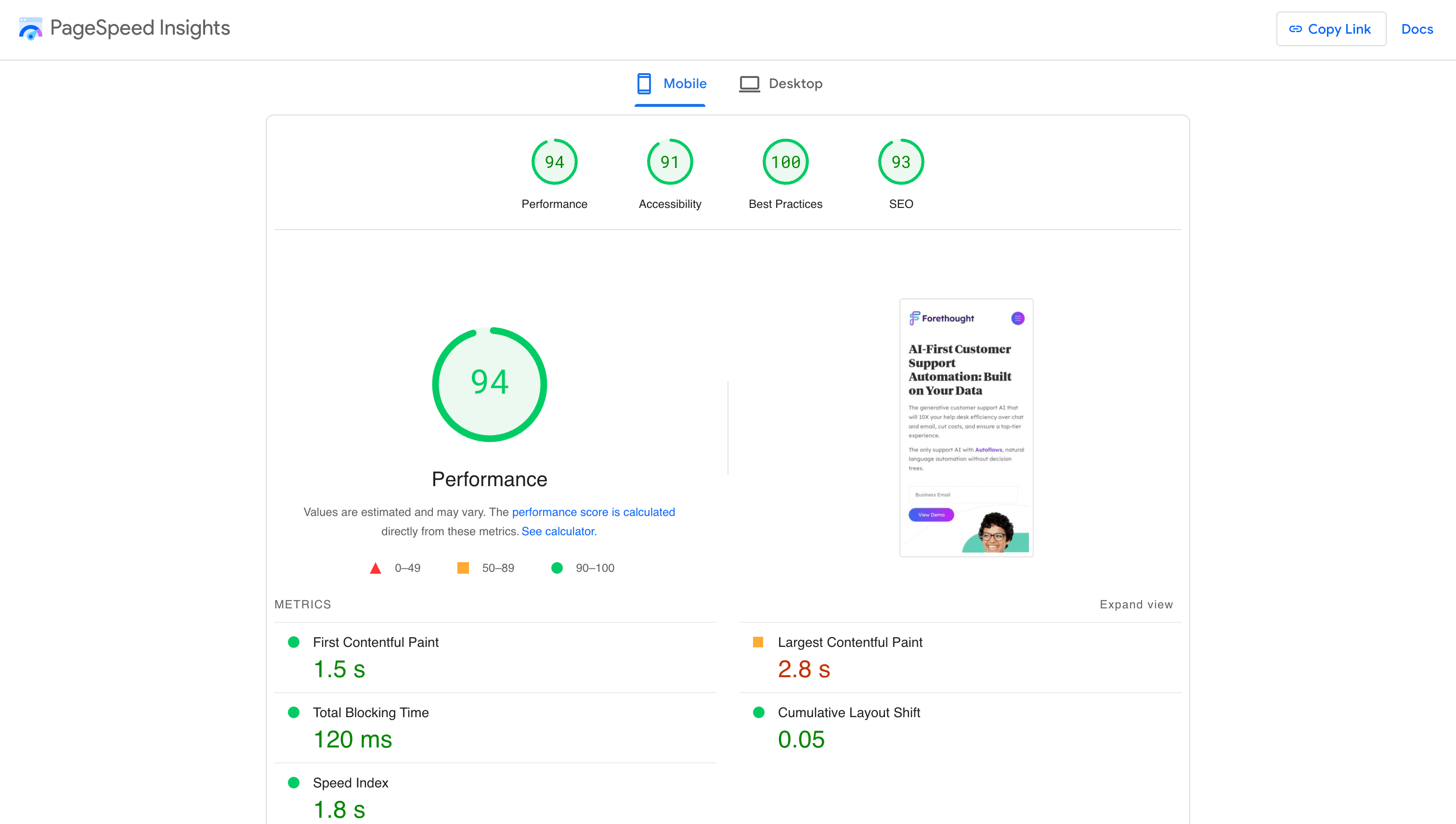
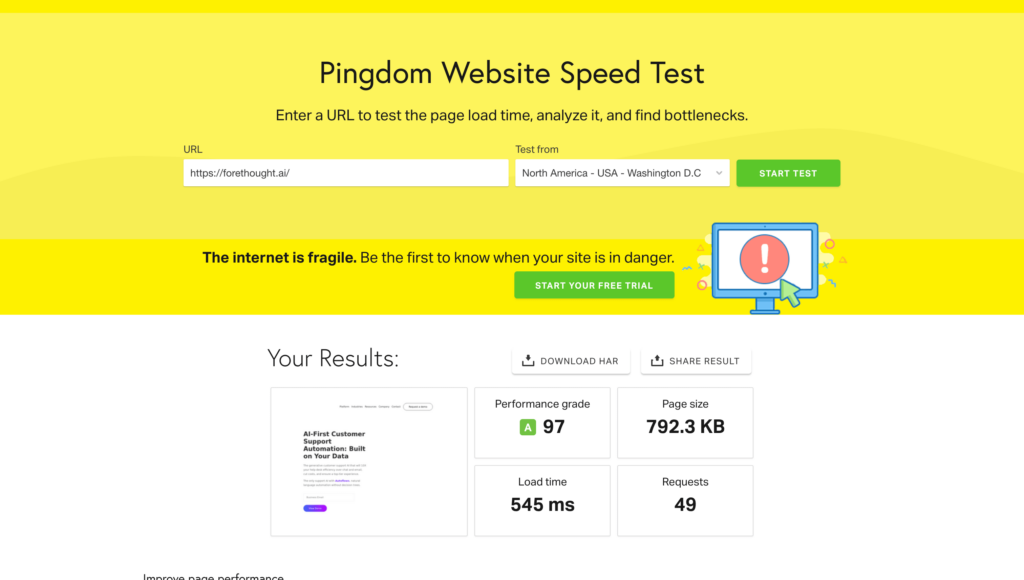
Google PageSpeed Insight results & Pingdom Speed Test results
