We have compiled a list of 29 common WordPress mistakes you should avoid making to ensure your site runs smoothly. Avoiding these WordPress errors will help you have a highly optimised, well-performing, and overall awesome site. Let’s dive into it.

Let’s discuss 29 common WordPress mistakes that you should avoid making. These mistakes range from technical errors, such as not optimizing your images or neglecting to update your plugins. To mistakes such as simple errors that affect your website’s aesthetics and thus impact user experience. Or more complex issues that can harm your site’s SEO ranking.
By learning about these common mistakes and taking steps to avoid them, you can ensure that your 👉 WordPress website 👈 is running smoothly and effectively and that you’re getting the most out of this powerful platform.
So whether you’re a beginner or a seasoned WordPress user, this guide will help you optimize your website and improve your user experience. So, let’s dive in and learn which common WordPress errors to avoid.
Is WordPress easy to use?
WordPress can be user-friendly for anyone who is trying to edit it using the WordPress dashboard. It is considered to be the most 👉 popular content management system 👈 around the globe in part due to its ease to use for non-technical people. When WordPress is set up properly, editing content, images, and text can be a breeze.
Expert advice on WordPress mistakes to avoid
Our WordPress developers have compiled a list of the most common WordPress errors to avoid. Not making these mistakes or fixing them will help your WordPress website run better. Let’s check them out in more detail below.

Not updating your WordPress core files
One of the biggest WordPress mistakes you can make is 👉 not updating WordPress core files 👈 on a regular basis. WordPress releases mini updates about once a week or once every two weeks. And then more major upgrades every month.
The goal of these mini-updates is to patch up any bugs that existed in the previous mini-update. These bugs could be issues with functionality in new features. But most importantly these could be patches of security.
Also, updating your WordPress core files will give your site a small boost in terms of speed and performance. Not to mention your site will stay current with any additional features.
WordPress plugin overloaded & not updating plugins
So WordPress is built on various plugins which is just the specificity of this open-source platform. But one of the many common WordPress mistakes we see is plugin overload. Where website owners install tens if not hundreds of plugins for their site. This is a huge problem for a few reasons:
- Each plugin is created by a different author meaning you can have holes in your code that hackers will happily exploit. So the more of these plugins the higher the security breach potential.
- Plugins will slow down your site, especially those that are not being used and were never disabled or uninstalled.
- You may also encounter issues within the site itself with an overload of plugins. For example, plugins may not be compatible with each other. Or one plugin may damage the function of something else on the site.
So while you need to have plugins on your site, you may want to stick to only those 👉 must-have plugins 👈. For any other features, you may want to reach out to a developer to code the function for you instead.
Aside from plugin overload, another big mistake is not updating your plugins. You need to update your plugins on a regular basis. Updating your plugins keeps them compatible with your WordPress site. Moreover, you can gain new features from these plugins. Lastly, you can be sure they continue to work and have not been disabled because they are no longer supported.

Running updates on the production site
The worst thing you can do is run updates and support directly on the production site. All updates, support, and changes need to be run on a staging site. By running updates and support on a staging site, you minimize the downtime of your site. Moreover, if anything were to break during an update you need time to fix it. It is safer to fix it on the staging site and does not interfere with your user’s experience.
Additionally, any and all changes need to be tested before they can be moved to the production site. This way you can fix any bugs that arise before they become a problem for your user.
You can try to run updates & 👉 support for the WordPress sites 👈 by yourself or hire a professional company to do this properly for you. That way you can avoid this WordPress mistake.
Not using custom WordPress themes
Many website owners turn to pre-made free WordPress themes to build their websites. They are looking for a cheap alternative with all the bells and whistles in order to develop their site for little to no money. While this option may be okay if you are looking to have a website, for the sake of having a website.
But if you want your WordPress site to be a source of income for you, then you should avoid free or cheap WordPress themes. You may wonder why? Well first of all most of them are filled to the brim with features that slow down your site. This is because you will only use about 30 to 40 percent of these features while leaving the rest. Not removing the rest will cause optimization issues. Moreover, not all pre-made themes are created with optimization in mind. Some are slow to load and there is not much you can do about that.
