In this case study, we explore the fantastic features we added to new multi-language WordPress site. Some of these features include a custom mobile menu, adjusting logos, tab contents, etc. Moreover, we will show you how we optimised the website in terms of speed and performance. Check it out.

ProLion provides comprehensive data protection solutions for businesses, ensuring the security of critical storage and backup data, whether stored on-premises or in the cloud. They offer a proactive monitoring system that keeps a vigilant eye on your data storage, detecting and blocking any malicious or suspicious activities. With a track record of safeguarding over 650 companies worldwide, ProLion stands as a trusted guardian of valuable digital assets.
To enhance ProLion’s online presence, our development team crafted a multilingual website featuring an extensive array of subpages. Additionally, we designed a custom mobile menu to elevate the user experience. Also, our developers tailored adaptable forms to suit various projects. They also introduced captivating hero sections, that are meant to strategically engage website visitors. Additionally, the development of advanced archives for blog posts and other content types provides a seamless browsing experience. Furthermore, we implemented a flexible architecture allowing the addition of diverse sections as ProLion’s website evolves and expands over time.
Key features of a freshly built WordPress site
The ProLion website is packed with functional features, and eye-catching that improve the user experience. Let’s go over some of these awesome features together.
Adjusting logos
Logos that automatically adjust in size. Moreover, they also automatically change color to black and white.

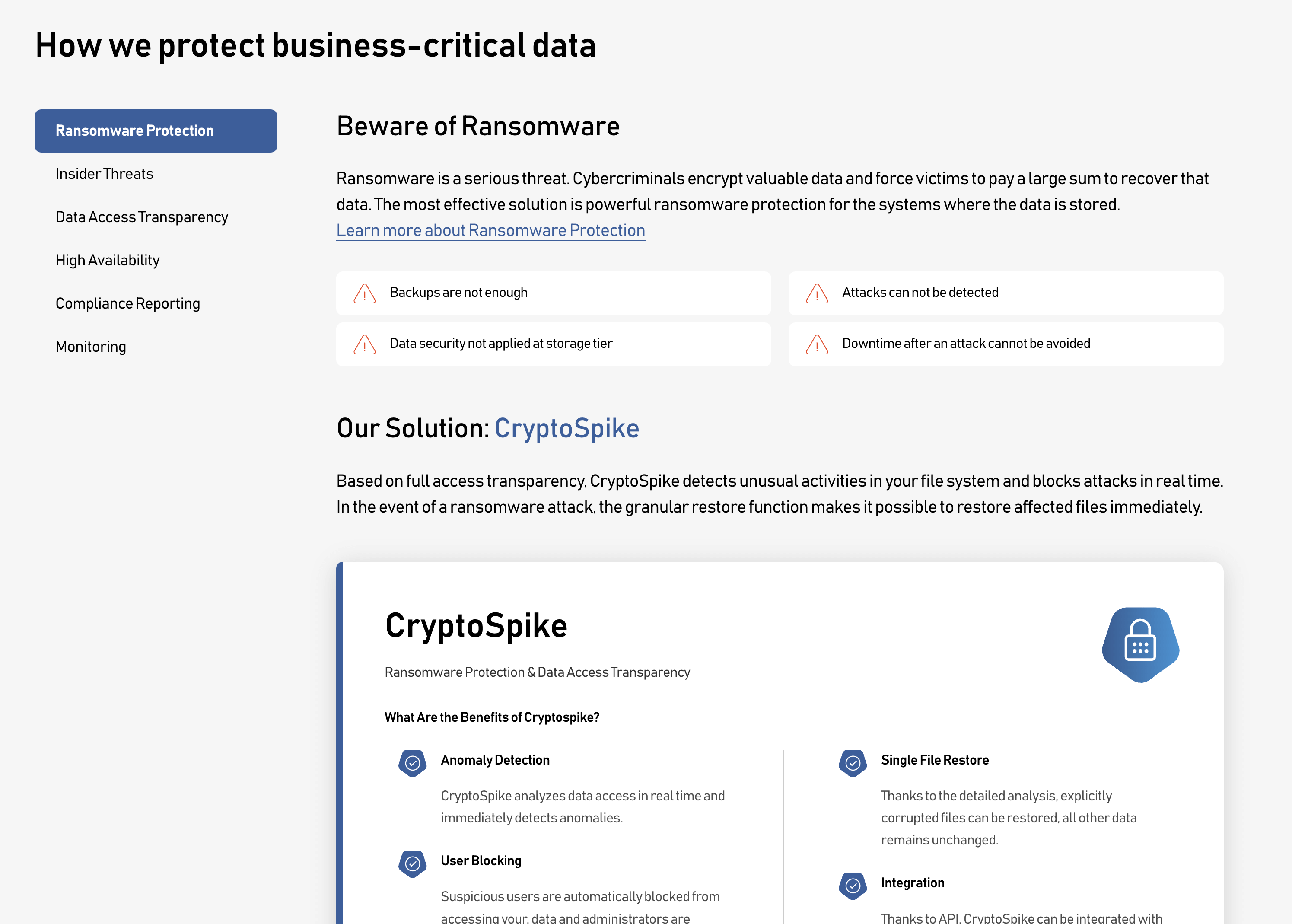
Tab contents
With the help of the Gutenberg editor, we created a tab contents block. This block enables the user to display various content. You can organize your content into various blocks as you see in the image below. It makes it easy for the website visitor to navigate and find the information they are looking for.

Custom mobile menu
We developed a custom mobile menu that contains the same items, that the desktop navigation does. This is important to maintain a consistent user experience. Moreover, mobile-friendly websites do better on Google & other search engines. This was a critical aspect when it came to UX and optimization.

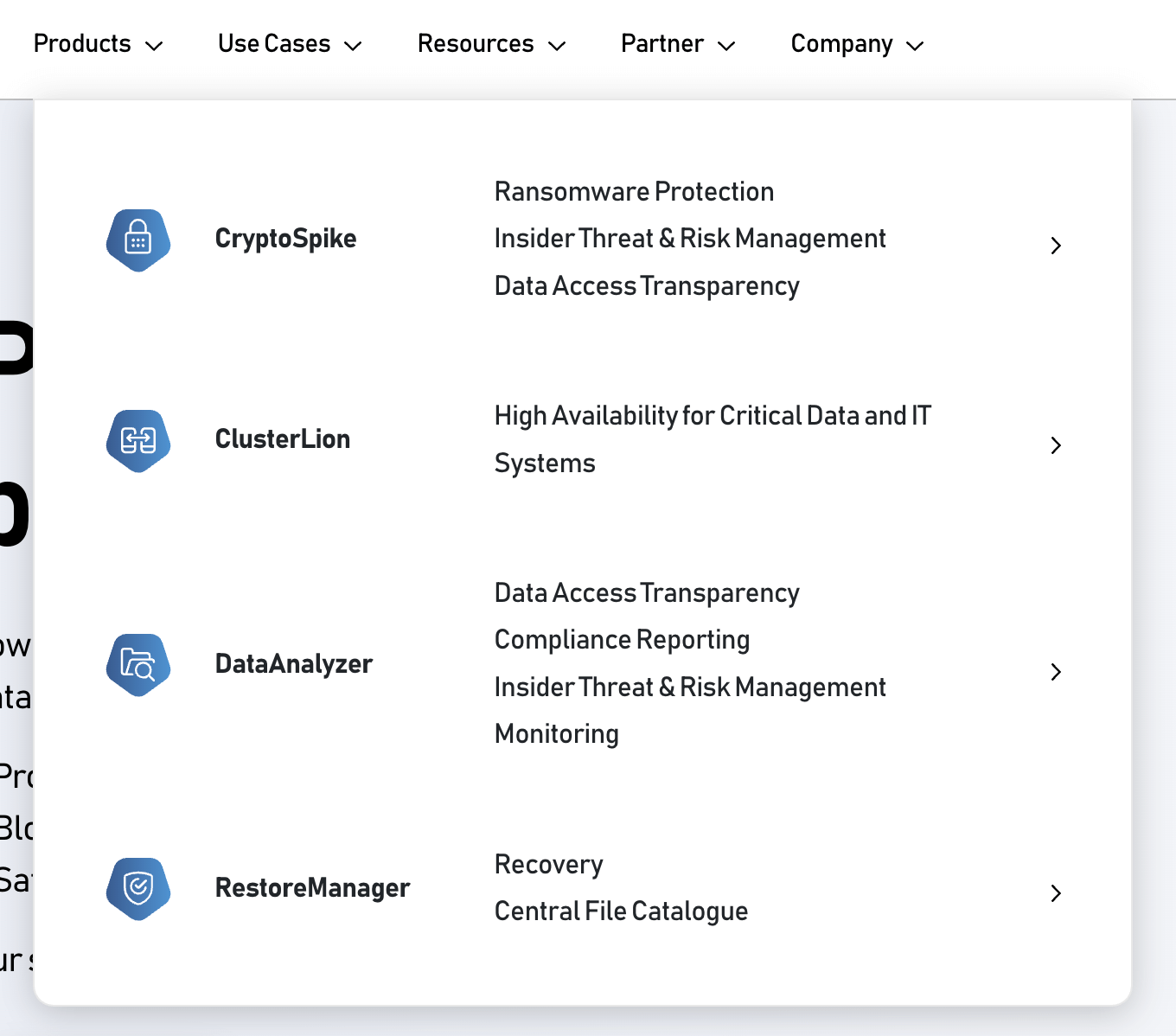
Custom Header Dropdown Menu
We also created a custom header dropdown menu for the ProLion site. This way all the pages can be visible to the website visitor.

