In this case study will explore the whismical, modern and trendy features of this website. Moreover, we will give you insight into this website speed & performance optimization. We will share some secrets why this site loads in 300ms. Read more below.

The Trafford Centre stands as a global beacon for retail and entertainment, it contains an array of places where you can shop, eat yummy food, and have fun. It’s home to some of the most famous shops and restaurants. Also, it proudly holds the title of being the most expansive indoor shopping center and entertainment hub within the Manchester region.
Keeping all of this in mind we developed a high-class, modern, and fanciful website to meet this high standard. Some eye-catching features on this WordPress site include a pre-loading animation when you first open the site. Moreover, you have features like a slider with various offers and an interactive map.
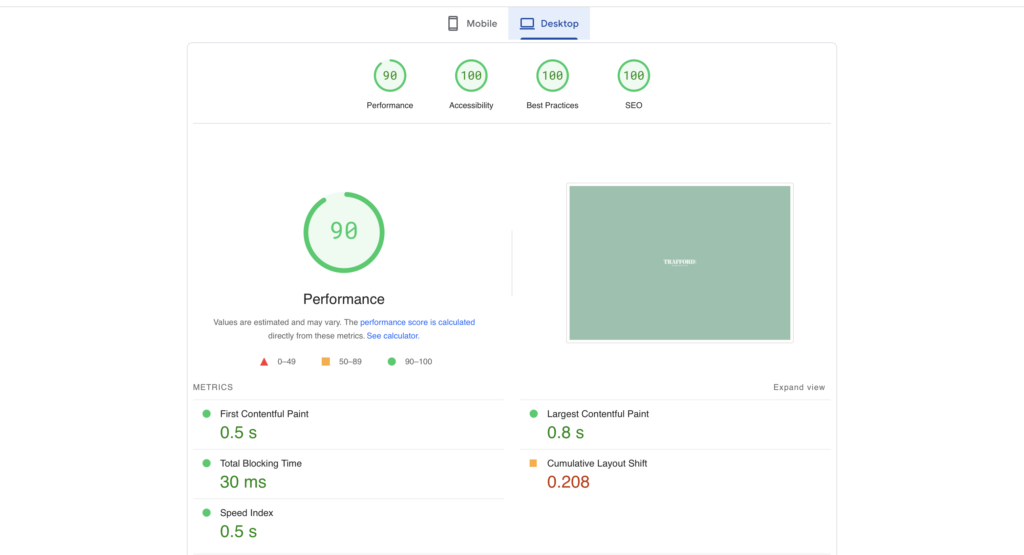
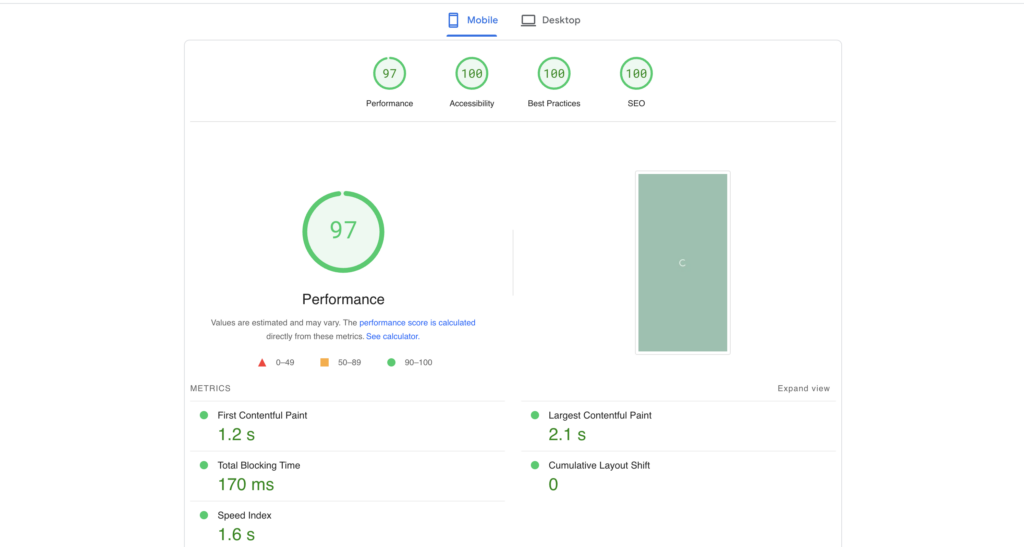
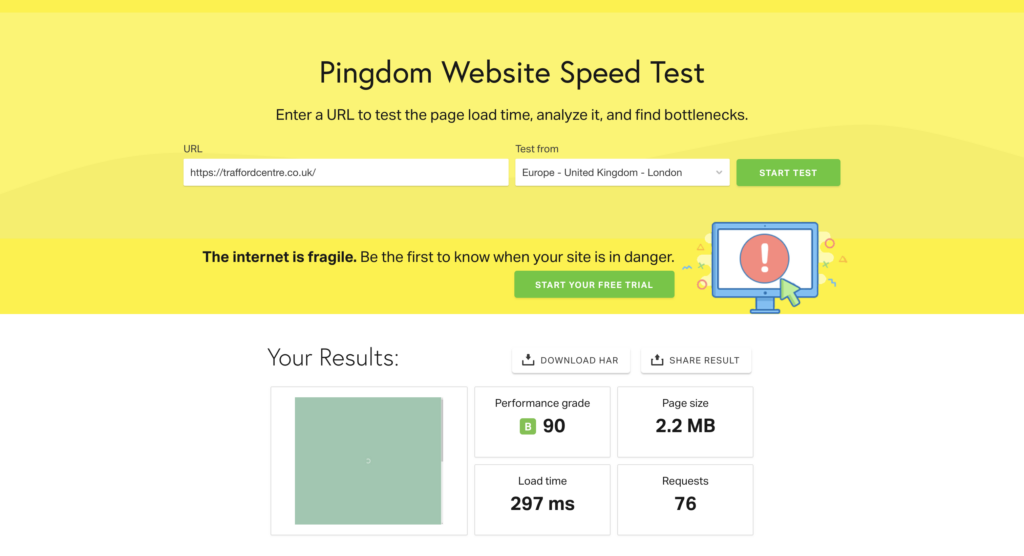
Another aspect we focused on when building this site, is speed optimization. The Trafford Centre website loads in 300ms and has 90 Google PageSpeed Insight scores on desktop and 97 scores on mobile. This is just the beginning, let’s dive into the features and optimization below.