Secondly, with a 👉 pre-made WordPress theme 👈 there isn’t much room for personalization. It’s kind of what you see is what you get. In the beginning, this may not seem like a big deal, but once you see the need to scale your site, you may see that certain things you want to implement, just aren’t possible.
Another aspect to keep in mind is that not all pre-made themes are going to last forever. They may become buggy or incompatible and eventually become useless to you. Lastly, not all pre-made themes are compatible with the WordPress Gutenberg editor. The Gutenberg editor allows for easy editing of content, images, and text. You want an easy way for non-tech people to be able to edit your site.
A custom WordPress theme
With a custom WordPress theme, you can optimize it in terms of speed and performance. You are able to personalize it, to meet your needs. You get only the features, bells, and whistles that you need. No extra fluff. It’s easier to scale when your business grows. Moreover, a custom theme will live longer than a pre-made one. And lastly, it will be compatible with editors like Gutenberg.
Not designing your WordPress website mobile first
You are doing yourself and your WordPress website a disservice by not 👉 designing mobile-first 👈. Google in the past year or so has changed there criteria and now they look at sites and if they are designed mobile first. Or if they are mobile-friendly.
If they are mobile-first or mobile friendly they will rank higher in search engines. Google has done this because most people now view their sites on mobile devices as opposed to their desktops.

Some key things to keep in mind when designing your WordPress website mobile first include:
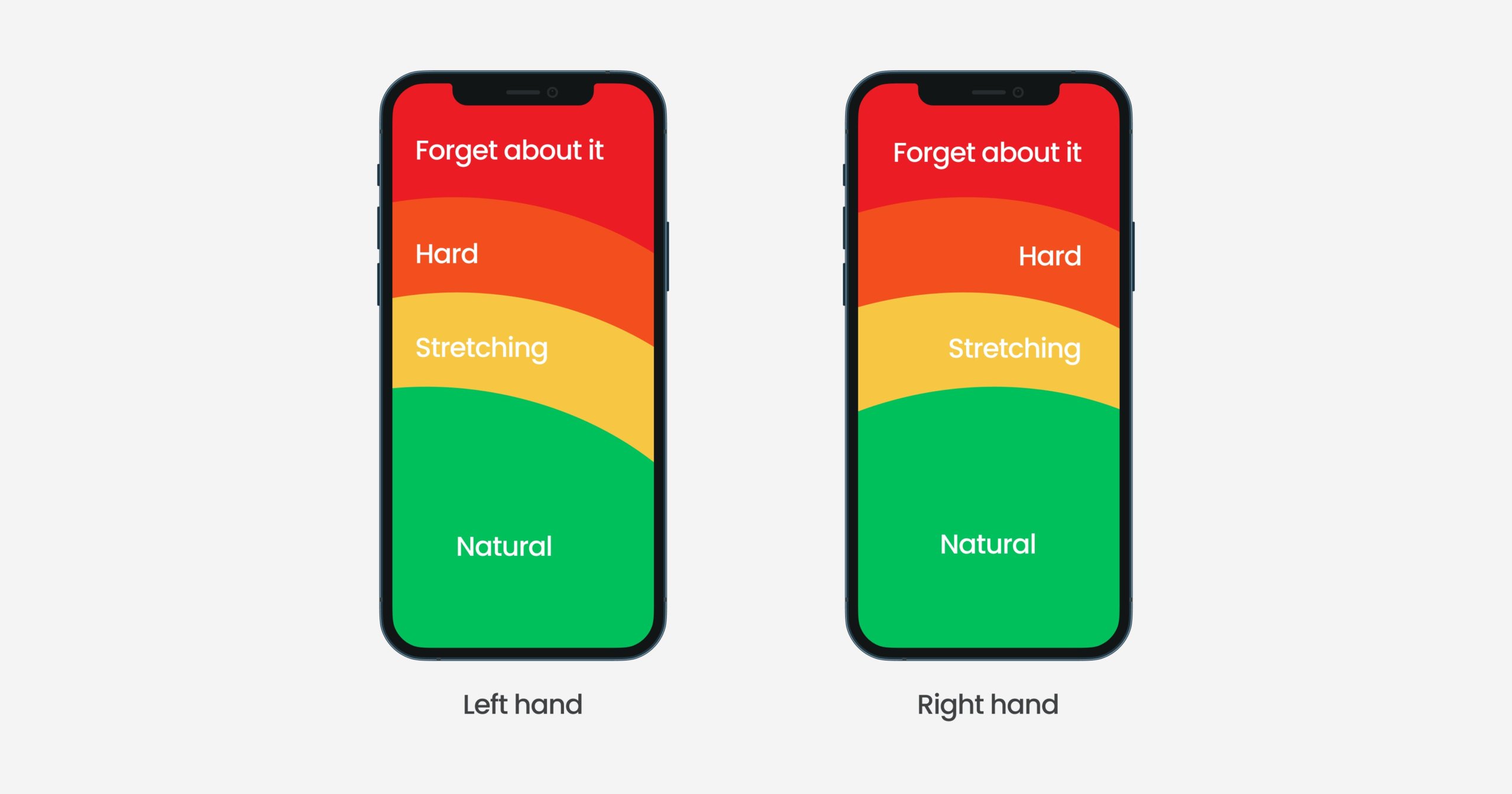
- Remember how far the human thumb can stretch on a mobile phone touch screen. There is an optimal placement of content, CTA buttons, contact forms, etc. to make it easier for the user to access.
- The menu should be a hamburger menu. So it should be collapsable to not impede the visitor’s view of content on your site. Moreover, this menu should be simple in its navigation.
- The design should be responsive to all different mobile device screen sizes. It should collapse and expand as necessary without any real effort. It should be created to suit each device without a problem.
Your website is not displayed correctly in all modern browsers
Another WordPress mistake people make is forgetting to check that their site is displayed correctly on all browsers. Moreover, that functions the same way on all browsers. You want your website visitor to get the exact same version of your website regardless of the browser. So it should look and function the same on Chrome, Safari, Firefox, Opera, etc.