Youtube videos
Our team of developers embedded a YouTube video that plays after clicking the play button. It does not play automatically, as this can be annoying to users. Plus, an automatic video slows down load time. This way a user can access the video if he or she wants, but it overall does not impact the speed and functioning of the entire site.


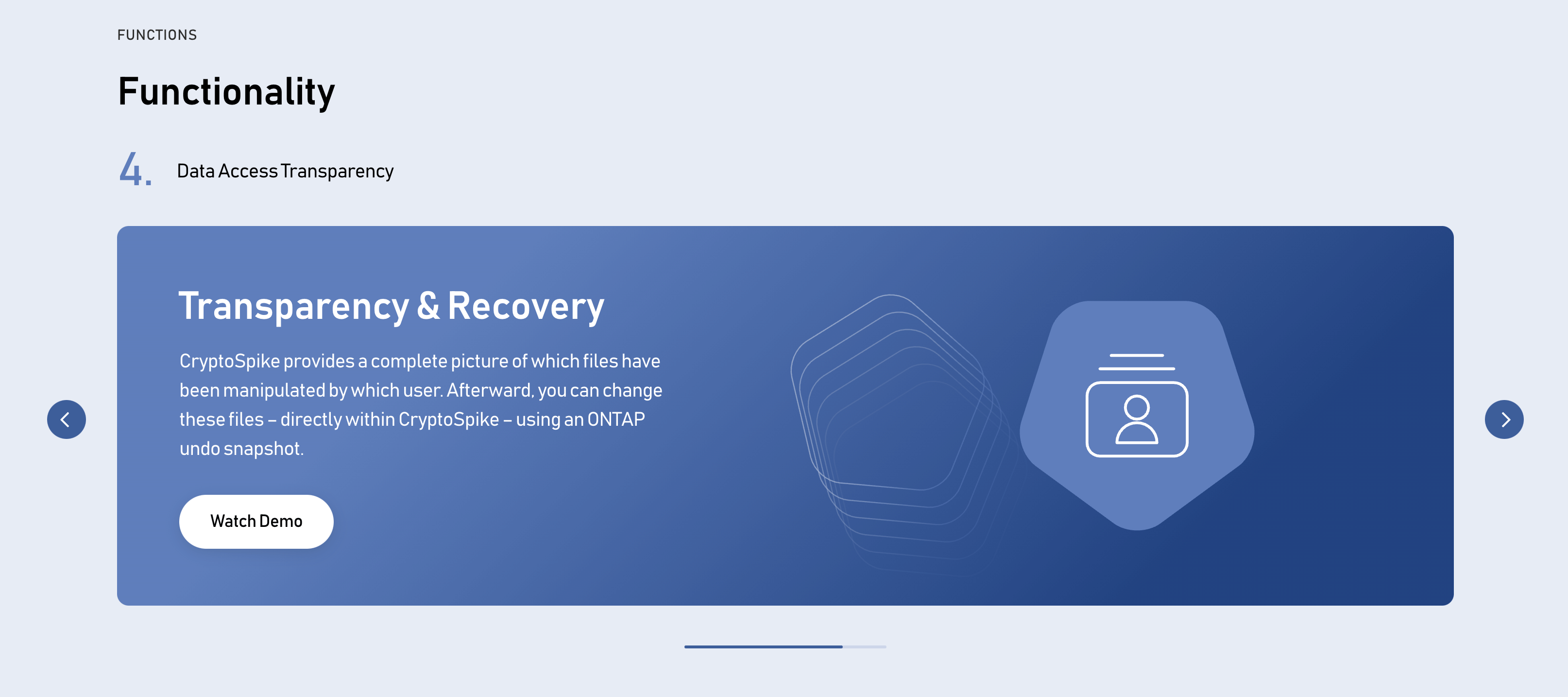
Slider with a progress bar
We implemented a slide with a progress bar. A progress bar provides a visual representation to users. It helps indicate the remaining time on the current slide or within the entire module. The bar will fill up as the user moves through the slides. Once the slider is complete, the bar will be full. Also, it will be empty once the slider is reset.

Hero Sections galore
We created various versions of the Hero Section. This way this section can match the specific landing page, that a user will land on.
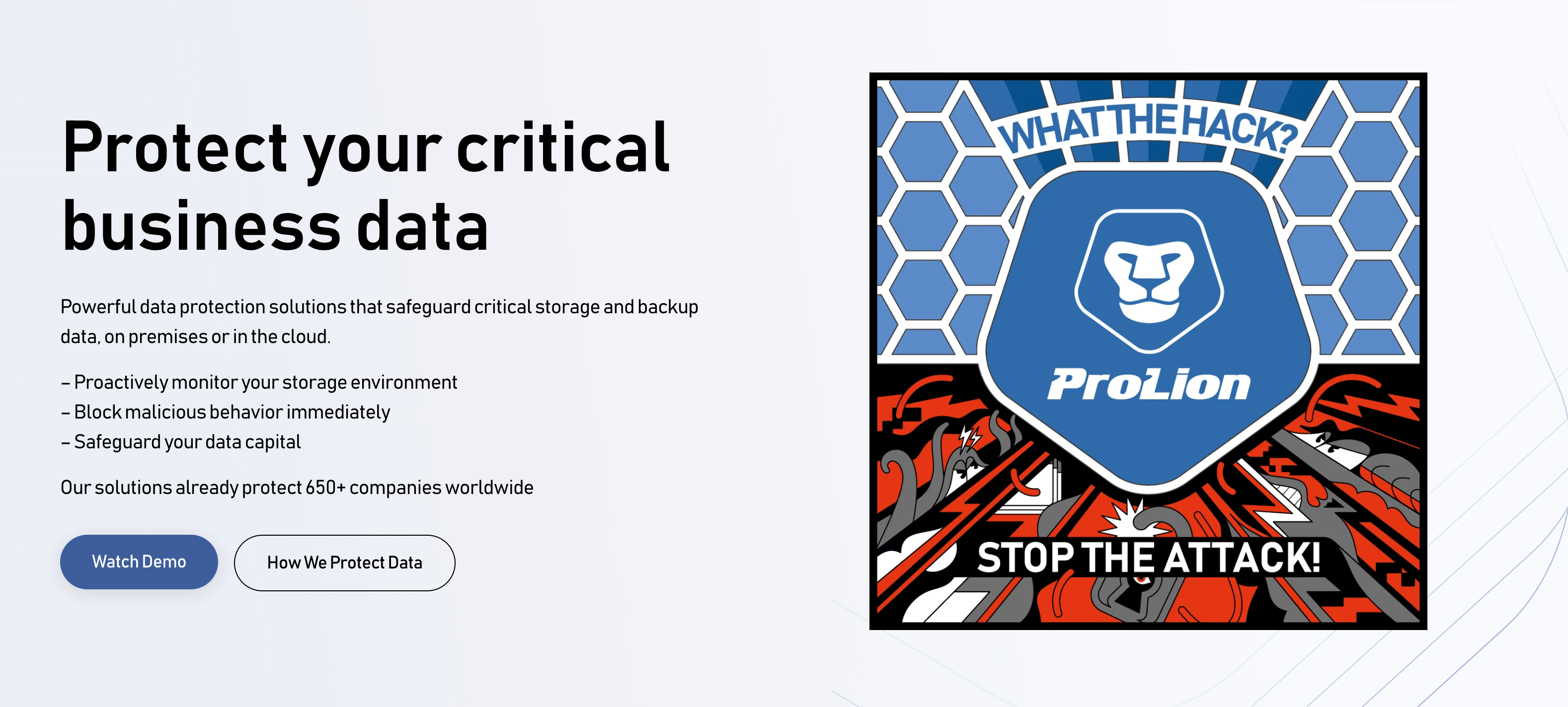
Hero section on our home page with CTA buttons
The hero section on any home page is probably the most important. It provides ProLion customers with a short snippet, of what ProLion is all about. Moreover, it guides them to where they can find more information with the help of CTA buttons.