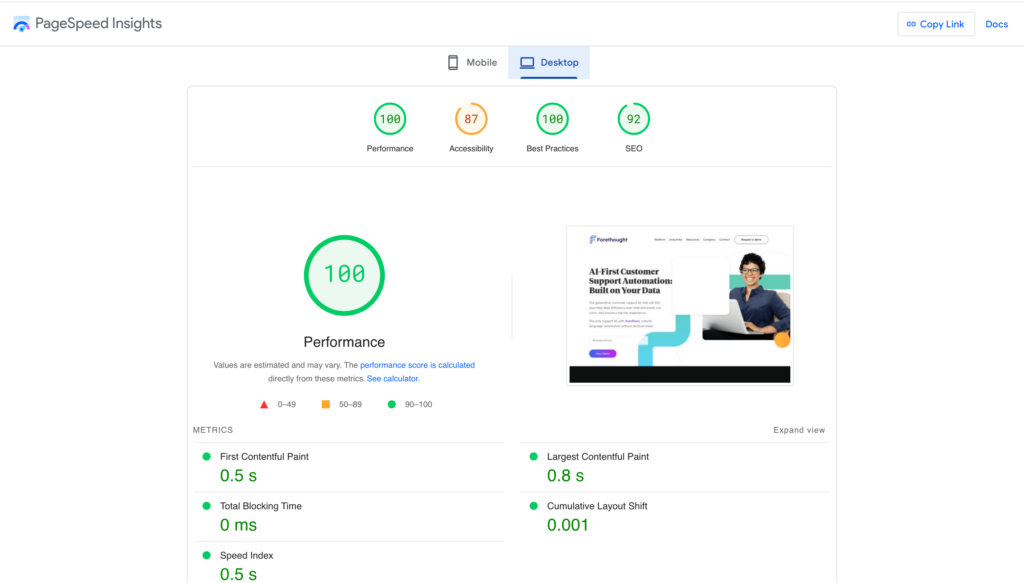
Due to our support team, website performance was boosted. Many pages scored 70/100, 60/100, and some even 10/100 in PageSpeed tests.