Each of us has a preferred browser and if a website is not working on that browser, chances are we are not going to switch to a different one to see if it will work there. No, we will just go to a competitor’s website that does work. You can lose valuable traffic and customers by neglecting this fact.
Content editing is non-intuitive
So we have kinda mentioned this WordPress mistake briefly about making sure that your theme is compatible with the Gutenberg editor. You want the content editor you choose to be intuitive. It shouldn’t be difficult for the editors of your site to figure it out.
The content editor should be intuitive to where you don’t need to provide a new person with very much instruction. It should be straightforward.

Choosing an inexpensive poor quality web hosting service
Choosing the right WordPress hosting provider is key. Here at Acclaim, our developers have tested out the exact same WordPress site on various hosting providers. And the page speed results would vary vastly.
Ideally, you want to find a happy medium between a cheap web hosting service and a really expensive hosting service. Better yet you want to find one that is made for WordPress sites.
We always recommend to our customers use 👉 Cloudways hosting services 👈 for their WordPress websites. Some major advantages of using this web hosting provider include:
- ultra-fast, no delays in loading
- based on a cloud infrastructure
- provides additional cache layers
- production and development aspect that is connected to the repository
- the server is adapted to WordPress sites
- high level of security
- ease of scalability
These are advantages and points that we would like for in any website hosting provider for any and all WordPress sites.
Not compressing images
Another of the many WordPress mistakes we see is when people upload media files that are large in size and heavy. This will significantly slow down your site and even your WordPress dashboard.
You need to minify your media files before uploading them to your media library. You should format images to be WebP which enables you to compress images while still maintaining the quality. Plus this type of file format helps you optimize your site in terms of performance.
Not understanding basic SEO
Another common mistake people make with their WordPress websites is not understanding basic search engine optimization. This is crucial if you want your website to be visible on search engines and have visitors.

Slow-loading WordPress site
One key error is that your 👉 WordPress site is slow 👈. There are a number of reasons why this may happen, some of them include:
- not bundling your JavaScript & CSS files
- not optimizing your images
- overusing animations
- not using a content delivery network (CDN)
- and more.
