Core web vitals metrics are an important aspect of your website. Google and other search engines consider them when ranking your site. Learn how you improve core website vitals by checking out our guide below.

Core website vitals for WordPress sites are crucial. These essential metrics, introduced by Google, provide valuable insights into how users perceive three things on your site. Those things are the speed, responsiveness, and visual stability of a website. For WordPress users, this means taking proactive steps to ensure their websites meet the high standards set by search engines. Therefore they ultimately deliver exceptional user experiences.
Let’s delve into the world of WordPress and explore effective ways to improve Core Web Vitals for your website. Whether you’re a seasoned WordPress developer or a beginner looking to enhance your website’s performance, we’ve got you covered. We’ll walk you through practical strategies and best practices. Along with powerful tools that can significantly impact your website’s load times, interactivity, and visual stability.
From upgrading your hosting service to leveraging caching mechanisms and implementing content delivery networks, we’ll uncover a range of actionable tips to enhance your website’s Core Web Vitals. By the end of this guide, you’ll have a clear roadmap for boosting your website’s performance. Moreover, ensuring it meets the ever-increasing expectations of your visitors and search engines alike.
So, if you’re ready to unlock the potential of your 👉 WordPress website 👈? Are you ready to propel it to new heights of speed, user satisfaction, and search engine visibility? Then let’s dive into the world of Core Web Vitals optimization. Discover the transformative power it holds for your online presence.
What are Core web vitals?
The core of Web Vitals measures the performance, interactiveness of the site content, and visual stability. We strongly encourage site owners to improve their web vitality in search and to improve overall user experience. There are three main core web vitals. The first is Largest Contentful Paint (LCP). The second is the First Input Delay (FID). Finally, we also have the Cumulative Layout Shift (CLS). We will get into each of these in more detail below.

What are Google Core Web Vitals metrics?
Google CoreWeb Vitals are essential because it enables search engines to understand how a visitor interacts with a website. Google searches will rank better if a website loads rapidly and are easy to use. Google’s quality testing includes three different methods: Larger content-rich paint (LCP), First input delayed (FID), and Cumulative layout shift (CLS).
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is a metric used to measure the loading performance of web pages. It is a user-centric metric that focuses on the perceived loading time of the largest element, or contentful paint, within the viewport of a web page.
The contentful paint refers to the point in the page load timeline when the main content, such as text, images, or videos, is rendered and visible to the user. It is an important indicator of how quickly users can see and interact with the meaningful content of a web page.
LCP measures the time it takes for the largest contentful element to load and become visible within the viewport. It helps assess the user experience by providing insights into how quickly users can access the primary content of a web page.
To achieve a good LCP score, websites should focus on optimizing the loading time of the largest elements on their pages. Elements such as hero images, videos, or text blocks. This can be achieved through various performance optimization techniques. Techniques such as image optimization, lazy loading, and minimizing render-blocking resources.
LCP is one of the core web vitals. It is in a set of performance metrics that Google considers important for evaluating and improving the user experience of web pages. Websites with a good LCP score are more likely to provide a positive user experience. This can lead to better engagement, higher retention rates, and improved search engine rankings.
The First Input Delay (FID)
First Input Delay (FID) is a web performance metric that measures the responsiveness of a web page or application. It specifically focuses on the time between a user’s first interaction with a web page (such as clicking a button or tapping a link) and the moment when the browser is able to respond to that interaction.
FID is important because it reflects the user’s perception of how quickly a web page becomes interactive. A low FID indicates that the web page is able to respond quickly to user input. Therefore, providing a smooth and responsive user experience. On the other hand, a high FID indicates that there is a delay between the user’s input and the browser’s response. This leads to a perceived lag or unresponsiveness.
FID is typically measured in milliseconds (ms), and it is considered a crucial performance metric. It is especially important for interactive web applications and sites with complex user interfaces. It helps web developers and site owners identify and address performance bottlenecks. Both of which may impact user experience negatively. By optimizing FID, developers can improve the perceived speed and usability of their web pages. Both of these result in higher user satisfaction and engagement.