Diving into the unique features of this WordPress site
Explore with us 10 unique and trendy features for the Trafford Centre WordPress website below.
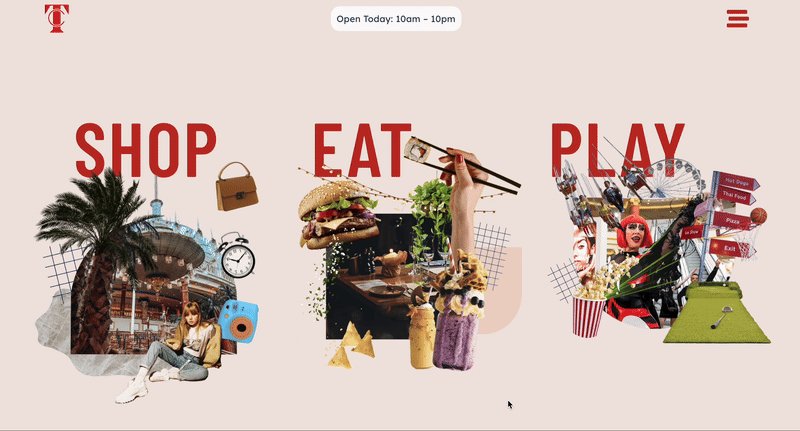
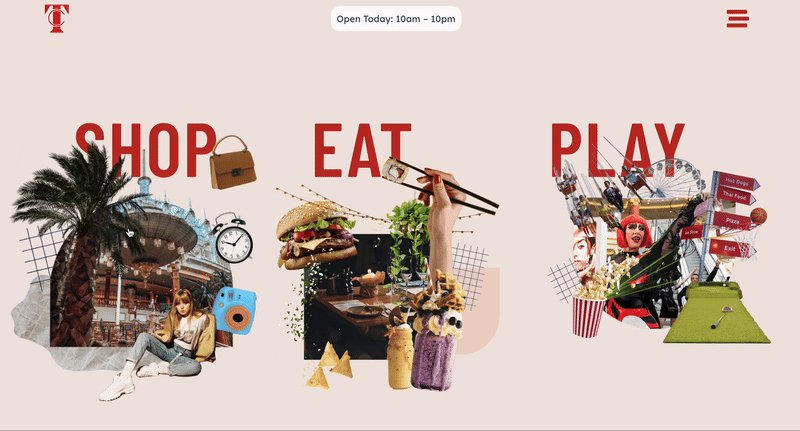
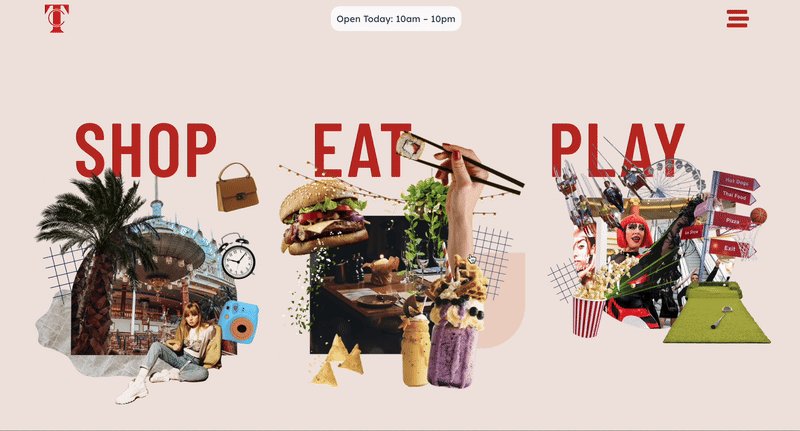
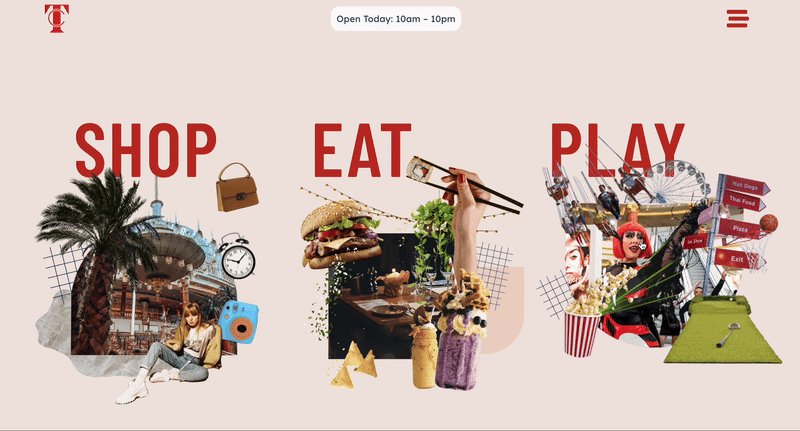
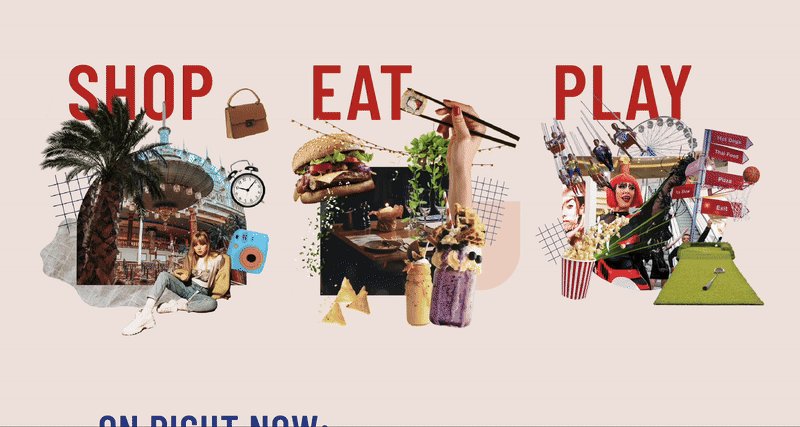
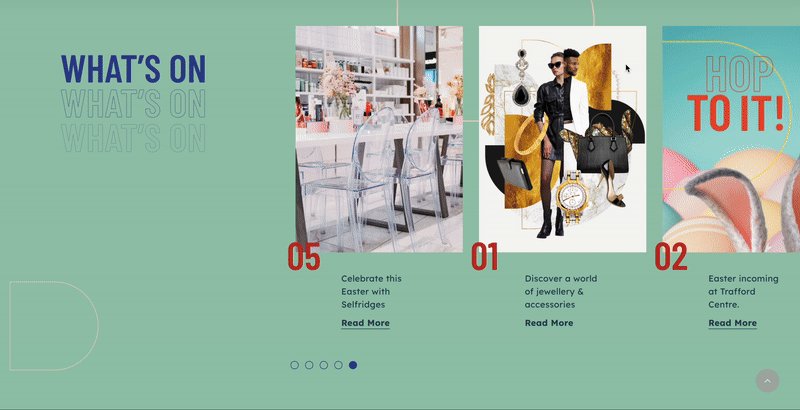
The Home Page has 3 pages with the following cursor effect
A cursor effect is a visual enhancement on a website that alters the appearance or behavior of the cursor (the mouse pointer) when it interacts with certain elements on the page. When the cursor hovers over elements on this page, the pictures will move. Moreover, the element is clickable, so the user is re-directed to a new landing page. For example, a landing page dedicated to shop eat or play.