But regardless of the reason your site is slow, it can have consequences. The first consequence is a higher bounce rate. The bounce rate is the time it takes a user to leave your site without any interaction. Essentially the faster people leave your site and the more visitors that repeat this action your bounce rate will increase.
Now, a high bounce rate will significantly lower the number of conversions you can have on your site. This trend can be especially dangerous if you own a 👉 WooCommerce shop 👈. Online shoppers like a fast-loading eCommerce shop. If your shop is slow, you will have fewer sales and as a result less revenue.
Poor web performance
Poor WordPress website performance can not only be frustrating but can be a major issue for any business. It can lead to slower loading times, decreased user engagement, and even lost sales. You can test your site’s web performance with the help of free tools such as Google PageSpeed Insights and Pingdom.
Each of these tools will show you where there might be performance issues so that you or a team of WordPress developers can fix them. There are some common 👉 website optimization techniques 👈 to help improve website performance. These techniques include optimizing HTTP requests, using a CDN, minifying static files, and reducing the time to the first byte (TTFB). By following these tips and tricks, you can ensure that your WordPress site is running at its best.
Do you want to check the health of your website?

The WEBpage is set to no index
A common WordPress mistake we see is website owners who by accident set their whole website to no index. A website that is set to no index, is a website that will not be crawled by Google bots. Therefore, it is not visible to anyone and you will have no visitors. Also, you will not be able to find your website on Google or any other search engine.
The site does not have a sitemap.xml and robots.txt file
Your site for the purposes of SEO needs to have a sitemap.xml and robots.txt. If you don’t have a sitemap.xml of your website, it would be as if you were driving to a new destination without a map or GPS. You may never get there. Search engines like Google, need a sitemap.xml to understand where all your links are located. Otherwise, it may only crawl some of your web pages or even worse non at all. But this is only part of the puzzle.
The next thing your website needs is a robots.txt file. So continuing with our analogy of driving to get to your new destination. Let’s say you are going to be staying in a hotel at this new destination. Typically to stay at a hotel you need to present at the check-in desk an ID and a credit card. Without these items, a hotel can reject you.
Your robots.txt file for your WordPress site works similarly to a check-in desk. A robot.txt file lets Google know which web pages it can crawl. Moreover, it prevents your site from being overloaded with too many requests. Again, it would be like trying to book a room in a hotel that is full. The system wouldn’t allow it. The robot.txt file does something similar for crawlers and bots on search engines.
You need a sitemap.xml and a robots.txt to have control over what is being crawled and indexed. Moreover, Google doesn’t miss anything that is valuable to your site.

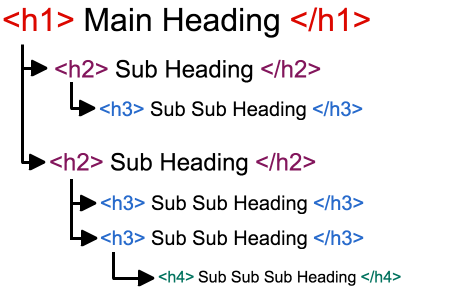
The page has incorrectly set headers (H1-H6)
Google likes hierarchy on webpages and it likes headings to be properly formatted. Search engines need your webpage to be structured properly starting from H1 down to H6.
One of the many WordPress mistakes is not using the heading hierarchy system properly. Headings tell Google and the reader how the blogs of text are interconnected. Moreover, if your page is set up for marketing purposes your keyword should be found within these headings. Google finds keywords that are important to you quickly if they are wrapped in heading tags.
Moreover, it improves the user experience because your content is more readable once it’s dived by headings. Your user can quickly find the information it needs and doesn’t struggle to try to navigate your webpage.