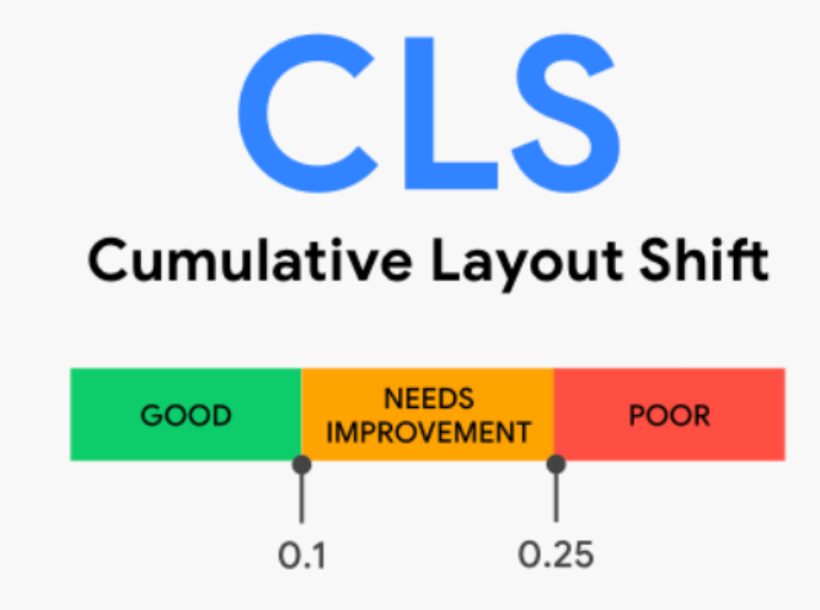
Cumulative Layout Shift (CLS)
A cumulative layout shift is a cumulative score for every unexpected layout shift in an application’s viewport, which occurs at a certain moment in time. The goal is to measure the pages’ visual stability. This is because it heavily influences user interaction. The cumulative layout shift affects how your website loads and how the page will move as new content gets loaded.
How can I test & measure Core website vitals for WordPress?
There are a few ways to test, measure and analyze your WordPress site’s core web vitals. The three tools you can use include Google PageSpeed Insights, Google Search Console, and Google Analytics.
Do you want to check the health of your website?

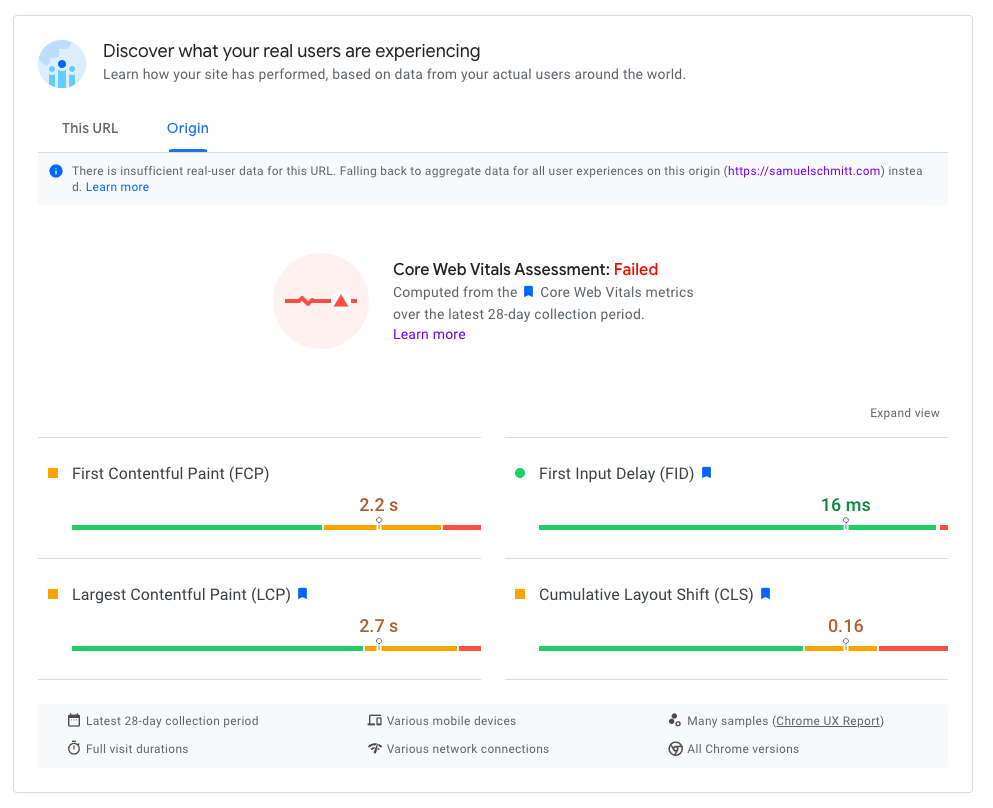
Google PageSpeed Insights to measure core website vitals for WordPress
Testing a web page with Google PageSpeed Insight is probably the easiest method. Google compiles data for each of these metrics and provides specific recommendations for improving performance. Diagnostic sections will help you score more points on your tests if required. Just input your URL for this site, hit enter and you’re on your way to find out about your website’s health. The Core Web Vitals metric is highlighted with blue ribbons on the PageSpeed Insights page. If these metrics are obtained, they meet Google criteria. 👇