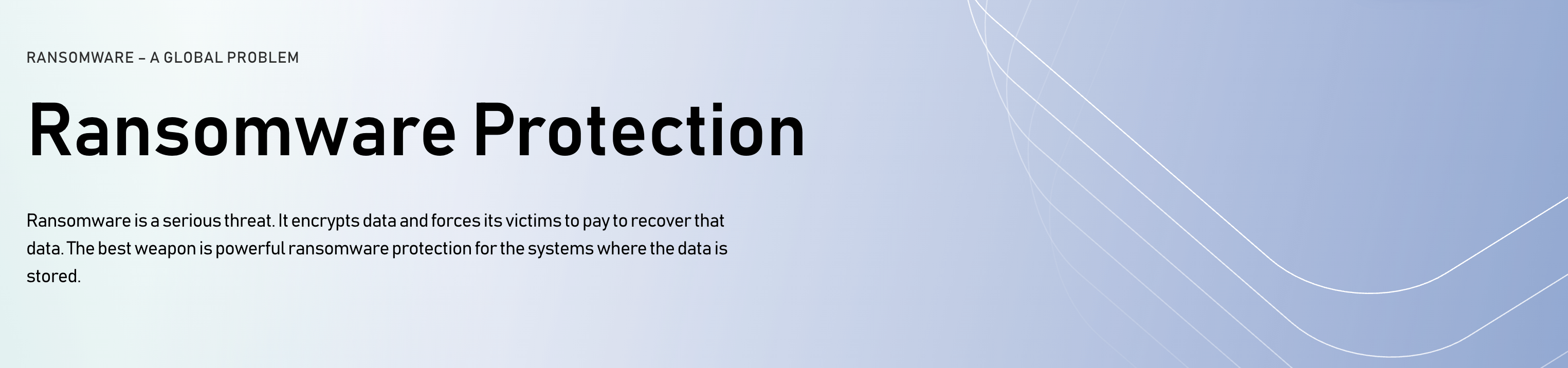
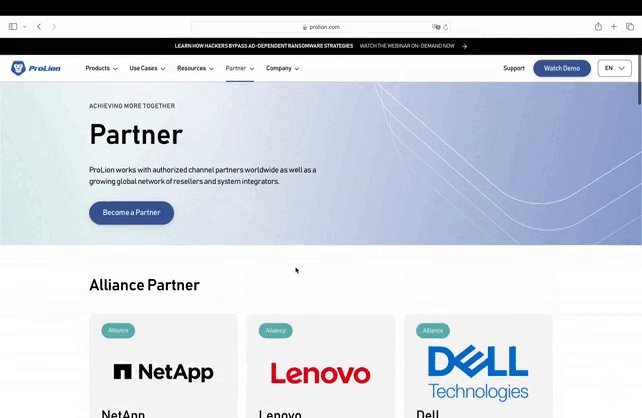
Hero section for ransom protection landing page
Here is one example of a hero section on their landing page about ransomware protection.

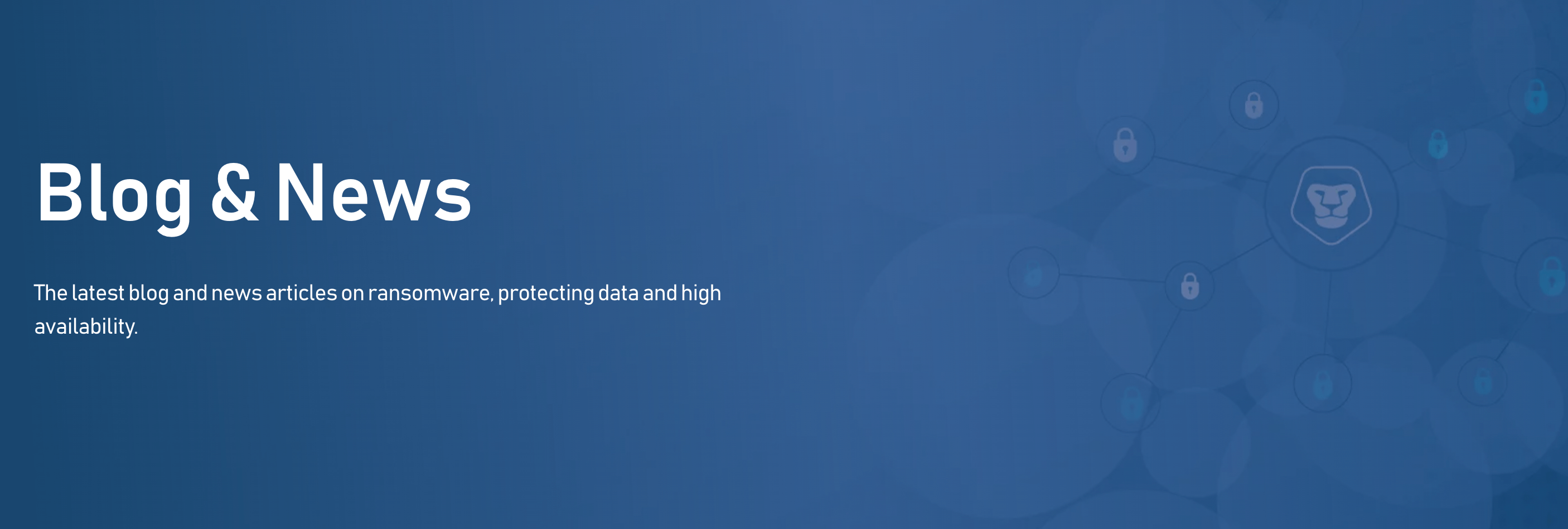
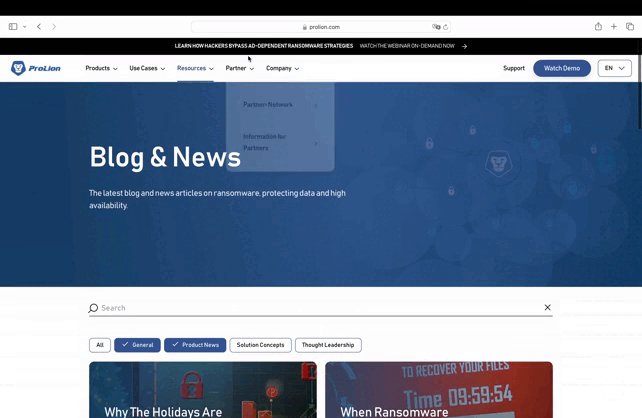
Hero section for blog & news page
This hero section is on their blog page and it features their logo along with their company color.

Hero section for case studies landing page
This hero section is very simple because it’s the rest of the landing page that is important. The hero section gives you info as to what you can find down below.

Hero section for About page
This hero section not only contains a call to action button with a gradient background but also has interesting statistics. Stats such as number of employees, number of happy customers, etc.

Hero section for jobs & careers landing page
Another hero section for those interested in a career at ProLion. It uses the same gradient background with CTAs and a short description of what the landing page is all about. Notice how all the call-to-action buttons are the same size, shape, and color. Moreover, they use the same font.

Blog & partners archive
We created a blog & partner archive. They operate without reloading the page when changing categories or loading subsequent posts. This is done by using the Show More button, thanks to which we save the user’s time.