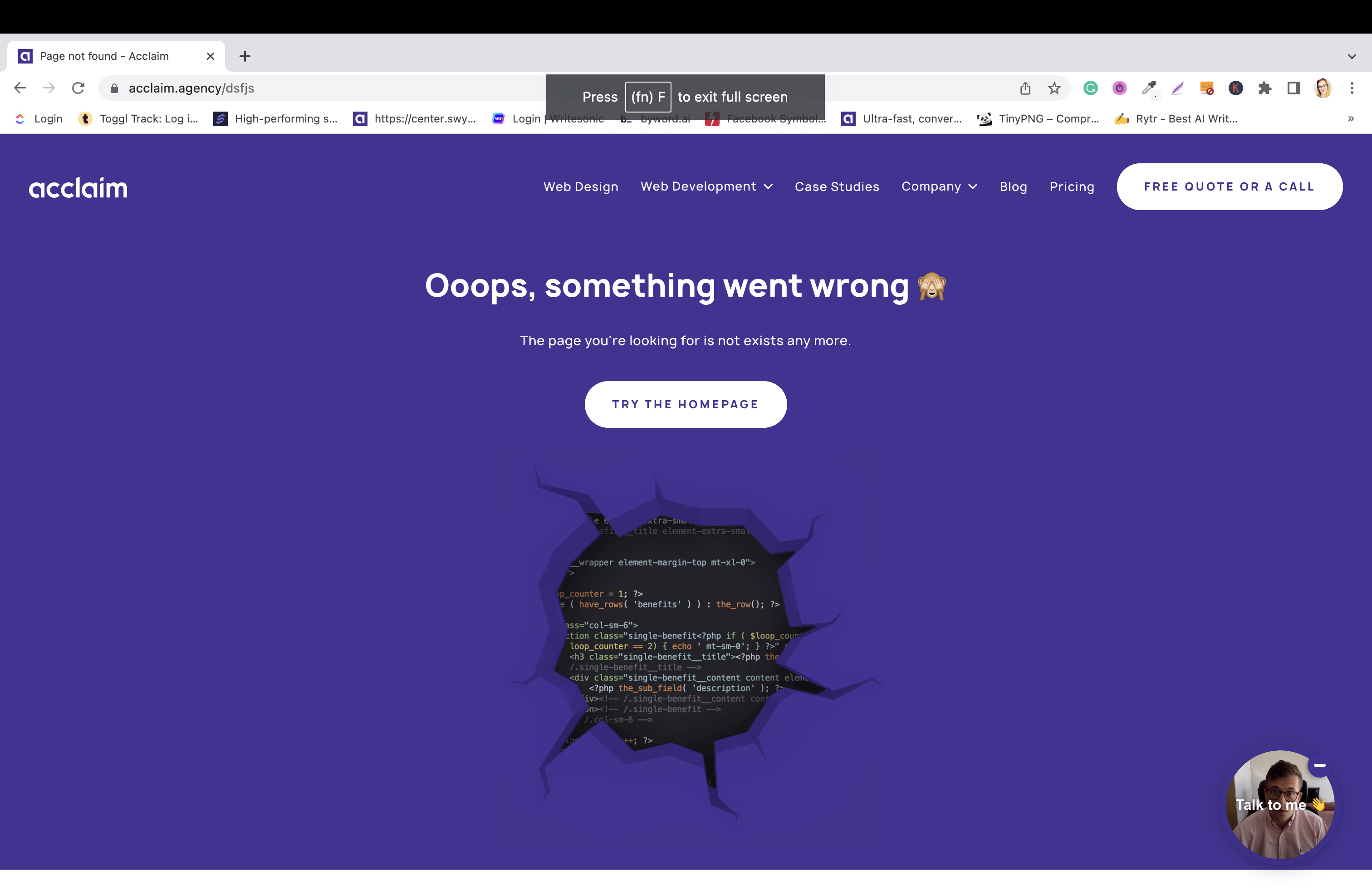
No page with a 404 error message
Another aspect that you should have on your site is a programmed 404 error message ☝️ page. Many people skip this and then when a user lands on a page that does not exist, they may not necessarily know what happened.
Whereas, if you have a dedicated page created for 404 issues, the user has a better idea of what is going on. They are aware that your site exists but perhaps they typed in the URL wrong or that particular webpage doesn’t exist. But the site does. This will help them try to find what they are looking for while still remaining on your site.
Not setting up meta-title and meta-description
Another common SEO mistake is not setting up meta-titles and meta-descriptions for your web pages. By not setting up these two elements Google and other search engines do not understand what they can expect from your site.
A great way to be able to set up meta-titles and meta-descriptions is by using a plugin like Yoast SEO. This way you can provide search engines and users with information about what they expect on that particular webpage.