Implementing cursor effects on a WordPress site typically involves custom CSS (Cascading Style Sheets) or JavaScript code to modify the behavior of the cursor.

Home Intro Preloader (Lottie animation)
By using a Lottie animation on the homepage of the website we found a great way to capture visitors’ attention and create a memorable first impression. Lottie animations are lightweight, scalable, and easily customizable vector animations that can add a dynamic element to your website.
The animation component of this website compliments the overall aesthetic of the website and it doesn’t overwhelm the user either. It also doesn’t distract the user from the main content of the website. So it’s a great way to improve user experience.

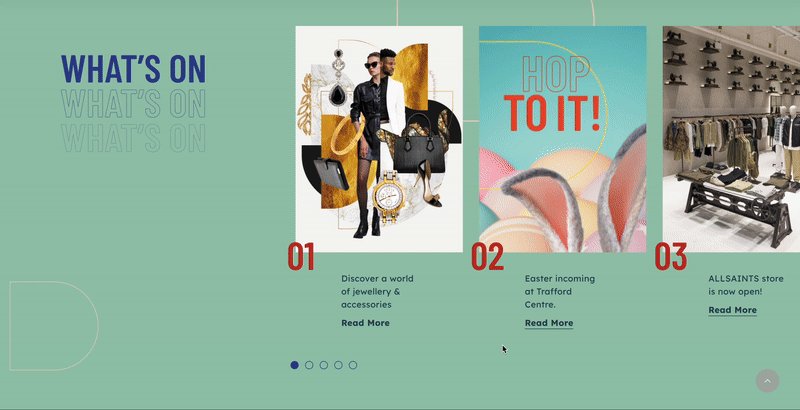
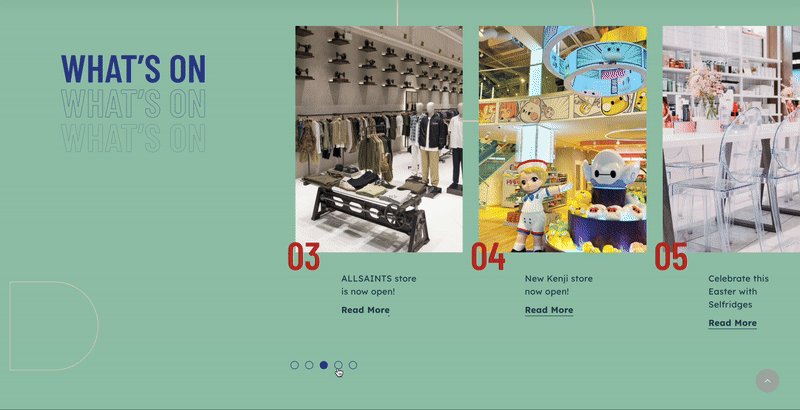
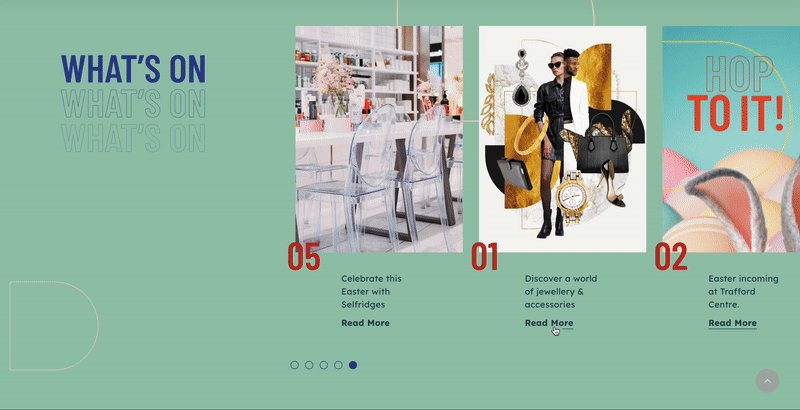
Specific Offers Slider with modal