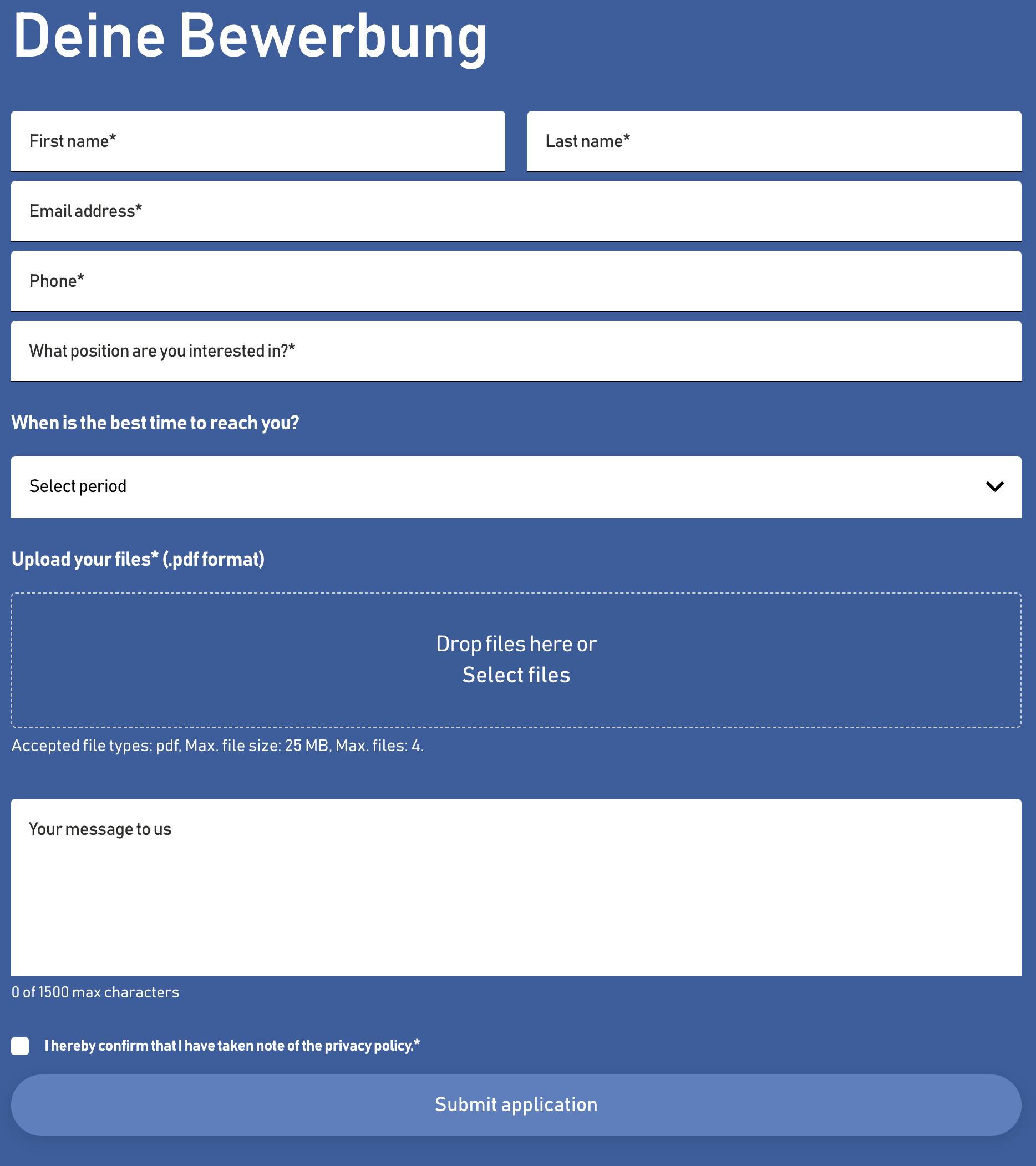
Custom contact forms
We developed advanced forms for job offers.

Fully responsive website
Creating a fully responsive website for 5 breakpoints, so that we can be sure that the website will look phenomenal on every device.
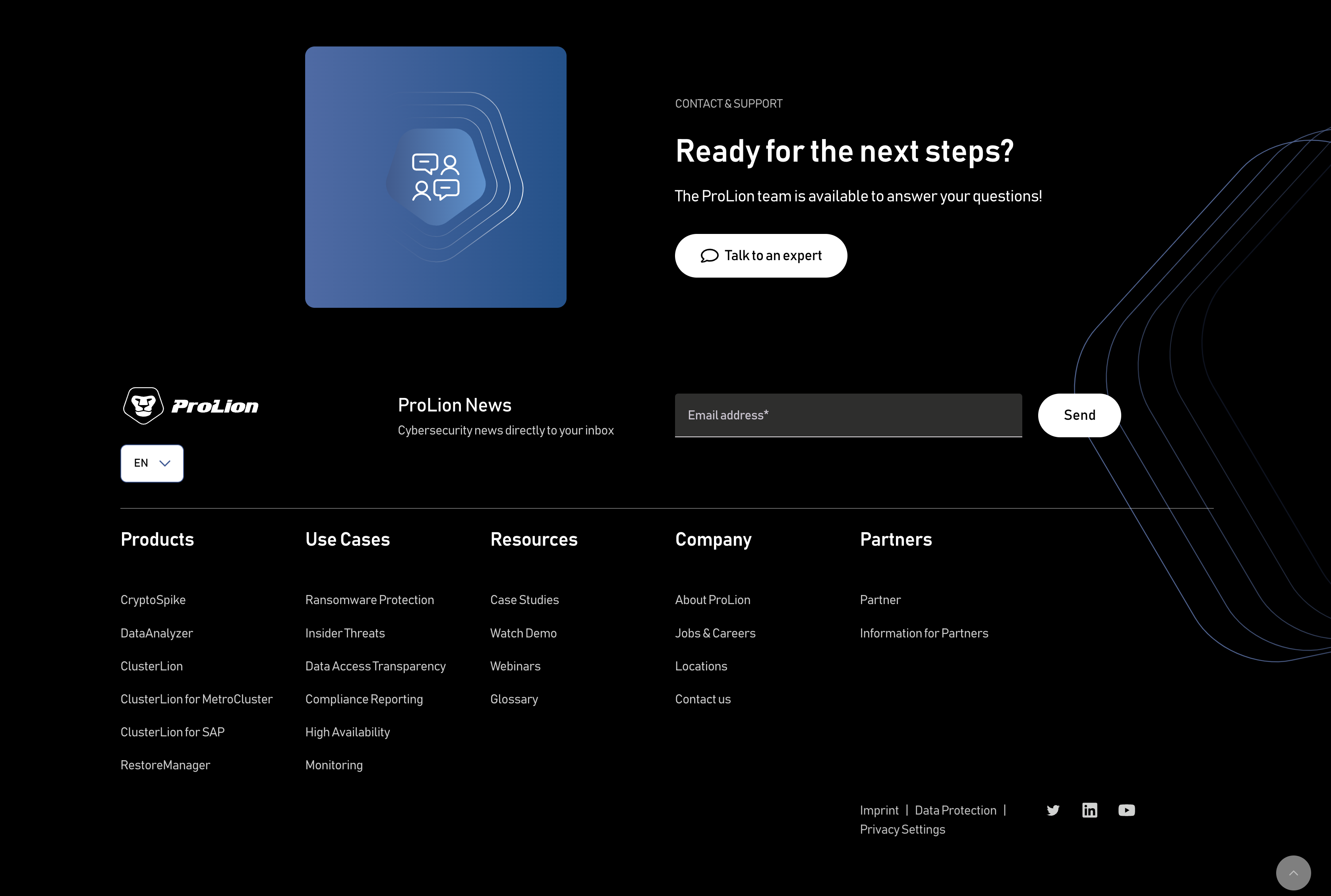
Expanded & extensive footer
We built an extensive footer for the ProLion team. This footer contains a CTA button to contact them through a contact form. Moreover, users can sign up for a newsletter. It also contains a button that allows you to switch to your desired language. Furthermore, you have the entire menu in the footer. Finally, you have links to social media sites.

Top Header Banner
A top header banner is a great way to display announcements, promotions, notifications, etc. It can be easily customized in terms of font, color, and links. You can also modify the background color.