Some tips for setting up meta-titles and meta-descriptions:
- In your meta title include your keyword, preferably at the beginning.
- When it comes to your meta-descriptions you want to include a call to action such as ‘Learn more’ or ‘Check it out’ or ‘See more’. You can even take this one step further and add some value behind it. For example ‘ 2-minute sign up’.
- You can also experiment with capitalizations and unique characters. So for example ‘FREE’ or ‘Call today!!!!’
While these tips may seem clique or pitched-oriented, one of the goals of SEO is also to catch the eye of the user. And hopefully, once you grab their attention, you can also improve your conversion rates. Once you have higher conversion rates, hopefully, your business will be able to make more money thanks to your WordPress site.
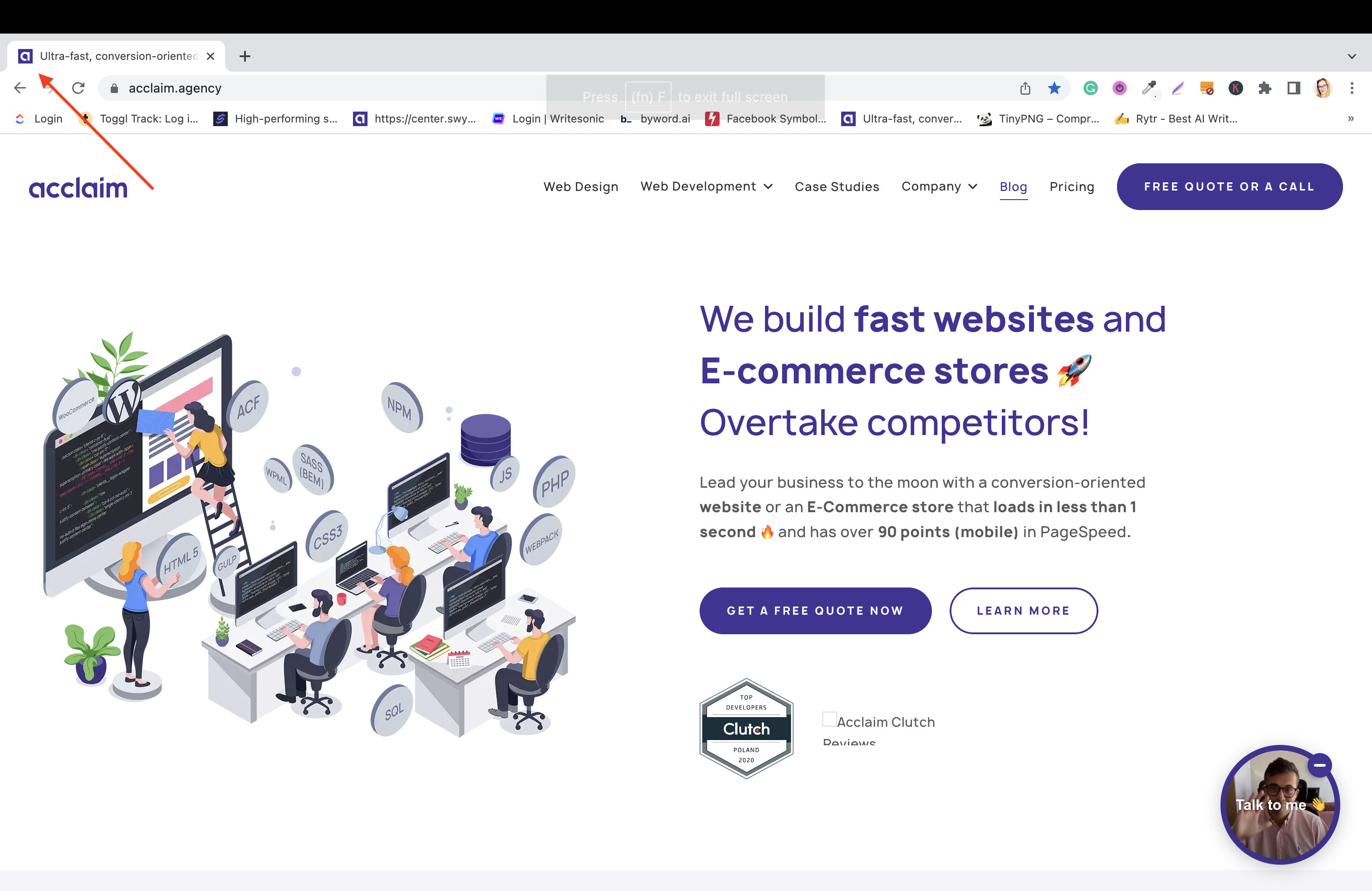
No Favicon and OG Image
The Favicon is a small icon that identifies your website. If you look at the tab on your screen in the left-hand corner you will see a white A on a purple background. This is a favicon.