Google Search Console to monitor core website vitals for WordPress
You can also use Google Search Console to analyze your core web vitals. In your Google Search Console, you will find two reports. One is for your website on desktops and the other is for your website on mobiles. In the panel, you will see how many URLs need to be improved or are poor. It will show you which pages have which type of problem. Whether it’s an LCP, FID, or CLS issue.
Google Analytics to analyze core website vitals for WordPress
Additionally, you can use Google Analytics to better understand core web vitals metrics. In the Google Analytics panel, you can find the Core Web Vitals report. You can explore data trends, identify problematic pages, and compare performance across different segments. Moreover, you can take advantage of additional reports. For example, you can examine page load times, bounce rates, or user engagement metrics to understand the impact of performance on user behavior. Lastly, with Google Analytics, you can pinpoint areas for improvement in your website’s Core Web Vitals. Use this information to optimize page load times, reduce input delays, and eliminate layout shifts to enhance user experience and overall performance.
Guide to improving your WordPress site Core website vitals
Here are some key things that you can do to improve your WordPress site’s core web vitals metrics.

Upgrade your hosting service
When your site loads slowly, this might be the best way to update your website hosting. Switching from shared servers to dedicated servers can help improve LCP performance. Your WordPress host determines the success or failure of your website.
Here at Acclaim, we have tested the same WordPress site on 👉 various hosting providers 👈and ran them through Google PageSpeed Insights. The results will vary drastically, depending on the hosting provider. Some hosting providers are built with the intent to speed up your site. Moreover, they will help improve page speed and load time.
When it comes to WordPress there are hosting providers specifically for these sites. They are built to understand WordPress site needs. A popular hosting provider we recommend for WordPress is Cloudways. 👉 Cloudways 👈 is an excellent choice for several reasons:
- It is built on top of cloud infrastructure
- It has built-in caching and prioritizes speed & performance
- Has a user-friendly platform making it easy for you to manage and deploy your site
- You can easily scale your resources
- It offers built-in security features such as malware scanners & firewalls
- You gain 24/7 customer support
- It is a cost-effective option. You can even choose a pay-as-you-go plan if that is something your budget needs.
What about another hosting provider?
However, you can always look for a different hosting provider. Some key things to keep in mind when doing so are:
- Affordability – if you can’t afford to spend a ton of money on hosting, you may have to sacrifice a bit of performance. But you can still find a good hosting service.
- Various features – choose a hosting provider that can offer you various features. These can be additional security features, uptime monitoring, data backup, etc.
- Customer service is so valuable -There is nothing worse than not having 24/7 customer service. You don’t want to run into major issues with your site and not be able to contact your hosting provider. Moreover, you don’t want to get answers to a different question than you are asking. Make sure to ask around about customer service for various hosting providers. Also, read the reviews.
- Speed & performance – if you want to improve core web vitals scores then this is really the key. You want a hosting provider that will help in your goal to optimize your site. Not one that will slow down your site, or make the process more difficult.
How does a hosting provider impact core web vitals?
Hosting can impact LCP, FID, and CLS directly or indirectly. Let’s explain how a poor hosting provider, can have negative results for these metrics.
First off a hosting provider can affect LCP through various factors. Factors such as server response time, network latency, and server configuration. If a hosting provider has slow servers or a high server load, it can result in delayed content delivery. Delayed content delivery can lead to an increased LCP.
Moreover, hosting providers influence FID by optimizing their server configurations. Server configurations ensure fast processing of requests and reduce any server-side bottlenecks. If the hosting provider’s infrastructure is not properly optimized, it can lead to higher FID values. These high FID values can negatively impact user experience.
Lastly, hosting providers may not directly affect CLS, but they can indirectly impact it. Hosting can indirectly impact CLS through network latency and server responsiveness. Slow loading times or delays in delivering resources can cause content to shift, resulting in a poor CLS score.
Therefore, it is important to improve metrics like LCP, FID, and CLS, leading to better user experiences and improved search engine rankings.