WordPress site speed optimization & performance optimization
Let’s take a look at the speed & performance optimization process for the ProLion WordPress website.
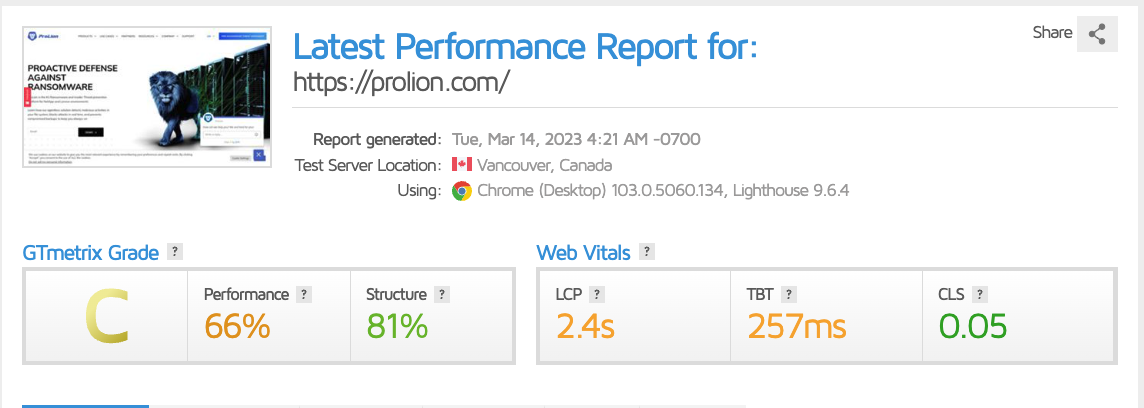
Results before re-build and optimization
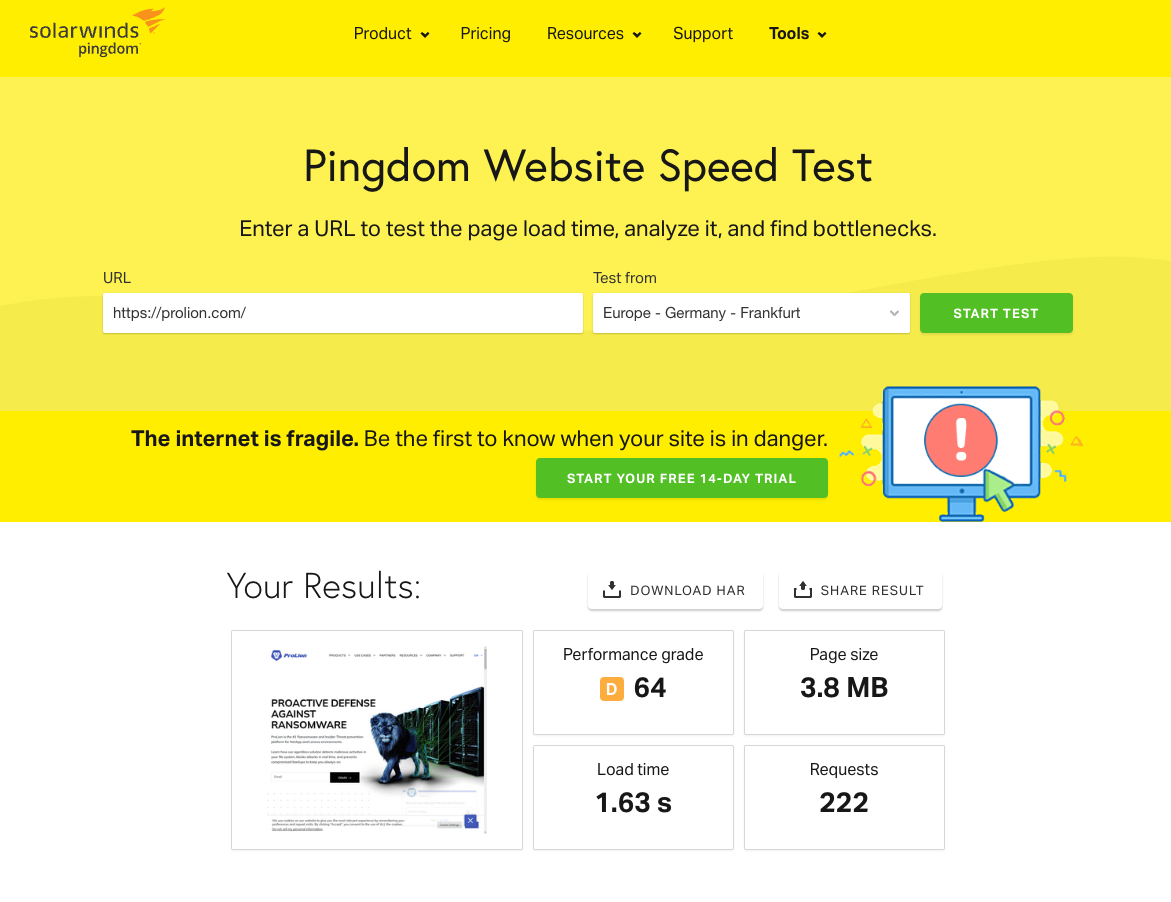
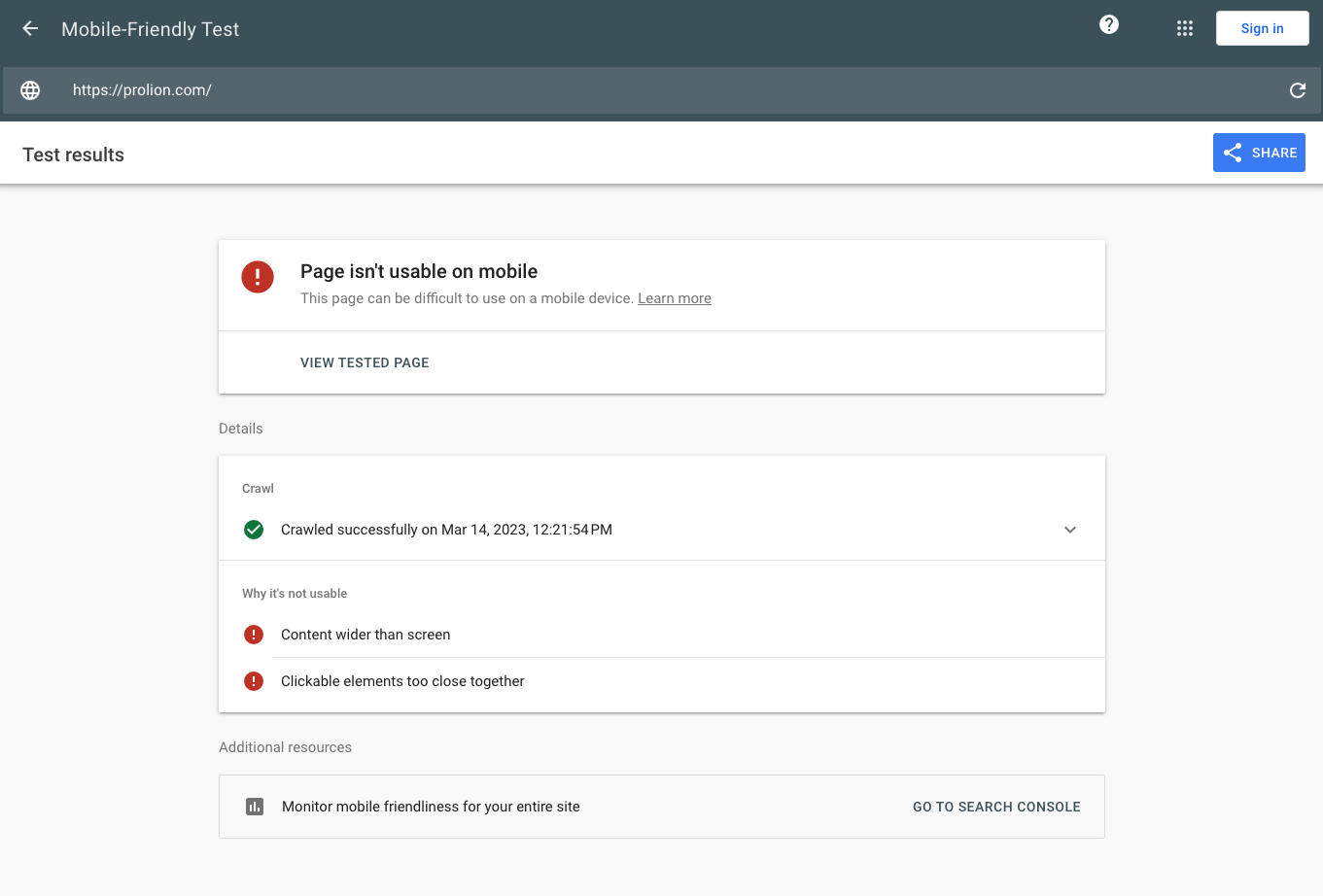
The old ProLion site had very poor performance scores on mobile. Their desktop score could use some improvement as well. They received a poor grade of C in GTmetrix. Furthermore, according to Pingdom Speed testing, their page took 1.6 seconds to load. Finally, the mobile experience on this site was non-existent. Their pages were not suitable for mobile users according to rich test results.