Most WordPress sites will come with a default favicon and this looks really unprofessional to your user. So make sure to change this to one that is symbolic of your company. This can help you build your brand as a company.

Along the same lines, many WordPress site administrators forget to 👉 set up the OG image 👈. The OG image or the Open Graph image is the picture that is visible when sharing your website across many social networks, other websites, or applications.
You want to set this up so that any link to your site shows your brand and the user can see what the link is all about before clicking. It is more credible than just a link that may be spam in the user’s mind. Check out an example of our OG image on one of our social media accounts below.

You can see who posted it, the OG image, the link, and even the page title. This way the user knows what he or she should expect on the site.
Incorrect permalinks
Broken permalinks or broken links are usually visible as 404 pages. Broken permalinks can occur for a few reasons:
- When you install a new plugin it may interfere with the ht. access file
- When restoring a backup or migrating your WordPress site. If you are moving your site to a new domain or server, you can expect to have broken links
- Updating your WordPress core, plugins, and themes can cause permalink issues
- Updating or changing your ht. access file
- Deleting web pages on your site
There are a number of different ways you can fix permalinks on your site. Many solutions can be found in your WordPress dashboard. For example, you can restructure permalink settings and save them so links are made based on Post Name as opposed to Date and Time.
A few other things you can do is redirect 404 pages to webpages that exist. Moreover, you can disable any new plugins that may have caused this unwanted change. Lastly, you can replace your ht. access file to restore the right permalinks.
Not updating the WordPress Tagline
Many WordPress sites remain with their default tagline. This tells Google and users nothing about your company and brand. When you update the WordPress tagline you can identify the niche of your website and company.
It will help you stand out among competitors who do similar things to your company. If you build a memorable tagline it will help you build your brand. You can change your tagline in the General Settings of your WordPress admin dashboard.

Not using 301 redirects
Another common mistake is not redirecting webpages that have been permanently moved or perhaps deleted on your site. When you don’t do this you lose valuable links.
Also, your user will encounter many broken links in the form of 404 pages. You want to use redirects to help point users to the page you want them to go to. Moreover, the more 404 pages the more of a negative impact it will have on Google and other search engines.
Code validation errors in W3C
Validating a website on W3C is an essential step to ensure that your website is up to the standards of HTML and XHTML documents. It helps you identify any errors or mistakes in your WordPress site’s code that could affect its visibility and rankings in search engines.
By validating your website on W3C, you can make sure that it is free from any coding errors which could have a negative impact on SEO and rankings. This will help improve the overall performance of your website and boost its visibility in search engine results pages (SERPs).
Not creating regular backups
Another WordPress mistake is not creating regular backups of your website. Backups can save your WordPress site in the event of:
- hacking, viruses, bots,
- or even the white screen of death.
But many people fail to create cyclical backups of their sites. Moreover, they fail to create backups before running any changes, updates, or support on their site. You should have two backups:
- On your website
- Done by your hosting provider
These backups are essential to have in the event that something happens to your site. You can use these backups to restore your site if an update breaks your site. Moreover, you can use backups to restore your site if there are broken elements due to viruses, bots, or hackers. Lastly, if your website crashes, it’s less expensive to restore it from a backup, than to rebuild your WordPress site from scratch.

Ignoring website security
Another one of many WordPress mistakes is ignoring website security. Your website needs additional protection to keep hackers and viruses at bay. Ignoring website security you can expect that soon enough it will be attacked by viruses and bots. Or that it will be exploited by hackers.