After a few rounds of improvements, they have managed to get most of the pages to score 94/100 on mobile devices and almost all of them are 100/100 on desktop. Also, they managed to get the site load time to 0.5 seconds, which is a key factor in lowering the bounce rate and increasing conversions.



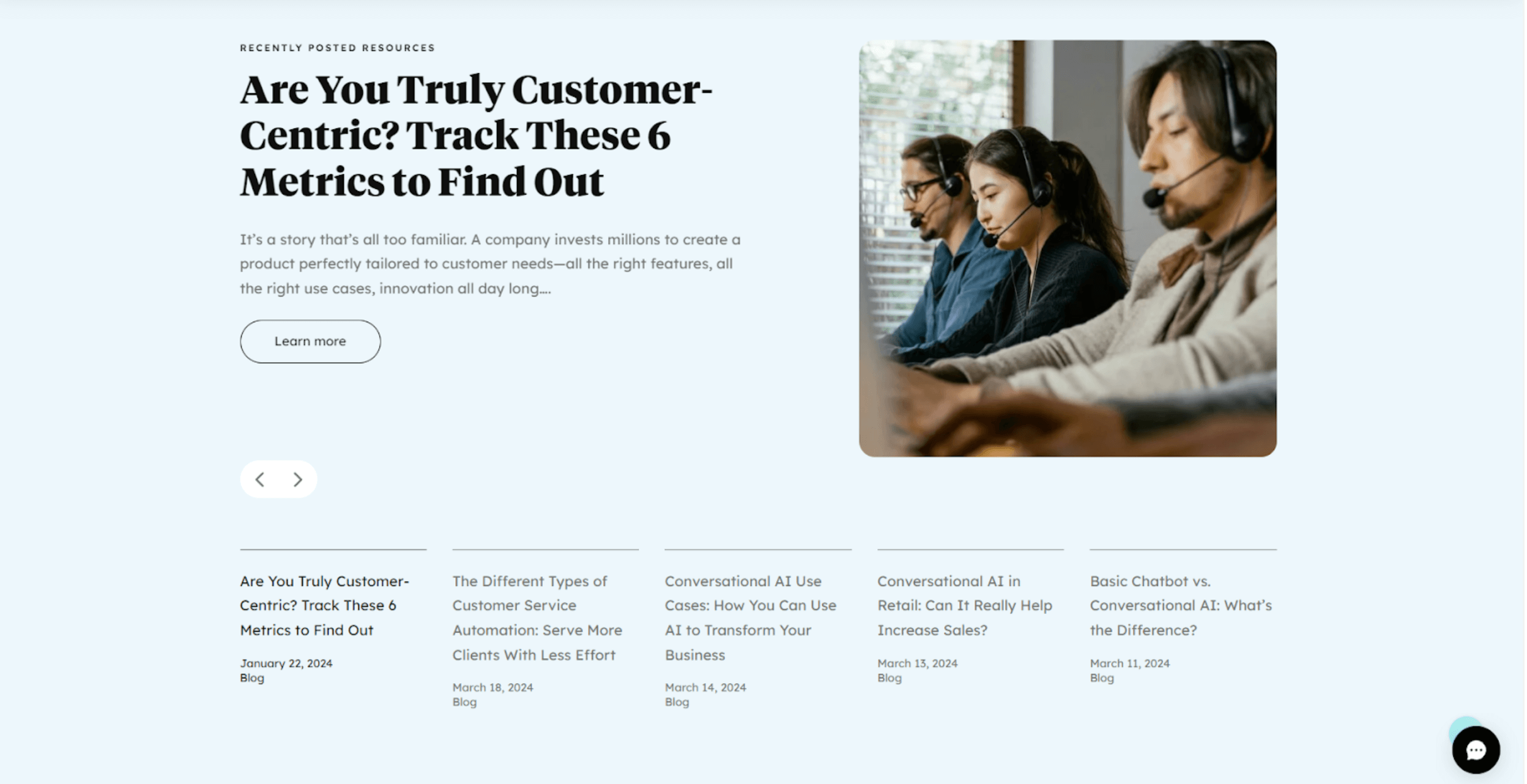
Created a homepage section with internal links to new content pieces
By implementing a dedicated section on the homepage featuring internal links to newly published content, our programmers aimed to drive higher traffic to recent articles and enhance user engagement. This strategic placement not only provides easy access to fresh material. But also encourages visitors to explore more of our site’s offerings, fostering a deeper connection with our platform.