By using Specific Offers Slider with modal functionality on a WordPress site, we have helped the Trafford Centre showcase the latest things going on at the indoor shopping mall and entertainment centre. They can update website visitors on new store openings, promotions, etc. This can help drive conversions while providing visitors with a visually engaging and interactive experience.

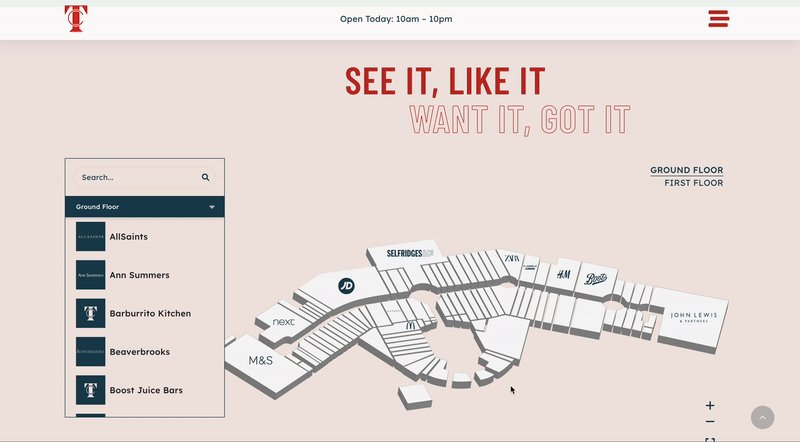
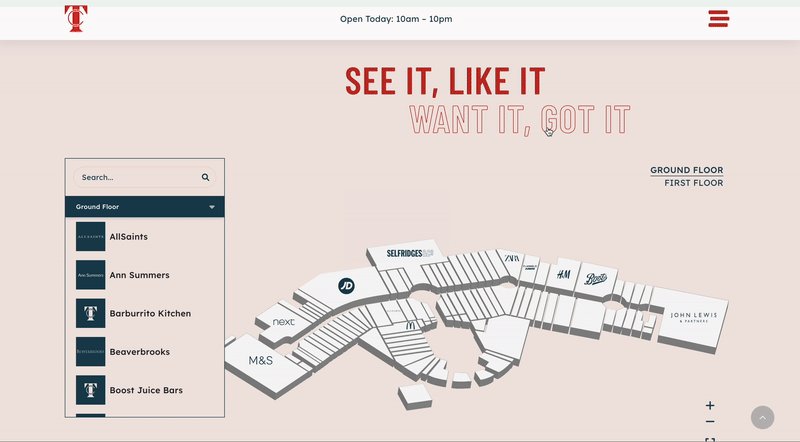
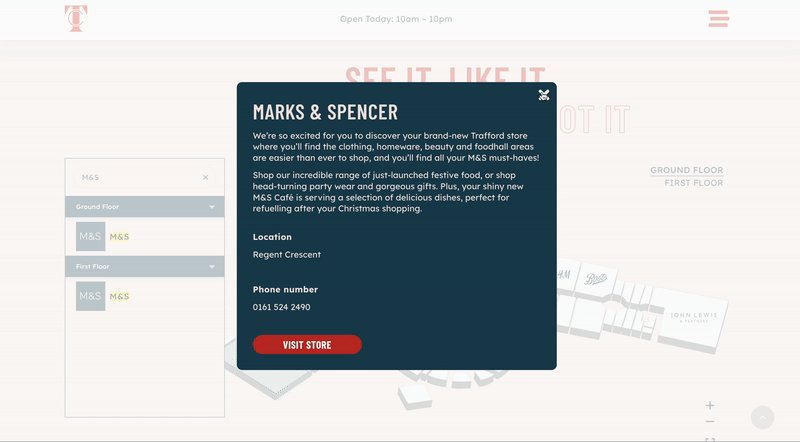
Map Interaction with the modal and single shop page
Integrating map interaction with modal functionality and the single shop page on a WordPress site can enhance user experience. This feature is particularly useful for the user when he or she is looking for a specific business and its physical location. Moreover, this shopping map provides users with information such as contact details, and opening hours.