Moreover, a website that has no security is a big red flag 🚩 for Google and other search engines. Google will usually warn users about insecure websites and try to deter them from entering. Additionally, your website will also likely be lower in the search results.
One thing that you can do to avoid website security issues is to install a security plugin. A common plugin that we use for WordPress security is WordFence. This plugin will provide your site with a firewall against viruses and bots.
Using poor passwords
Do not use poor passwords. Do not set up standard passwords for your website such as ‘11111’ or ‘123456’. These are the worst possible passwords you can use and it’s an invitation for hackers to take over your site.
You should create or generate a strong password that consists of letters, numbers, and special characters. This way you can avoid WordPress mistakes. Moreover, you may want to consider using a 2 step verification process for any editor that is trying to log onto your site.
This way once they input their username and password, they will be sent a code to their email. Or they will receive a code on an app. Once they input that code, they will be able to enter your WordPress website.
Not adding additional security features to the code
So you can boost your WordPress security without the use of plugins. You can tweak your code to boost security. Some popular solutions include:
- Disabling PHP errors from popping up on your site. While showing error messages is a valuable tool it can also leave your backend vulnerable to hackers. You can disable this using your administrator panel or modify your PHP file.
- Restrict access using the .htaccess file. You can use .htacess to block certain IP addresses from accessing your site. Moreover, you can disable PHP execution on particular folders.
- You should also consider changing the prefix on your WordPress database. Many cyberattacks occur because website owners forget to change the prefix. Then a hacker can use an SQL injection to exploit your site. By changing the prefix table or updating the prefix values in your tables, you can prevent this from happening.
These are just some of the ways you can boost security on your site using code instead of installing yet another plugin.
Not using a cache plugin
A caching plugin will help improve the loading time of your WordPress site. This is because it will offer your visitor a static page of your site. A static page will load faster than any dynamic enquire. Not using a cache plugin your website will have to process JavaScript files, CSS files, images, etc. and this can take a long time.
It prevents your user from having to download your site fully and waiting a long time for it to load. This is inefficient and prevents you from ranking higher on Google. Moreover, you will likely have fewer conversions as well because your site is so slow.

Not using lazy loading
Another WordPress mistake is not using lazy loading. Lazy loading can help optimize your website speed. Lazy loading helps you load things asynchronously on your site for your website visitor.
Your visitor will have everything loaded above the fold as soon as they open your site. While everything else will load while they scroll so within 2 or 3 seconds other elements will load.
WordPress website owners can use lazy loading to load text first and then images and videos. Moreover, it can be used for CSS styles and JavaScript as well. You can decide which ones load first and which ones later.
Additionally, you can limit these styles to loading only on certain pages. For example, if you have a contact form it’s only on your ‘Contact’ page, there is no need for your CSS styles to load on your entire website for that one contact form. You can set it up so it only loads on your ‘Contact page’.
Summary of WordPress errors you need to avoid
Let’s summarize the most common WordPress mistakes you need to avoid in order to have your site move slowly. These mistakes include:
- Not updating your WordPress core files
- WordPress plugin overloaded & not updating plugins
- Running updates on the production site
- Not using custom WordPress themes
- Choosing an inexpensive poor quality web hosting service
- Not compressing images
- Not understanding basic SEO
- Not creating regular backups
- Ignoring website security
- Not using a cache plugin
- Not using lazy loading
If you want your WordPress website to make you money, you need to focus on marketing and search engine optimization. Some WordPress mistakes to avoid in terms of SEO include:
- Slow-loading WordPress site
- Poor web performance
- The webpage is set to no index
- The site does not have a sitemap.xml and robots.txt file
- The page has incorrectly set headers (H1-H6)
- No page with a 404 error message
- Not setting up meta-title and meta-description
- No Favicon and OG Image
- Incorrect permalinks
- Not updating the WordPress Tagline
- Not using 301 redirects
- Code validation errors in W3C
Do you want to learn more about common WordPress mistakes to avoid? Or perhaps you need help avoiding these mistakes during WordPress development? 👉 Drop us a line 👈 and let’s have a free no-obligation chat about WordPress sites.
Comments