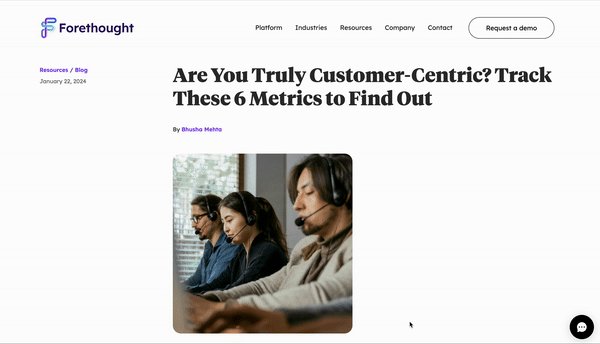
Implementing detailed author bios on blog articles
Our developers created a section that would show the author bio underneath each blog post. This information and details will help to increase the authority of the website and posts. Moreover, it builds a sense of connection between the reader and the author. Additionally, this feature encourages transparency and accountability, enriching the reader’s experience and strengthening the bond with the website.

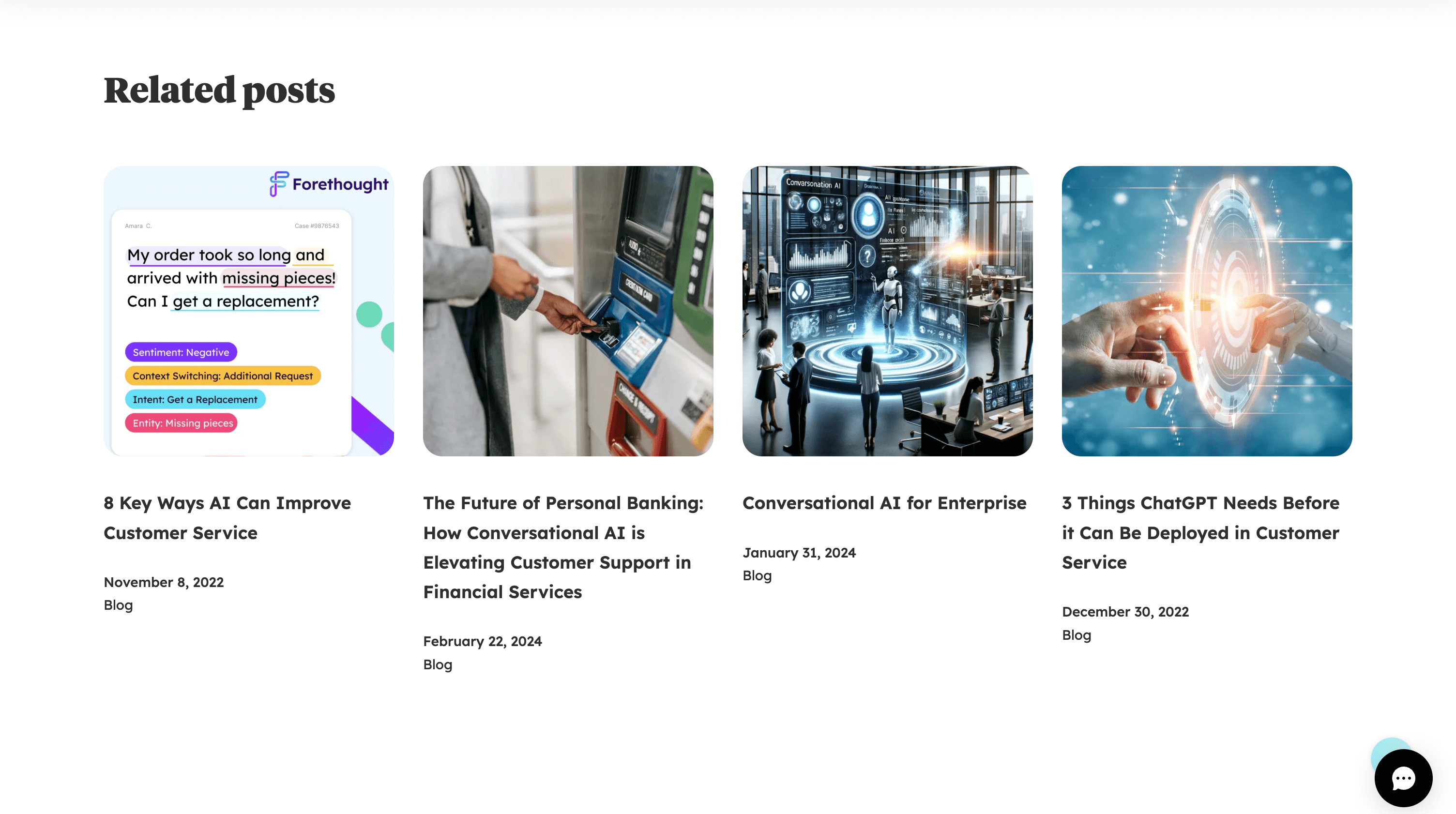
Adding related posts module
Our developers implemented a related posts module to increase user engagement and enhance UX by showing content that they might find interesting. This way users will also stay longer on the site by exploring more content on related subjects. In turn, this may lead to more conversions for the company.

Added table of contents to blog posts
Our team also added a table of contents to all blog posts on the site. The table of contents enhances the user experience by providing easy navigation and contributes to higher engagement rates as users can quickly locate relevant sections. Additionally, the structured format of the table of contents aids search engine crawlers in understanding the content hierarchy, resulting in improved search engine ranking positions and enhanced visibility in search engine results pages (SERPs).

TL;DR: Summarizing support & maintenance for ForeThought.ai website
Forethought.ai pioneers the frontier of artificial intelligence, crafting bespoke solutions tailored for revolutionizing customer support and knowledge management. At the heart of their mission lies a dedication to harnessing AI’s transformative power to elevate the landscape of customer service, honing in on streamlining ticket resolutions and predicting responses with unparalleled precision. We had the opportunity to develop their website a while ago, now we have the opportunity to tackle all support aspects. Let’s run through the support & maintenance our developers ran for the Forethought.ai WordPress site.