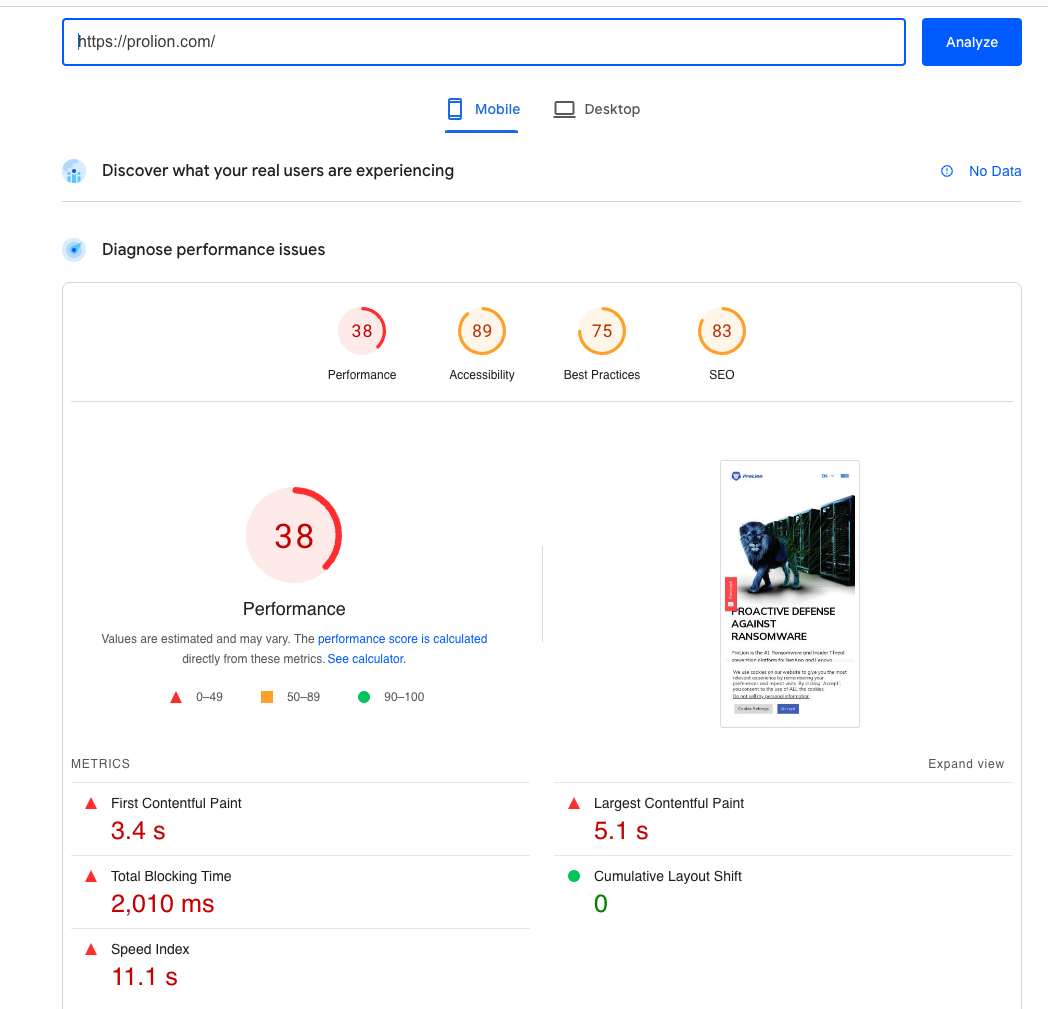
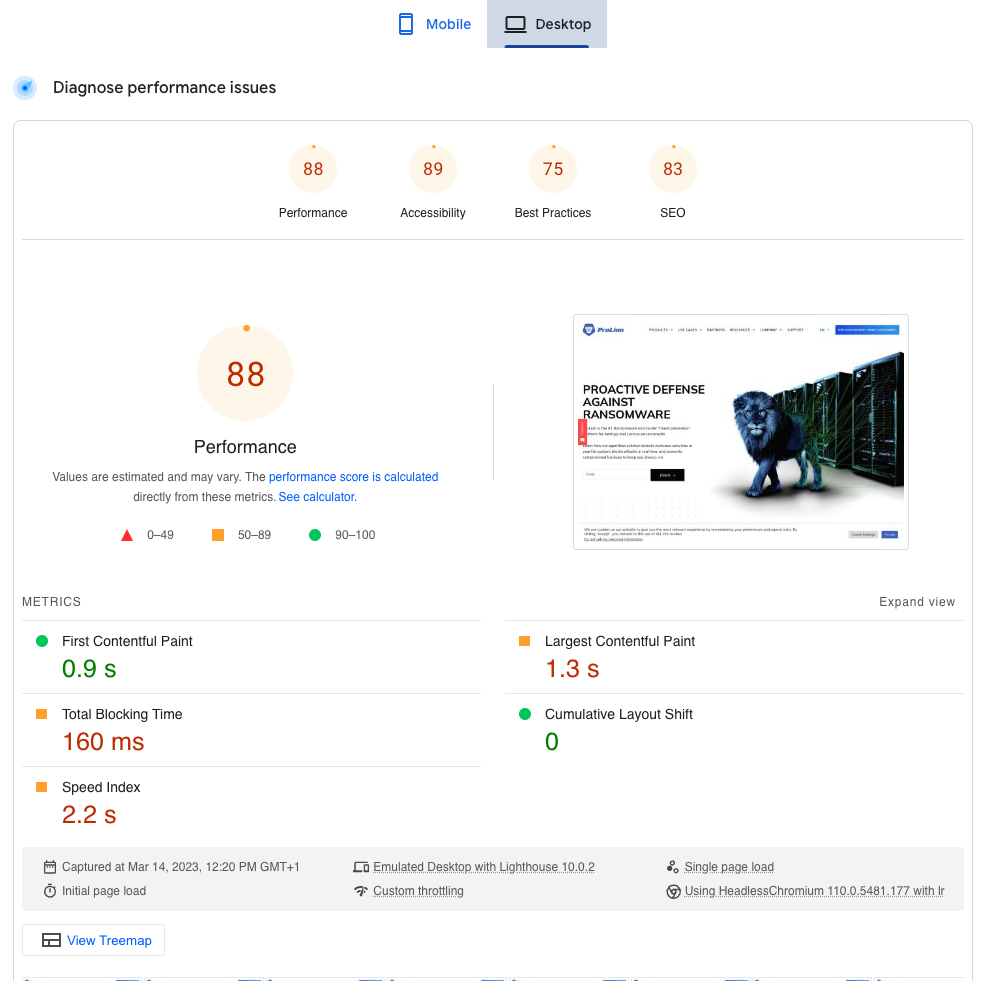
New WordPress site with better performance
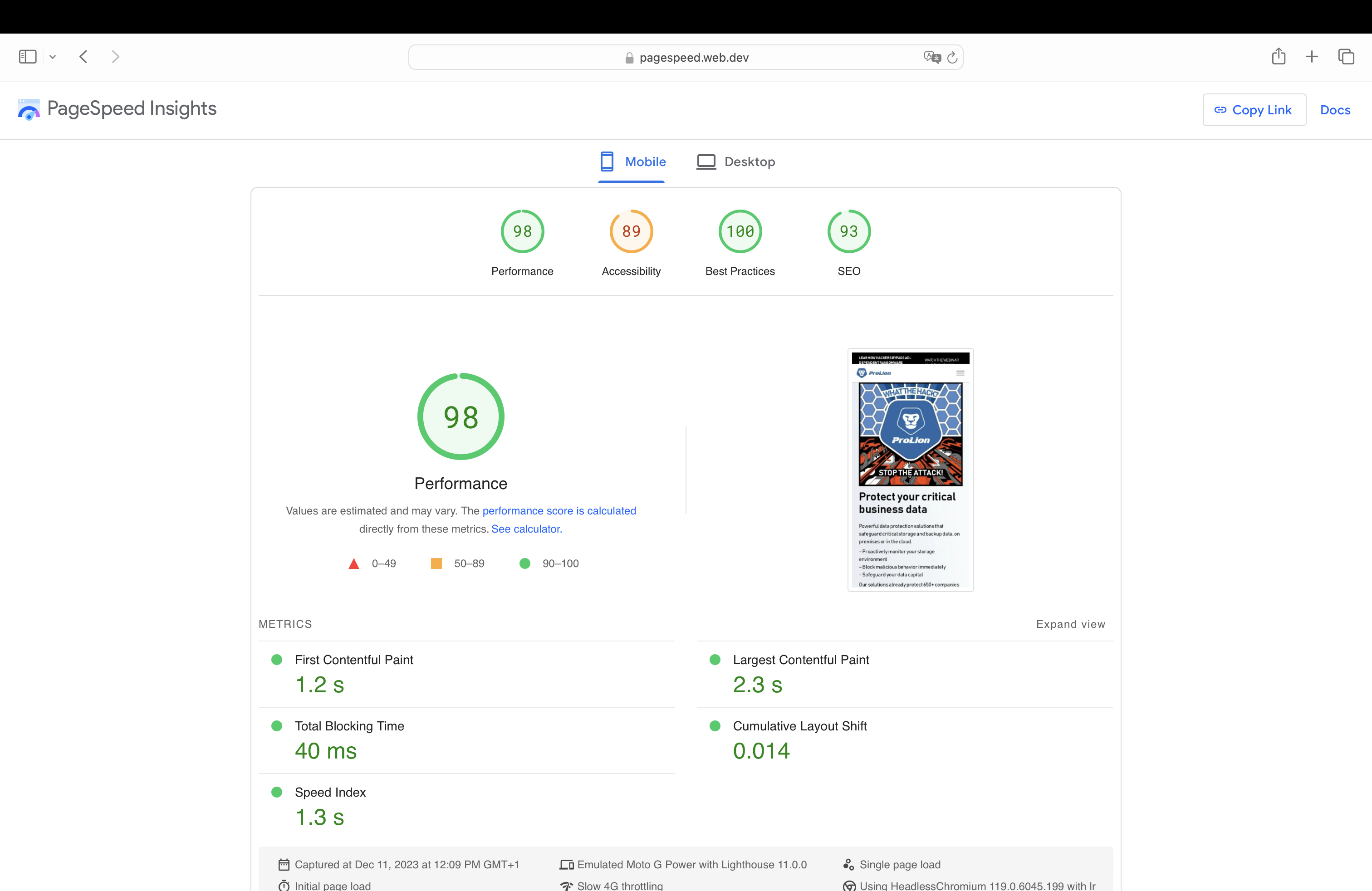
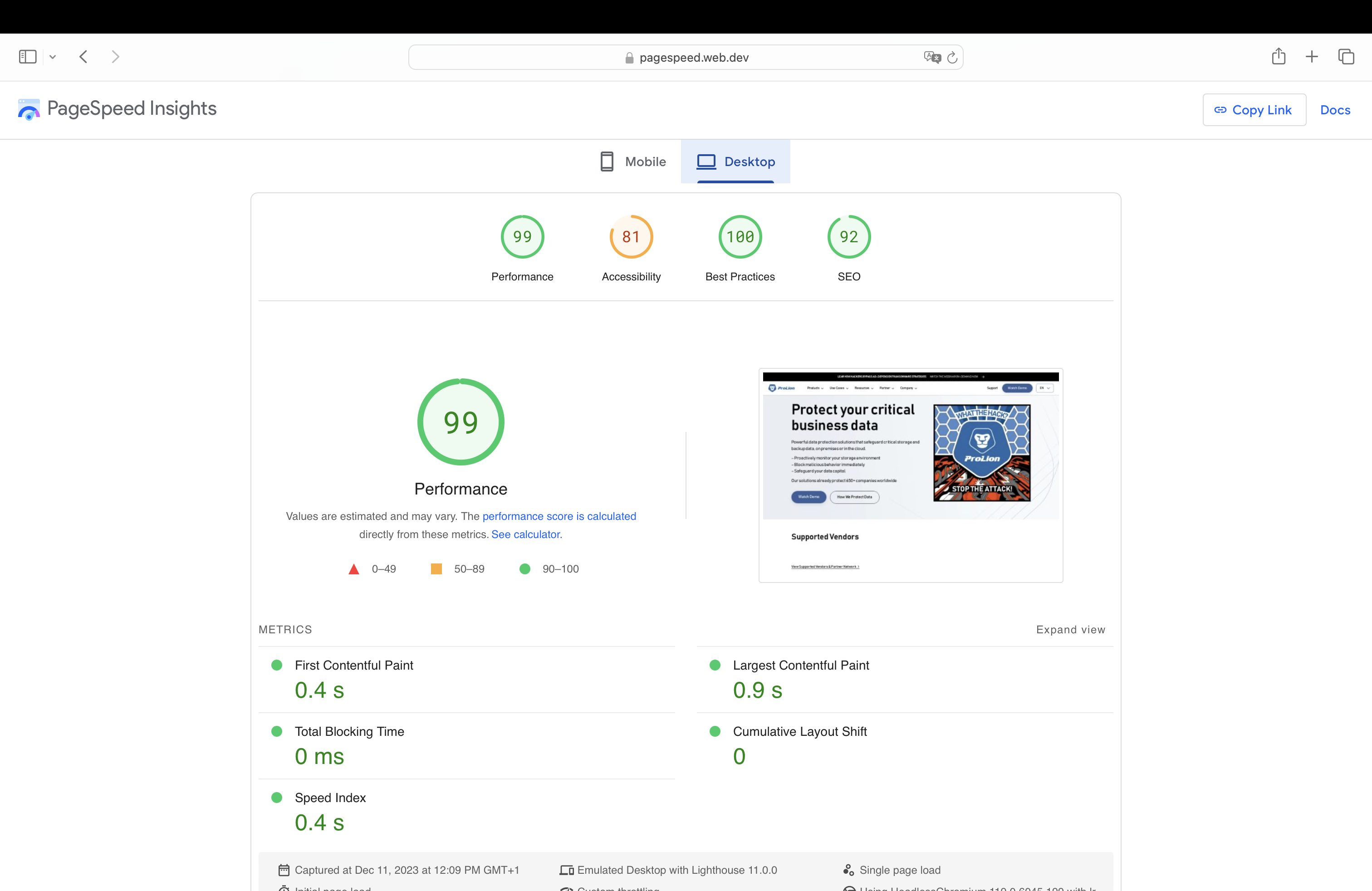
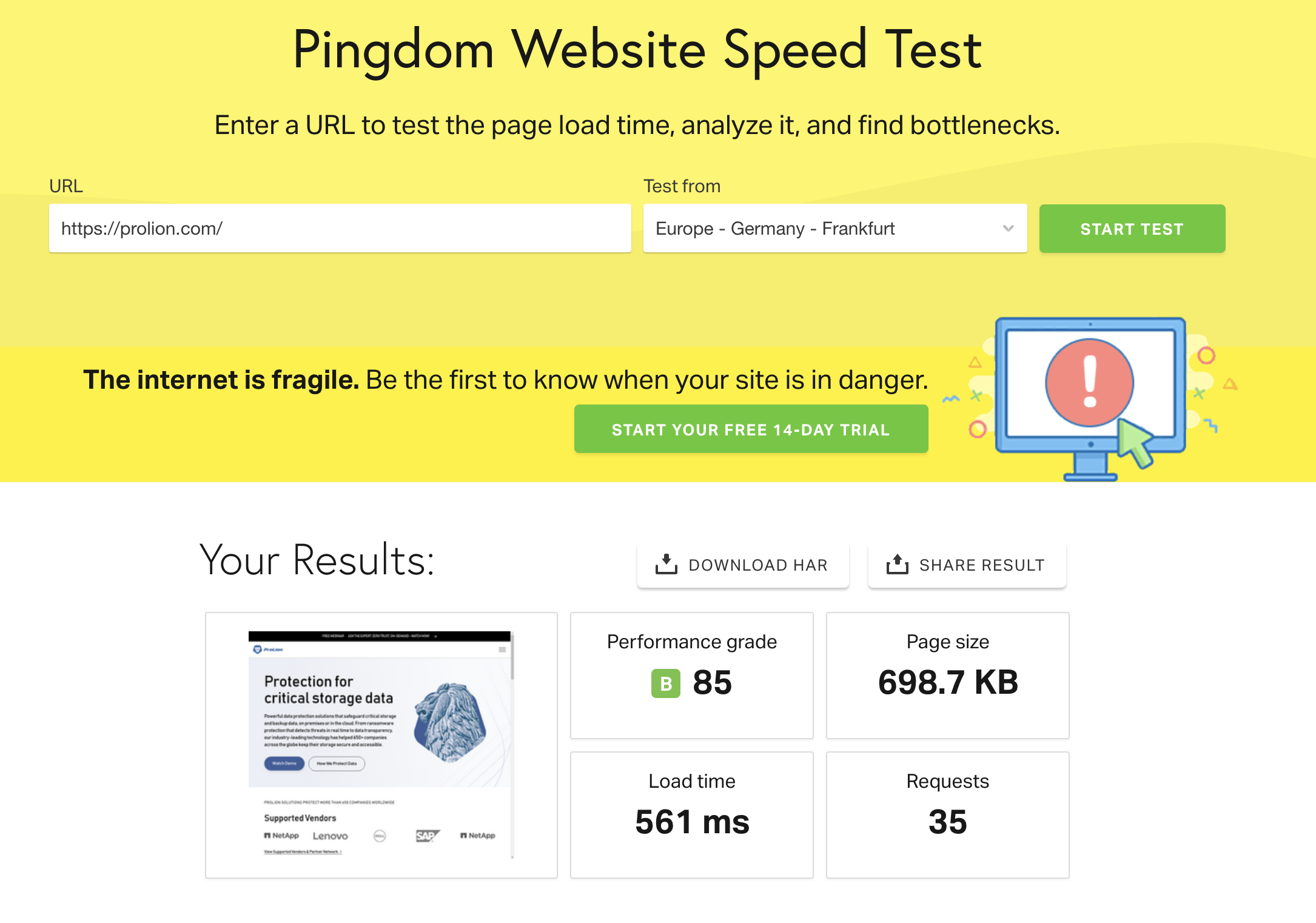
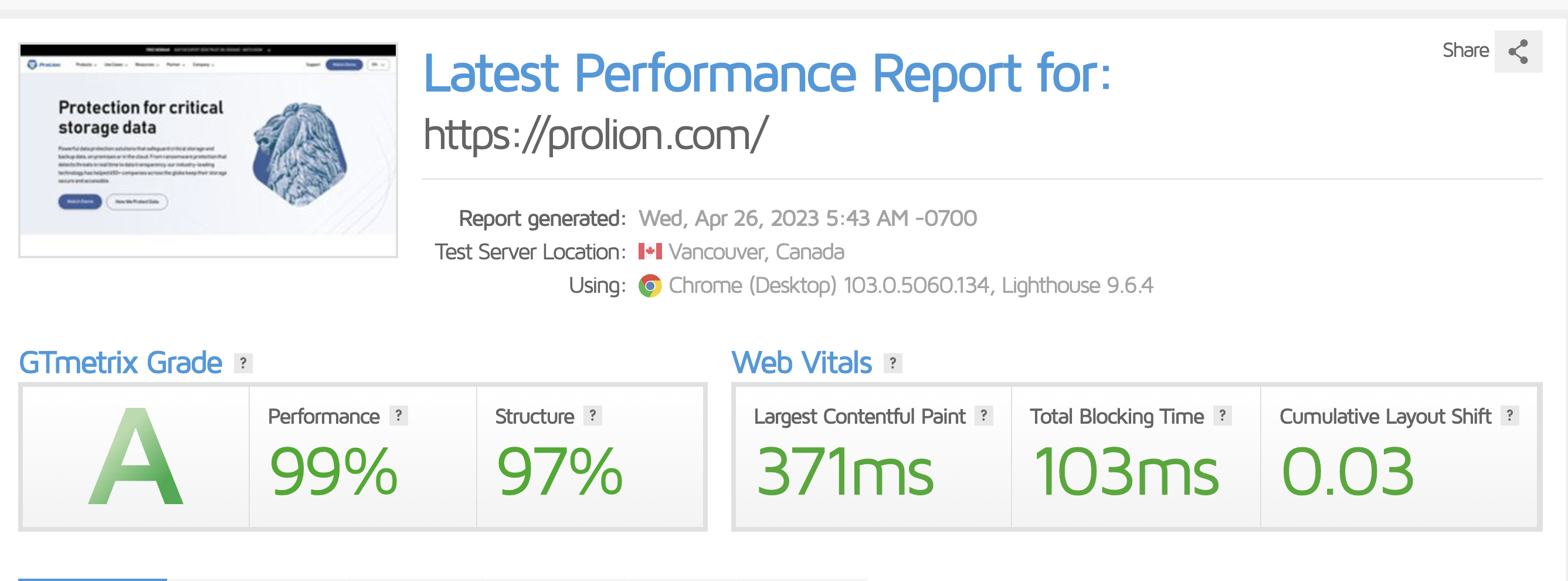
After creating a new WordPress site for ProLion we were able to achieve fantastic performance and speed results in mobile and desktop. It is optimized for mobile devices. The performance score on Google PageSpeed Insights is 98 out of 100. Anything above 90 is golden.
Furthermore, the new site loads 3 times faster than the old one. This site has an improved GTmetrix grade score of A. We also an improvement in web vitals. We see better scores in Largest Contentful Paint, Total Blocking time, and cumulative layout shift.