Optimize your images
Another way to improve your LCP scores is by optimizing and compressing your images for reduced data volume. This can be done using software such as Tiny PNG which reduces your file size without causing a loss in quality. You can also optimize images to ensure that the size is the right size.
Also, you can use lazy loading to delay when your images load on your site. A popular plugin that enables lazy loading is Smush. Lazy loading loads everything above the fold first, and then the following items are loaded as the user scrolls down. This way your user doesn’t have to wait for everything to load at once when using your site. Moreover, when they scroll things will load with a 2-second delay, so it really won’t make a difference. But in terms of website performance and speed, it will help you greatly boost your core web vitals score.
Optimize your database
Another way to improve core web vitals is by optimizing your database. Optimizing your database can have a positive impact on core website vitals. This is because you can improve the overall performance and speed of your website. Core Web Vitals is a set of specific metrics that Google uses to assess the user experience of a website. These metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).

Why do you need to optimize your database?
Here are some ways optimizing your database can help improve core website vitals:
1. Faster Data Retrieval:
Optimizing your database involves techniques like indexing, caching, and query optimization. These practices can speed up the data retrieval process. This means you can reduce the time it takes to fetch information from the database. Faster data retrieval means quicker loading times for your web pages. All of which can positively impact metrics like LCP.
2. Reduced Server Load:
By optimizing your database queries and reducing unnecessary database calls, you can reduce the load on your web server. When the server is under heavy load, it can lead to increased response times. This also means that you will have a slower page rendering. By minimizing the server load, you can improve FID by ensuring that user interactions, such as clicking buttons or filling out forms, are responsive and not delayed.
3. Efficient Content Delivery:
Databases often store various types of content, including images, videos, and text. Optimizing your database can involve compressing and resizing media files. This can significantly reduce their file sizes. Smaller file sizes mean faster content delivery to users. Both of which result in improved LCP and CLS metrics.
4. Caching Strategies:
Implementing caching mechanisms, such as browser caching and server-side caching, can help reduce the number of database queries required to generate a web page. By serving cached content whenever possible, you can improve page load times. Also, you can reduce the strain on your database, leading to better LCP and FID scores.
5. Database Scaling:
If your website experiences high traffic or has a large volume of data, optimizing your database architecture for scalability can improve performance. Scaling techniques, such as sharding, partitioning, or replication, distribute the database load across multiple servers. This allows for faster query execution and improved response times.
It’s important to note that optimizing your database can have a positive impact on core website vitals. But there are other factors to consider as well, such as server configuration, front-end optimizations, and network latency. It’s recommended to take a holistic approach to website optimization. You need to consider all aspects that can contribute to a better user experience.
Remove unnecessary plugins
Installing too many plugins can slow down your website and lower your core web vitals score. Not all plugins are created with the goal of performance optimization and speed optimization in mind. Ideally, you should have between 10 to 25 plugins. Anymore and that’s excessive. Our developers have a 👉 list of must-have plugins 👈, that can help give you an idea, of what you need and what you don’t.
If you need additional functions, you should consider asking a developer to write a few lines of code to create them. They can create whatever you need, without using a plugin. Their code can be optimized in a way to avoid slowing down your site.