First off, on this project, our team delved into the QA testing and bug resolution process. Among the improvements implemented, developers prioritized aligning the mobile and desktop views to maintain a uniform look. Additionally, our team meticulously ensured coherence in the footer icons across all pages. Further enhancements involved restoring any absent content, eliminating any overlay issues, and addressing other bugs.
During this process, our team also created new features most of which centered around boosting security measures. For the Forethought.ai website, they implemented two-factor authentication. Also, configuring X-frame-options, Referrer Policy, Permission Policy, X-content-type-options, HSTS, and CSP headers. This helped build a robust defense system.
Finally, during this process, our team spent a chunk of time on website optimization and SEO. Our developers converted all non-https pages to HTTPS secure protocol. Also, fixing common core website vital issues such as setting proper image size. Additionally, our developers ran a full SEO audit along with fixes. Our team managed to achieve Google Page Speed scores of 94/100 on mobile devices and almost all of them are 100/100 on desktop. Finally, on Pingdom speed test the website loads in 0.5 seconds. Some key features that our experts added during optimization and SEO include:
- adding a homepage section featuring internal links to newly published content
- implementing detailed author bios on blog articles
- adding a related posts module
- adding a table of contents to blog posts
Want to learn more about the WordPress support for this project? Or perhaps you are interested in WordPress website maintenance for your site? Drop us a line and let’s chat. Let’s take your website to the next level.
Comments