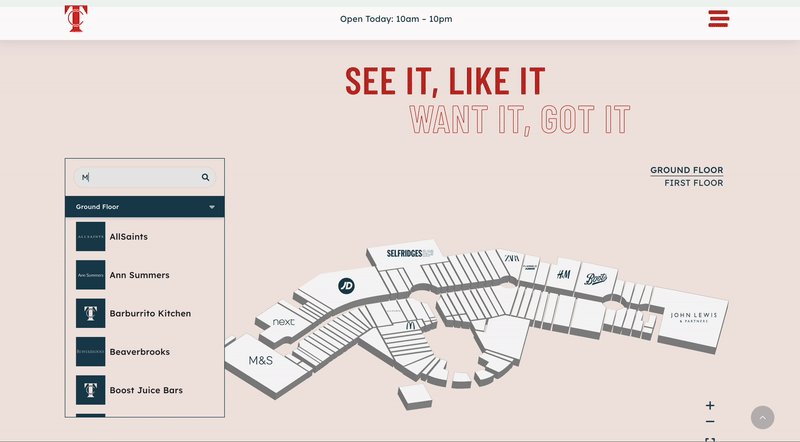
Users can click on various elements of the map to find out what store is in that location. Moreover, they can zoom in or out on the map as well. In this case, they can also switch between two maps one for the ground floor of the Trafford Centre, and one for the first floor. Additionally, they have a search bar on the side, which can help them find a shop quickly. All they have to do is type in the name and they will be directed to the shop location instantly.

Text Slider
A text slider on a WordPress site is a dynamic way to showcase multiple pieces of text content within a confined space. This interactive element scrolls through text items horizontally, allowing the website owners to present various messages, announcements, testimonials, or other types of content to visitors.
This feature allows you to effectively communicate important messages, highlight key content, and engage visitors in an interactive and visually appealing manner.

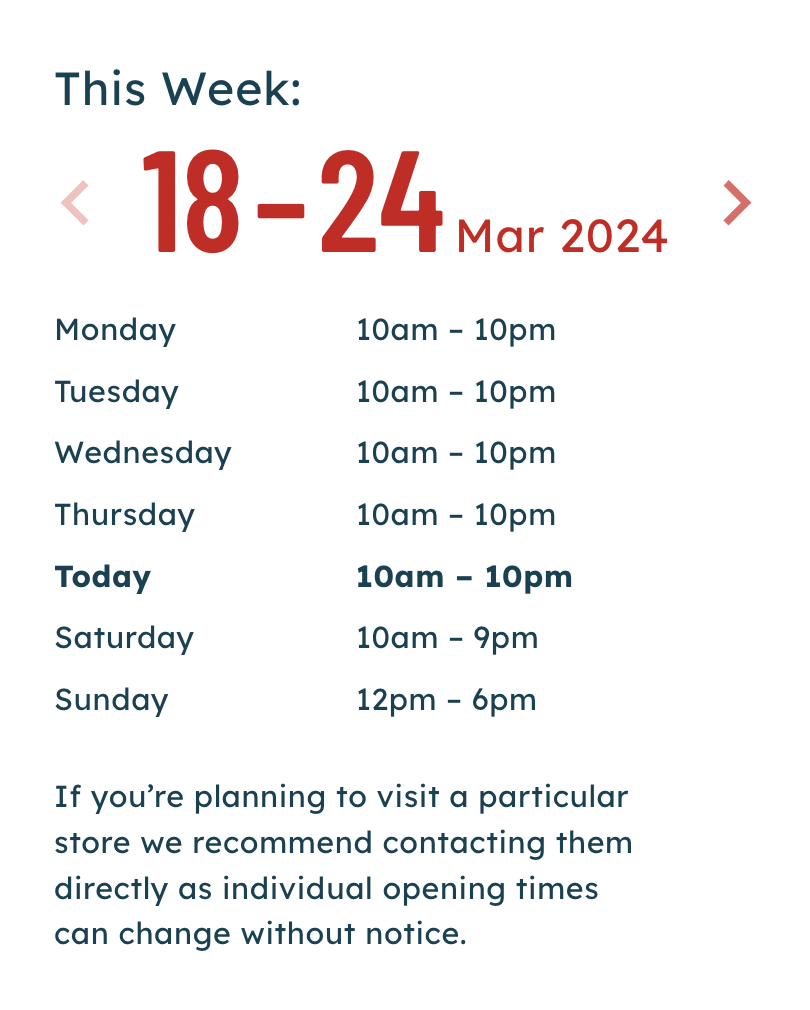
Opening hours with slider to go to the next weeks
If you are planning a visit to the Trafford Centre, the website offers a slider with all 52 weeks of the year with days and times, when the shopping centre is open. This way you can plan your visit accordingly, also you can avoid going when the centre is closed. Visitors are provided with easy access to relevant scheduling information while enhancing the overall user experience.