How did we achieve such fantastic results?
Our developers have processes and procedures that they put in place when creating WordPress sites to help with speed & performance optimization. For this particular project, we put in place things like:
- Installing a Cache plugin to store static copies of content frequently accessed by users thus reducing load times. By serving these cached versions to users, the plugin reduces server load and accelerates page loading times. Thus resulting in a more seamless and efficient browsing experience
- Lazy loading not only for media files but also JavaScript & CSS files. This way priority content loads first while the rest loads with a second delay. The hero section always loads first and instantly, while the rest will load while the user scrolls.
- Minification of everything
- Image optimization to reduce file sizes, also using the best file format which is WebP
- Also, the use of a content delivery network. This is a network of servers strategically positioned to deliver web content faster to users. A CDN uses the user’s geographical location to send web content from the appropriate content. By serving these cached versions to users, the plugin reduces server load and accelerates page loading times, resulting in a more seamless and efficient browsing experience
These are just some tricks we used in this project, to get the performance results you saw above in Google PageSpeed Insights, GTmetrix, Pingdom Speed test, and more.
TL;DR: Summarising a data protection site that loads in less than 0.5 seconds
There were so many things that we were able to achieve in this project. Some key aspects include:
- a multilanguage website
- with advanced archives for blog posts and partners
- an expansive multi-landing page site
- creating contact forms that can suit various projects & scenarios for ProLion
- A custom mobile menu that makes this site mobile device-friendly
- and so much more.
Furthermore, we were able to take the speed on this site up a notch. It loads 3 times faster than their old website. Moreover, it has a score of 98/100 on Google PageSpeed Insights mobile, which is fantastic. Additionally, we bumped up their grade to an A on GTmetrix and improved all core website vitals.
Do you want a new WordPress site? Do you want your site to load 3x times faster than your old one? Or perhaps you want your site to just load in 0.5 seconds? Drop us a line and let’s chat about WordPress development. Also, don’t hesitate to reach out and find out more about this particular project.
Comments