Intrusive Ads and Pop-Ups can ruin websites
Pop-ups and ads also block your website visitors from accessing your site. These types of content block your entire webpage and cover most of the screen. This will create a bad CLS (Cumulative Layout Shift) score.
You can improve your CLS score by minimizing or avoiding using intrusive ads and pop-ups on your website. They slow down your site and take your user’s attention away from the site itself. Instead of using pop-ups to display content, transform that content into actual web pages. If you need to use a pop-up, make sure to set it up properly. Don’t let them take up the entire screen. Adjust layout settings to enable users to be able to close the pop-up. Also, make sure that the layout of your site doesn’t change when it’s behind the pop-up.
Moreover, you can use ads on your page, just use them sparingly and make sure that they are relevant to your company. Don’t place random ads for the sake of having ads. They will direct your user away from your page, and lower overall user experience.

Deffer rendering of videos
If you must put videos on your site, make sure that they do not render on their own. If a user wants to view any video on your site, they can turn it on themselves. When you have a video that automatically starts on your page, it slows down page speed. Not to mention it can be annoying for some users, which will just make them leave your site. The faster users leave your site, the higher the bounce rate which means poor user performance metrics.
Utilize a caching plugin
A caching plugin is a great way to optimize your WordPress site’s performance and speed. Caching is the process of storing frequently accessed data or resources in a temporary storage area called a cache. When a user requests a certain resource, such as a webpage, the caching plugin retrieves the cached version if it exists, instead of generating the content from scratch.
How do caching plugins work?
Here’s how a caching plugin typically works:
1. Page caching:
The plugin saves a copy of dynamically generated web pages as static HTML files in the cache. When another user requests the same page, the plugin serves the cached HTML file directly. So they are bypassing the need to generate the page dynamically. It is a well-known fact that dynamic pages take longer to load than static pages.
2. Object caching:
Content management systems (CMS) like WordPress often use object caching. Object caching is used to store frequently accessed database queries, API responses, or other computed data. The caching plugin intercepts these requests and saves the results in the cache. Subsequent requests for the same data can be served directly from the cache. This helps in reducing the need to execute expensive database queries or computations.
3. Browser caching:
The caching plugin configures the server to add caching instructions to the web browser. This allows static resources like images, CSS files, JavaScript files, and others to be stored locally on the user’s device. When the user revisits the website, the browser can load these resources from the local cache instead of downloading them again. Therefore, leading to faster page loading times.
By implementing caching mechanisms, a caching plugin reduces the server load. This minimizes the time needed to generate and deliver web content and improves the overall performance of a website. It can significantly enhance the user experience by reducing page load times. Lastly, it can help in alleviating server strain during periods of high traffic.

Use a content delivery network
CDNs are third-party sites created on a host server in various countries. It can decrease the load on your website for a better load time on other parts of your site. In general, users visit and then access your site directly using their browser. This process could cause problems in users located far from the original hosting site, resulting in a long loading time, higher bounce rate, and low conversion rates.
TL;DR: Summary of boosting your Core website vitals for WordPress site
Let’s do a quick summary of the ways you can improve core web vitals for your WordPress site. Some of these ways include the following:
- Upgrade your hosting service
- Optimize your images
- Optimize your database
- Remove unnecessary plugins
- Intrusive Ads and Pop-Ups can ruin websites
- Deffer rendering of videos
- Utilize a caching plugin
- Use a content delivery network
Want to learn more tips and tricks for improving core website vitals for WordPress websites? 👉 Drop us a line 👈 and let’s chat. Order a free no-obligation chat and talk to our developers about your WordPress site. Let’s optimize it together and improve those metrics.
Comments