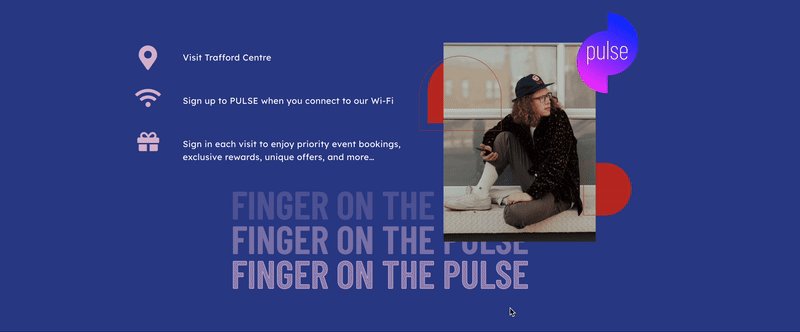
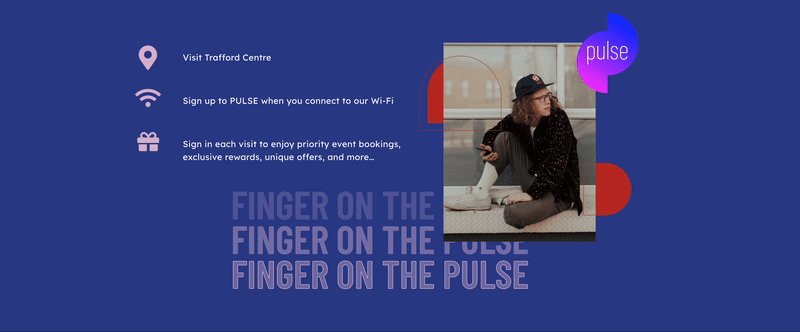
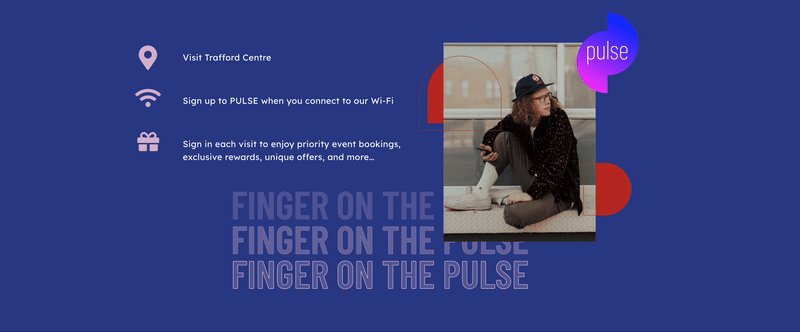
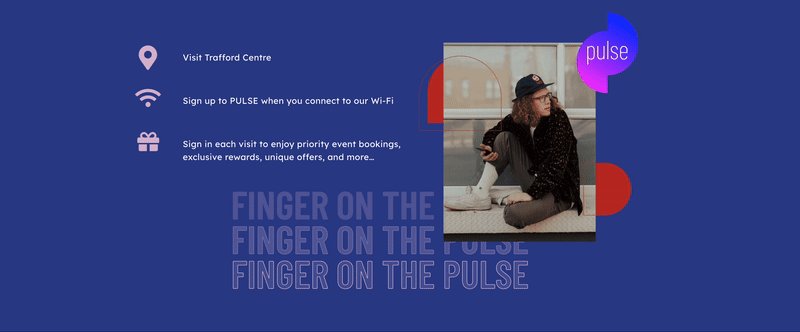
Finger on the pulse animation
Animation of dynamic text highlighting to attract the user’s attention. The animation engine highlights each subtitle in order, creating an endless scrolling effect.

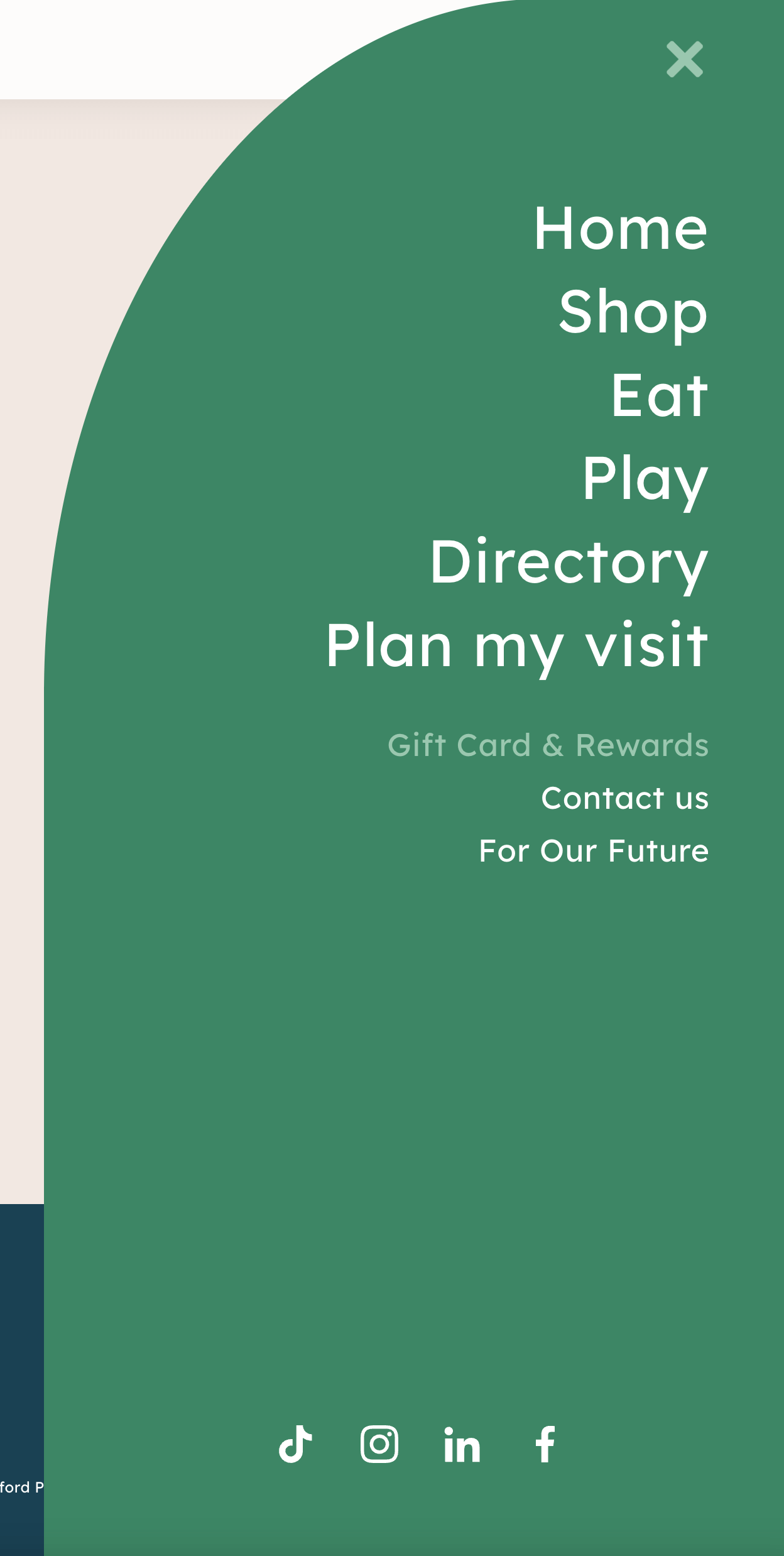
Custom Navigation
Creating a custom navigation, especially a sidebar menu, for this WordPress site has greatly enhanced the user experience. Moreover, it aims to help visitors easily navigate through the content available.

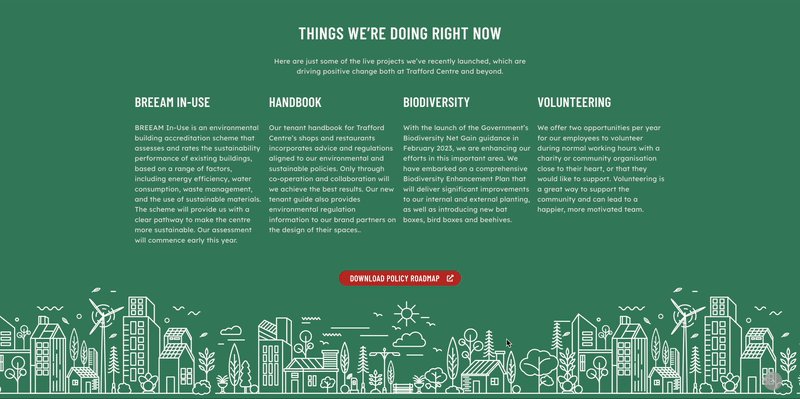
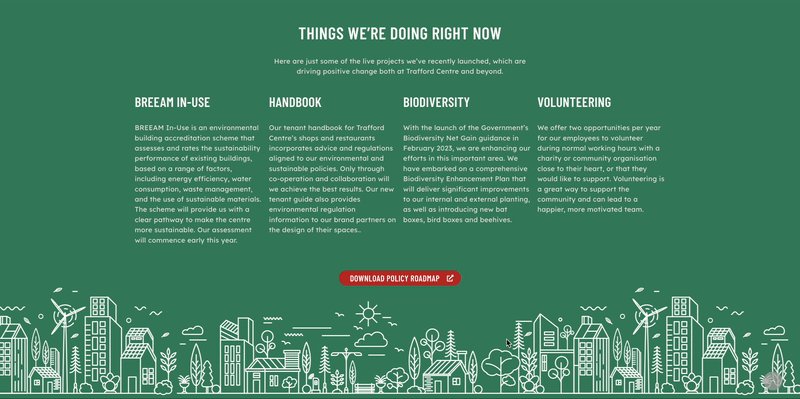
Animated Image on the bottom section
At the bottom of the things we’re doing right now section, we have a beautiful sliding animation. This animation ties into the content in this section to keep the user’s attention.

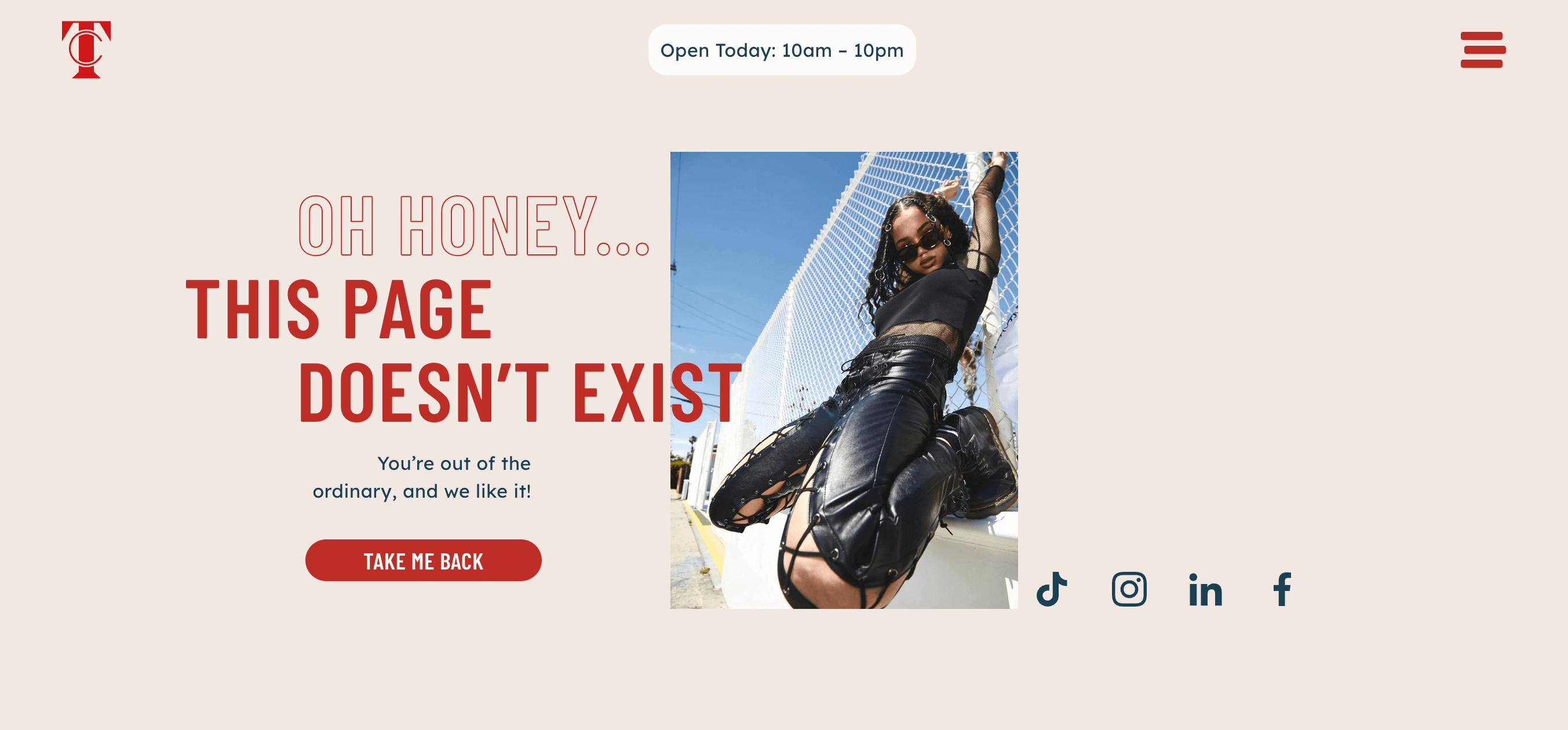
Custom 404 Page
We created a custom 404 page for the Trafford Centre website to provide a better user experience and retain visitors who encounter broken links or missing content on your website. A 404 page is displayed when a user tries to access a page that doesn’t exist or has been removed. With the help of a custom 404 page, the website owner can turn a potentially negative user experience into a positive one by providing helpful information, maintaining brand consistency, and encouraging users to explore more of the site.

Website speed & performance optimization details
Now let’s dive into the website speed & performance optimization of the Trafford Centre website. Some of the best practices that we implemented to get this site to load in 300ms include:
- Minifying CSS and JavaScript files to remove unnecessary characters like whitespace and comments. Therefore, reducing file sizes and improving load times.
- We compress images before uploading them onto the website. Moreover, we use lazy loading images to defer off-screen images until they are needed.
- Implementing a caching plugin involves setting up a mechanism to store static replicas of content that users frequently access. This action effectively diminishes loading times by serving these cached versions, alleviating server strain and expediting page loading times. Consequently, users experience a smoother and more streamlined browsing journey.
- Also, we minimized the number of HTTP requests required to load your website by combining CSS and JavaScript files, using CSS sprites, and limiting external scripts.
These among others are optimization techniques that helped us create a WordPress website that loads in 300ms. Moreover, it has 90 Google PageSpeed Insight scores for desktop and 97 on Google PageSpeed mobile. Check out the results below.



TL;DR: Summarising the case study for the Trafford Centre website
For the Trafford Centre, we developed a sophisticated and contemporary website that epitomizes excellence. Brimming with captivating features, this WordPress masterpiece greets visitors with a seamless pre-loading animation upon arrival. Among its highlights are a dynamic slider showcasing enticing offers and an interactive map facilitating easy navigation through the shopping center’s myriad shops.
Further enhancing user experience, the website boasts a slider spotlighting exclusive promotions and events, complemented by an engaging animation feature that dynamically presents text, creating an entrancing scrolling effect.
Noteworthy is our meticulous attention to speed optimization, ensuring swift loading times in just 300ms. Garnering an impressive 90 Google PageSpeed Insight score on desktop and 97 score on mobile, this feat was accomplished through the implementation of lazy loading, image optimization, and the strategic minification of JavaScript and CSS files.
Want to learn more about this project? Or perhaps you have needs for your own WordPress website project? Drop us a line and let’s chat.
Comments